Node.js는 C++ 언어로 작성되었으며 Chrome V8 엔진을 기반으로 하는 자바스크립트 실행 환경입니다. 이번 글에서는 주로 node.js의 npm과 webpack 설정에 대한 자세한 설명을 소개합니다. 필요하신 분들은 참고하시면 됩니다.
Overview
Node.js는 C++ 언어로 작성되었으며 chrome V8 엔진을 기반으로 합니다. . javascript 실행 환경을 사용하면 javascript 언어를 사용하여 서버 측 코드를 작성할 수 있습니다
1. node를 사용하여 http 서버를 구현합니다
다음은 포트 8787을 사용하여 서버를 생성합니다. .그는 php, Java 등 로컬에서 PHP와 마찬가지로 Apache 서버를 기반으로 하며 node.js를 사용하여 코드로 서버를 빠르게 구축할 수 있습니다.
// 引入http模块
var http = require("http");
// 调用http的接口创建服务器;回调--->异步;
var server = http.createServer(function(req,res){
// request:浏览器提交给服务器相关;response:服务器到浏览器;
console.log(111);
// 设置编码格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h1>hello world 11233</h1>");
res.write("你好世界");
res.end();
})
server.listen(8787);Modularity
1. 모듈형 개발
1. JS의 성능을 위한 스펙을 정하는 것이 CommonJS입니다. 어디에서나 사용할 수 있습니다. 브라우저뿐만 아니라 어디서나 실행됩니다.
2. 나만의 모듈 만들기
node.js의 네임스페이스는 독립적입니다.
require
를 사용하여 다른 모듈의 메서드나 변수를 하나의 모듈에 도입하세요. fnData 모듈을 도입하세요.
require( ". /fnData");require("./fnData");
•导入与导出(导出变量或者函数)
module.exports = {
myFn:test.myFn,
a:test.a
}2. 内置模块
nodejs内置模块有:Buffer,C/C++Addons,Child Processes,Cluster,Console,Cr
ypto,Debugger,DNS,Domain,Errors,Events,File System,
Globals,HTTP,HTTPS,Modules,Net,OS,Path,Process,P unycode,Query Strings,Readline,REPL,Stream,String De coder,Timers,TLS/SSL,TTY,UDP/Datagram,URL, Utilities,V8,VM,ZLIB;内置模块不需要安装,外置模块需要安装;
3. npm
1.一组模块的集合,是node的包管理器
下面npm常用的终端命令
1.
安装Node模块
npm install moduleNames
将包安装到全局环境中
npm install <name> -g
安装的同时,如果有package.json文件时,命令将信息写入package.json中项目路径中
npm install <name> --save
2.查看node模块的package.json文件夹npm view moduleNames
3.查看当前目录下已安装的node包
npm list
4.查看帮助命令
npm help
5.查看包的依赖关系
npm view moudleName dependencies
6.查看包的源文件地址
npm view moduleName repository.url
7.查看包所依赖的Node的版本
npm view moduleName engines
8.查看npm使用的所有文件夹
npm help folders
9.用于更改包内容后进行重建
npm rebuild moduleName
10.检查包是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
npm outdated
11.更新node模块
npm update moduleName
12.卸载node模块
npm uninstall moudleName
13.一个npm包是包含了package.json的文件夹,package.json描述了这个文件夹的结构。访问npm的json文件夹的方法如下:
$ npm help json
此命令会以默认的方式打开一个网页,如果更改了默认打开程序则可能不会以网页的形式打开。
14.发布一个npm包的时候,需要检验某个包名是否已存在
$ npm search packageName
15.npm init:会引导你创建一个package.json文件,包括名称、版本、作者这些信息等
16.npm root:查看当前包的安装路径
npm root -g:查看全局的包的安装路径
17.npm -v:查看npm安装的版本
4. webpack
概念:是近的一加载器兼打包工具,它能把各种资源,例如J (含J X)、 coffee、样式(含less/sass)、图片等都作为模块来使用和处理。
配置步骤
1.全局安装webpack
npm install webpack -g
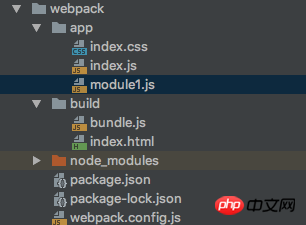
2.新建webpack.config.js编写此配置文件
module.exports = {
// 当前执行文件的路径
// 输入
entry:__dirname+"/app/index.js",
// 输出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
},
}3.使用下面终端命令初始化自动创建package.json文件,一直按enter就可以了
npm init
// 安装Webpack npm install --save-dev webpack
2. 내장 모듈
nodejs 내장 모듈에는 버퍼, C/C++애드온, 하위 프로세스, 클러스터, 콘솔, Cr ypto, 디버거, DNS, 도메인, 오류, 이벤트, 파일 시스템,
ypto, 디버거, DNS, 도메인, 오류, 이벤트, 파일 시스템,
Globals, HTTP, HTTPS, 모듈, Net, OS, 경로, 프로세스, P unycode, 쿼리 문자열, Readline , REPL , 스트림, 문자열 디코더, 타이머, TLS/SSL, TTY, UDP/데이터그램, URL, 유틸리티, V8, VM, ZLIB 내장 모듈을 설치할 필요가 없으며 외부 모듈을 설치해야 합니다.
🎜🎜3.npm🎜🎜🎜 1. 노드의 패키지 관리자인 모듈 모음🎜🎜🎜🎜다음 npm에서 자주 사용하는 터미널 명령🎜🎜🎜🎜1.🎜🎜노드 모듈 설치🎜🎜 npm install moduleNames🎜🎜 패키지는 전역 환경에 설치됩니다🎜🎜npm install <name> -g🎜🎜 설치하는 동안 package.json 파일이 있으면 명령은 package.json🎜 🎜npm install <name> --save🎜🎜2의 프로젝트 경로에 정보를 기록합니다. 노드 모듈 npm view moduleNames🎜🎜의 package.json 폴더를 봅니다. 3. 현재 디렉터리🎜🎜npm list🎜🎜4에 설치된 노드 패키지를 봅니다. 도움말 명령🎜🎜npm help🎜🎜5을 봅니다. package🎜🎜npm view moudleName 종속성🎜🎜6 .패키지의 소스 파일 주소 보기🎜🎜npm view moduleName 저장소.url🎜🎜7 Node 버전 보기 패키지가 🎜🎜npm view moduleName 엔진🎜🎜8에 의존합니다. npm🎜🎜npm 도움말 폴더🎜🎜9에서 사용하는 모든 폴더를 확인합니다. 패키지 내용🎜🎜npm 재구축 모듈 이름🎜🎜10. 패키지를 확인하세요. 오래된 패키지인지 확인하세요. 이 명령은 오래된 패키지를 모두 나열하며, 제때에 패키지를 업데이트할 수 있습니다🎜🎜npm outdated< /code>🎜🎜11. 노드 모듈🎜🎜<code>npm update moduleName🎜🎜12을 업데이트합니다. 노드 모듈🎜🎜npm uninstall moudleName🎜🎜13을 제거합니다. package.json이 포함된 폴더이며 package.json은 이 폴더의 구조를 설명합니다. npm의 json 폴더에 접근하는 방법은 다음과 같습니다. 🎜🎜$ npm help json🎜🎜 이 명령은 기본 열기 프로그램이 변경되면 웹페이지가 열리지 않을 수 있습니다. 웹페이지 형태로 오픈합니다. 🎜🎜14. npm 패키지를 게시할 때 특정 패키지 이름이 이미 존재하는지 확인해야 합니다🎜🎜$ npm search packageName🎜🎜15.npm init: package.json을 생성하도록 안내합니다. 파일 이름, 버전, 작성자 등의 정보를 포함합니다. 🎜🎜16.npm 루트: 현재 패키지의 설치 경로 보기 🎜🎜npm root -g: 글로벌 패키지의 설치 경로 보기 🎜🎜17.npm - v: npm🎜에서 설치한 버전 보기 🎜4. Webpack🎜🎜 개념: J(J X 포함), 커피, 스타일(less/sass 포함) 등 다양한 리소스를 사용할 수 있는 최신 로더 및 패키징 도구입니다. 그림 등을 모듈로 처리합니다. 🎜🎜🎜🎜구성 단계🎜🎜🎜🎜1. 전역적으로 webpack 설치🎜🎜npm install webpack -g🎜🎜2 이 구성 파일을 작성하려면 새 webpack.config.js를 생성하세요🎜<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="p1"></p> <!--webpack/gulp/grount--> </body> <script src="bundle.js"></script> </html>
npm init🎜🎜4를 누르면 Webpack이 준비됩니다. 이 프로젝트의 종속 패키지🎜console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="p1"></p> <!--webpack/gulp/grount--> </body> <script src="bundle.js"></script> </html>
在module1.js中定义一些变量与方法,作为一个模块使用exports导出
console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}在index.js中使用require引入module.js的方法与变量
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
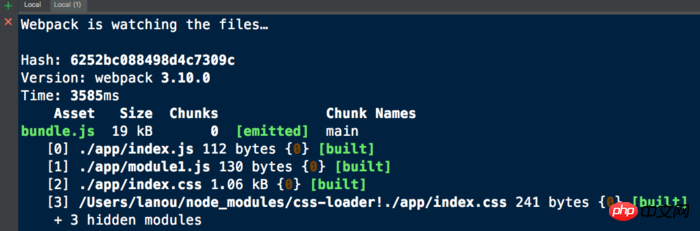
res.fn();6.终端运行webpack
webpack
7.在package-loack.json中scripts配置
对npm进行配置后可以在命令行中使用简单的npm start命令来替代webpack的命令
像 下面配置后,npm dev可以代替 npm webpack-dev-server --open命令
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
}此时输入npm start 就可以打包文件了

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 node.js의 npm 및 webpack 구성 방법 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!