CSS 스타일을 html에 삽입하는 DW의 방법 정보
웹 디자인에서 보기 좋은 인터페이스 레이아웃을 원한다면 CSS 스타일을 사용해야 합니다. 다음은 HTML에 CSS 스타일을 삽입하는 방법에 대한 소개입니다.
사용 중 Dreamweaver CS6로 웹 페이지를 만들 때 다양한 페이지 레이아웃 스타일이 있습니다. 삽입된 CSS 스타일을 사용하여 페이지 스타일을 별도로 저장하여 코드를 단순화할 수 있습니다. 아래 편집기는 CSS 스타일을 html에 삽입하는 DW의 방법을 소개합니다. 방법을 모르는 친구들은 이 기사를 참조하여 한 번 보세요!

단계
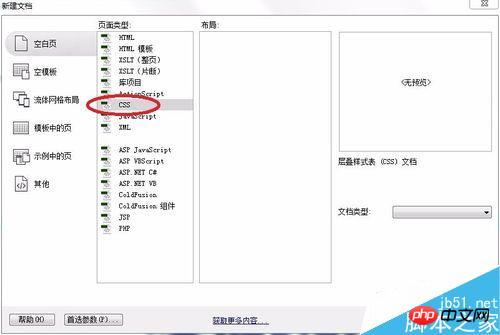
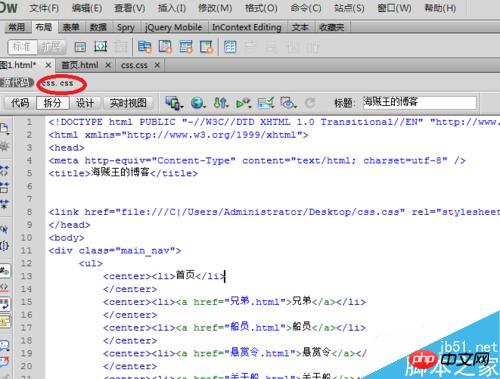
먼저 Dreamweaver CS6를 열고 새 CSS 문서를 만든 다음 "css"를 선택하고 확인 버튼을 클릭합니다.

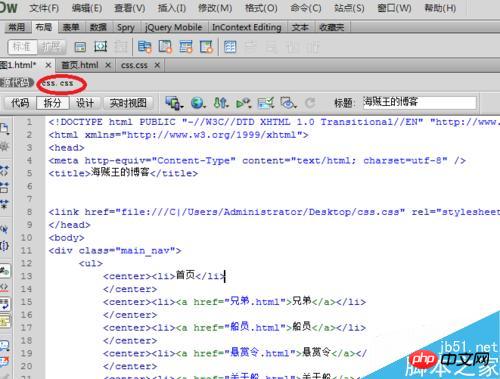
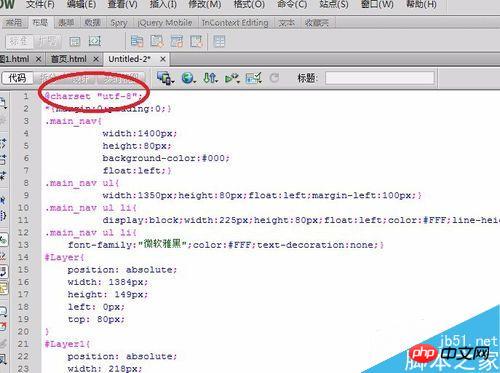
디자인한 CSS 스타일을 페이지에 넣으세요.

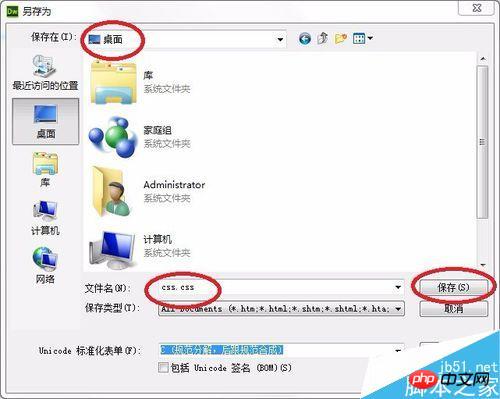
왼쪽 상단의 "파일"을 클릭하고 "다른 이름으로 저장"을 선택한 후 파일을 바탕화면에 놓고 이름을 바꿉니다. 여기서는 CSS라고 합니다.

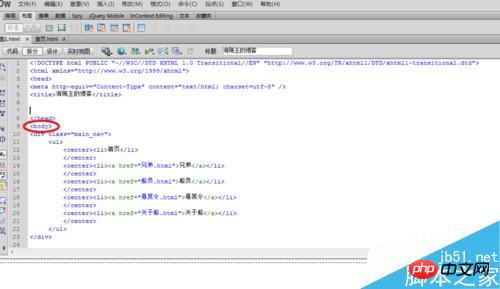
왼쪽 상단의 "File"을 클릭하면 새로운 "html"이 생성됩니다. 디자인한 웹페이지 형식을 & lt; body & gt;
& lt;/body & gt;에 입력하세요. 
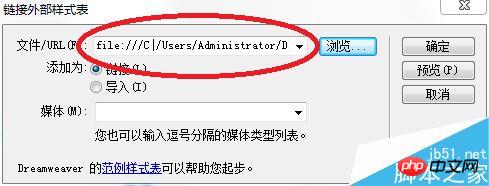
오른쪽 하단에 있는 이 링크의 작은 아이콘을 찾아 선택하세요.

링크 페이지가 나타나면, 뒷면의 "
찾아보기" 버튼을 클릭하세요. 
지금 CSS가 저장된 곳을 찾아보세요. 저장된 곳은 데스크탑입니다. "
확인" 버튼을 클릭하세요. 
다음 페이지가 나타납니다.
소스코드와 CSS가 있으면 CSS 삽입이 완료되었음을 증명합니다! 
마지막 단계는 데이터 손실을 방지하기 위해 완성된 HTML을 저장해야 하는 곳에 저장하는 것입니다.

자료 입력시 반드시 영문입력방식으로 입력하셔야 합니다. 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:html2canvas를 사용하여 html 코드를 이미지로 변환하는 방법
HTML, CSS 및 JS를 사용하여 간단한 웹 메뉴 인터페이스 코드 만들기
위 내용은 CSS 스타일을 html에 삽입하는 DW의 방법 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




