아래에서는 링크를 클릭하고 점프한 후 링크의 배경색을 표시하는 jquery 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
프로젝트를 진행하면서 이런 문제가 발생했습니다. 논리적으로 말하면 템플릿을 잘 사용하는 한 이러한 낮은 수준의 문제는 발생하지 않습니다. 그렇다면 내 배경에는 템플릿이 없고 내 js 및 jquery 기술은 초등학교 수준이므로 이 문제도 거의 오후 동안 나를 괴롭혔습니다. 여기에 요약하여 공유하겠습니다. 나눔은 나를 행복하게 합니다! ! !
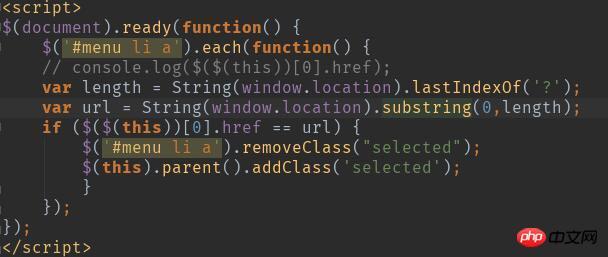
1. 코드를 보시고 분석해 보시기 바랍니다.

1. 우선 menu는 제가 만든 메뉴 목록을 의미하고, a 태그는 클릭한 링크를 의미합니다. 일반적인 아이디어는 먼저 a 링크의 객체를 얻은 다음 루프를 실행하고 먼저 a 링크의 href 값을 얻는 것입니다.
2. 점프 후 페이지의 URL 값을 가져옵니다. 그냥 비교해 보세요
3. 여기서 주목하셔야 할 점은, 직접 프린트해서 비교 값을 구하는 방법을 알아보세요.
4. 비교 후 URL은 클릭하기 전에 a 개체의 클래스 속성을 제거하고 현재 a 링크에 스타일을 추가합니다.
2. 구현 과정
블로깅에서 가장 두려운 점은 분석이 호랑이처럼 치열하고, 실제 동작은 0/5이므로 단계별 분석은 다음과 같습니다.

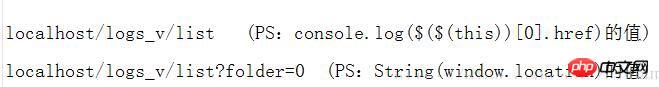
디버깅 비교 과정입니다.
위는 획득한 링크 a의 href 값입니다. 여기서 주의할 점은 루프 상태이기 때문에 링크의 href 값이 많다는 점이다.
다음은 페이지의 URL을 얻는 값입니다. 사진에서 볼 수 있듯이 둘은 약간의 차이가 있지만 영향은 크지 않습니다.
셋, jquery의 문자열 가로채기
var length = String(window.location).lastIndexOf('?'); var url = String(window.location).substring(0,length);
1. jquery의 lastIndexof는 기호가 마지막으로 나타난 위치, 즉 숫자를 반환합니다.
여기에서 URL을 어떻게 얻을 수 있나요? 나타나는 위치
2. 부분 문자열은 문자열을 가로채는 함수입니다. 여기서 의미하는 것은 가로채기가 0번째 위치부터 시작되고, 가로채는 길이가 길이 값이라는 것입니다.
3. 차단에 성공한 후:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}URL이 동일한 경우 일부 스타일을 비교하고 추가합니다.
4. 효과 실현하기

이것이 렌더링입니다. "장치 분류" 열을 클릭하면 페이지가 점프하고 점프 후 분홍색으로 표시되어 현재 페이지가 이 페이지임을 나타냅니다.
end.
마지막으로 이 마크다운 편집기를 어떻게 사용하는지 정말 모르겠습니다. 여러 번 작성했지만 여전히 레이아웃이 여전히 엉망입니다. . . 어떻게 사용하는지 모르겠습니다. TOT
위 내용은 나중에 도움이 되길 바랍니다.
관련 기사:
WeChat 애플릿을 사용하여 MUI 번호 입력 상자 효과를 얻는 방법
WeChat 애플릿에서 이미지 미리보기 기능을 구현하는 방법
WeChat 미니 프로그램에서 3단계 연결 선택기 사용 방법
WeChat 미니 프로그램에서 디지털 스크롤 플러그인 사용 방법
WeChat 미니 프로그램에서 텍스트 마퀴 효과를 구현하는 방법
WeChat 애플릿에서 스크롤 메시지 알림을 구현하는 방법
위 내용은 링크를 클릭하여 jquery를 사용하여 배경 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!