이 글에서는 즐겨찾기 기능을 구현하기 위한 laravel5.3 vue를 주로 소개합니다. 이 글에서는 예제 코드를 통해 아주 자세하게 소개하고 있으니, 필요하신 분들은 참고하시면 됩니다.
다음 글에서는 즐겨찾기 기능을 구현하는 laravel5.3 vue를 소개합니다. 구체적인 코드는 다음과 같습니다:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | {
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}
|
로그인 후 복사
1.0.2 gulpfile.js를 수정하세요
원본 require('laravel-elixir-vue')를 require('laravel-elixir-vue-2')로 변경하세요. ;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});
|
로그인 후 복사
1.0.3 리소스/assets/js/app.js 수정
원본 el: 'body'를 el: '#app'으로 변경
1 2 3 | const app = new Vue({
el: '#app'
});
|
로그인 후 복사
1.1 npm 모듈 설치
Operation 전에 이것을 실행)
npm installnpm install

1.2 创建模型及迁移
我们需要一个User模型(laravel附带),一个Post模型和一个Favorite模型以及它们各自的迁移文件。 因为我们之前创建过了 Post 的模型,所以我们只需要创建一个 Favorite 模型即可。
1 | php artisan make:model App\Models\Favorite -m
|
로그인 후 복사

这会创建一个 Favorite
模型以及迁移文件。
1.3 修改 posts 迁移表及 favorites 的 up 方法
给 posts 表在 id 字段后面新增一个 user_id 字段
1 | php artisan make:migration add_userId_to_posts_table --table=posts
|
로그인 후 복사
修改 database/migrations/2018_01_18_145843_add_userId_to_posts_table.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}
|
로그인 후 복사
该 favorites 表包含两列:
user_id 被收藏文章的用户ID。
post_id 被收藏的帖子的ID。
然后进行表迁移
php artisan migrate
1.4 用户认证
因为我们之前就已经创建过了,所以这里就不需要重复创建了。
如果你没有创建过用户认证模块,则需要执行 php artisan make:auth
2. 完成搜藏夹功能
修改 routes/web.php
2.1 创建路由器
1 2 3 4 | Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');
|
로그인 후 복사
2.2 文章和用户之间多对多关系
由于用户可以将许多文章标记为收藏夹,并且一片文章可以被许多用户标记为收藏夹,所以用户与最收藏的文章之间的关系将是多对多的关系。要定义这种关系,请打开 User 模型并添加一个 favorites() app/User.php
注意 post 模型的命名空间是 AppModelsPost 所以注意要头部引入 use AppModelsPost;
1 2 3 4 | public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}
|
로그인 후 복사
第二个参数是数据透视表(收藏夹)的名称。第三个参数是要定义关系(User)的模型的外键名称(user_id),而第四个参数是要加入的模型(Post)的外键名称(post_id)。 注意到我们链接withTimeStamps()到belongsToMany()。这将允许插入或更新行时,数据透视表上的时间戳(create_at和updated_at)列将受到影响。
2.3 创建文章控制器
因为我们之前创建过了,这里也不需要创建了。
如果你没有创建过,请执行 php artisan make:controller ArticleController
2.4 在文章控制器添加 favoritePost 和 unFavoritePost 两个方法
注意要头部要引入 use IlluminateSupportFacadesAuth;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}
|
로그인 후 복사
2.5 集成 axios 模块
•安装axios
npm install axios --save

1.2 모델 생성 및 마이그레이션
사용자 모델(laravel에 포함), Post 모델 및 즐겨찾기 모델과 각각의 마이그레이션 파일이 필요합니다. 이전에 Post 모델을 생성한 적이 있으므로 Favorite 모델만 생성하면 됩니다.
1 2 | import axios from 'axios';
window.axios = axios;
|
로그인 후 복사

이렇게 하면 즐겨찾기
모델이 생성됩니다. 및 마이그레이션 파일.
1.3 게시물 마이그레이션 테이블 및 즐겨찾기의 up 메소드 수정
게시물 테이블의 id 필드 뒤에 user_id 필드를 추가하세요.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script>
|
로그인 후 복사
Modify Database/migrations/2018_01_18_145843_add_userId_to_posts_table.php
1 | <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
|
로그인 후 복사
즐겨찾기 테이블에는 두 개의 열이 포함됩니다.
user_id 수집된 기사의 사용자 ID입니다.
post_id 수집된 게시물의 ID입니다.
그런 다음 테이블 마이그레이션을 수행합니다
php artisan migration1.4 사용자 인증
 이전에 이미 생성했기 때문에 여기에서 다시 생성할 필요가 없습니다.
이전에 이미 생성했기 때문에 여기에서 다시 생성할 필요가 없습니다.
사용자 인증 모듈을 생성하지 않은 경우 php artisan make:auth

2를 실행해야 합니다. 2. 즐겨찾기 기능을 완료하세요
라우트/web.php를 수정
2.1 라우터 생성
1 2 3 4 5 | <form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a>
|
로그인 후 복사
사용자는 많은 기사를 즐겨찾기로 표시할 수 있고, 하나의 기사는 많은 사용자가 즐겨찾기로 표시할 수 있으므로 사용자와 가장 즐겨찾는 기사 간의 관계는 다대다 관계가 됩니다. 많은 관계. 이 관계를 정의하려면 User 모델을 열고 favorites() app/User.php
를 추가하세요. 게시물 모델의 네임스페이스는 AppModelsPost이므로 헤더에 use AppModelsPost를 도입해야 합니다.
1 2 3 4 5 6 7 8 | if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>
|
로그인 후 복사
두 번째 매개변수 데이터 관점입니다. 테이블 이름(즐겨찾기)입니다. 세 번째 파라미터는 관계(User)를 정의할 모델의 외래키 이름(user_id)이고, 네 번째 파라미터는 추가할 모델(Post)의 외래키 이름(post_id)입니다. withTimeStamps()를 ownToMany()에 연결한다는 점에 유의하세요. 이렇게 하면 행이 삽입되거나 업데이트될 때 피벗 테이블의 타임스탬프(create_at 및 update_at) 열이 영향을 받습니다.
2.3 기사 컨트롤러 만들기
이전에 만들어 두었기 때문에 여기서 만들 필요는 없습니다.
이전에 생성하지 않은 경우 php artisan make:controller ArticleController
🎜2.4 기사 컨트롤러에 favoritePost 및 unFavoritePost 두 가지 메소드를 추가하세요.🎜🎜 IlluminateSupportFacadesAuth 사용을 소개하는 헤더에 주의하세요;🎜
1 2 3 4 5 6 | public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
}
|
로그인 후 복사
🎜2.5 axios 모듈 통합 🎜🎜 • axios 설치🎜🎜
npm install axios --save🎜🎜• axios 모듈 리소스/assets/js/bootstrap.js를 도입하고 마지막에 🎜
1 | Vue.component('favorite', require('./components/Favorite.vue'));
|
로그인 후 복사
🎜🎜2.6을 추가하여 즐겨찾기 구성 요소를 생성합니다. 🎜🎜
🎜🎜 2.7 뷰에 컴포넌트 소개 🎜🎜🎜 뷰 컴포넌트를 사용하기 전에 먼저 글꼴 파일인 리소스/views/layouts/app.blade.php를 헤더 🎜
1 | php artisan make:controller UsersController
|
로그인 후 복사
🎜에 삽입하고 앱에 즐겨찾기를 추가합니다. 블레이드.php 링크 🎜
1 2 3 4 5 6 7 8 9 10 11 12 13 | app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}
|
로그인 후 복사
🎜컴포넌트 사용🎜
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
@endsection
|
로그인 후 복사
🎜endif🎜🎜 그런 다음 favorited()를 만들어야 합니다. app/Models/Post.php를 엽니다. favorited() 메소드를 추가합니다. 🎜🎜헤드에서 네임스페이스를 참조하려면 AppModelsFavorite를 사용하세요. IlluminateSupportFacadesAuth; 🎜
1 | Route::get('/', 'ArticleController@index');
|
로그인 후 복사
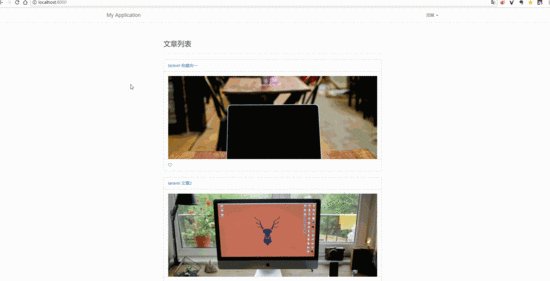
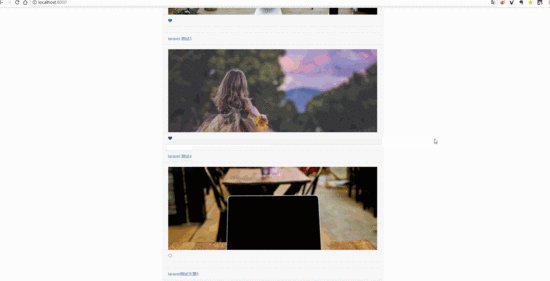
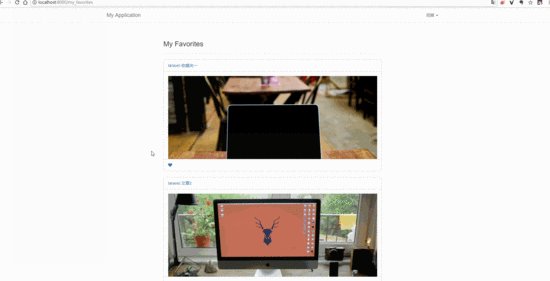
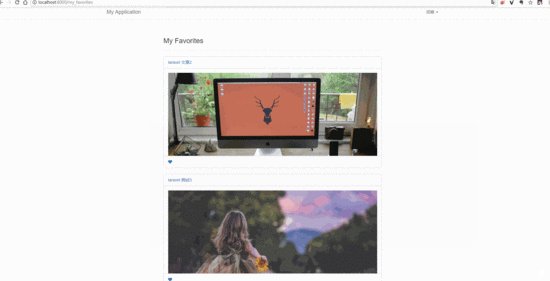
🎜🎜2.8 구성 요소 사용🎜🎜🎜Favorite.vue 구성 요소 resources/assets/js/app.js🎜rrreee🎜Compile🎜rrreee🎜🎜🎜🎜Rendering🎜🎜🎜🎜🎜 소개 🎜🎜3. 🎜🎜 🎜🎜 🎜3.1 사용자 컨트롤러 생성🎜🎜rrreee🎜Modify🎜rrreee🎜뷰 파일 추가🎜rrreee🎜그런 다음 루트 디렉터리인 Routes/web.php에 다시 경로를 추가합니다🎜rrreee🎜🎜🎜🎜최종 렌더링🎜🎜위는 제가 컴파일한 저입니다. 모두를 위한 정보입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 🎜
관련 글:
vue에서 v-for를 통해 배열을 처리하는 방법
VUE의 bmob js-sdk 참고(자세한 튜토리얼)
js에서 객체를 생성할 때 새로 추가해야 하나요?
html-webpack-plugin의 용도는 무엇인가요?
위 내용은 Vue를 사용하여 즐겨찾기를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


 1.2 모델 생성 및 마이그레이션
1.2 모델 생성 및 마이그레이션
 이전에 이미 생성했기 때문에 여기에서 다시 생성할 필요가 없습니다.
이전에 이미 생성했기 때문에 여기에서 다시 생성할 필요가 없습니다.