이 글에서는 주로 CSS 배경 사용법과 배경 위치를 소개합니다. 필요한 친구들은 참고하면 됩니다.
배경은 CSS에서 중요한 부분이자 꼭 알아야 할 CSS 기본 지식 중 하나입니다. 이 기사에서는 background-attachment 등과 같은 속성을 포함하여 CSS 배경(Background)의 기본적인 사용법을 다룰 것입니다. 또한 CSS3(4 포함)의 배경(Background)뿐만 아니라 배경(Background)에 대한 몇 가지 일반적인 기술도 소개합니다. 새로운 배경 속성).
Background in css2
개요
CSS2에는 5가지 주요 배경 속성이 있습니다.
* background-color: 채워진 배경의 색상을 지정합니다.
* background-image: 배경 이미지로 참조 이미지.
* background-position: 요소의 배경 이미지 위치를 지정합니다.
* background-repeat: 배경 이미지를 반복할지 여부를 결정합니다.
* background-attachment: 배경 이미지가 페이지와 함께 스크롤되는지 여부를 결정합니다.
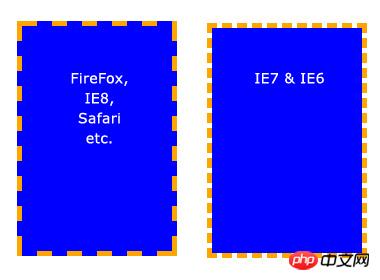
이러한 속성은 모두 하나의 축약된 속성인 배경으로 결합될 수 있습니다. 주목해야 할 한 가지 중요한 점은 배경이 패딩 및 테두리를 포함하여 요소의 모든 콘텐츠 영역을 차지하지만 요소의 여백은 포함하지 않는다는 것입니다. Firefox, Safari, Opera 및 IE8에서는 잘 작동하지만 IE6 및 IE7에서는 배경에 테두리가 포함되지 않습니다.

기본 속성
Background-color
Background-color 속성은 배경을 단색으로 채웁니다. 이 색상을 지정하는 방법은 여러 가지가 있으며 다음 방법은 모두 동일한 결과를 제공합니다.
background-color: blue; background-color: rgb(0, 0, 255); background-color: #0000ff;
배경색을 투명하게 설정하면 그 아래의 요소가 표시될 수도 있습니다.
Background-image
background-image 속성을 사용하면 배경에 표시할 이미지를 지정할 수 있습니다. 배경색과 함께 사용할 수 있어, 이미지가 반복되지 않는 경우 이미지로 덮이지 않은 부분은 배경색으로 채워집니다. 코드는 매우 간단합니다. 경로가 스타일 시트에 상대적이라는 점만 기억하면 됩니다. 따라서 다음 코드에서는 이미지와 스타일 시트가 동일한 디렉터리에 있습니다.
background-image: url(image.jpg);
그러나 이미지가 Images라는 하위 디렉터리에 있는 경우 다음과 같아야 합니다.
background-image: url(images/image.jpg);
Tangbantomatoes: ../를 사용하여 background-image와 같은 상위 수준 디렉터리를 나타냅니다. url(../images/image .jpg ); 이미지가 스타일 시트의 상위 디렉토리에 있는 이미지 하위 디렉토리에 있음을 의미합니다. 조금 복잡하지만 모두가 이미 알고 있을 것이므로 자세한 설명은 생략하겠습니다.
Background-repeat
배경 이미지를 설정하면 기본적으로 이미지가 가로 및 세로로 타일링되어 전체 요소를 덮게 됩니다. 이것이 필요할 수도 있지만 때로는 이미지가 한 번만 나타나거나 한 방향으로만 타일링되기를 원할 수도 있습니다. 가능한 설정 값과 결과는 다음과 같습니다.
background-repeat: repeat; /* 默认值,在水平和垂直方向平铺 */ background-repeat: no-repeat; /* 不平铺。图片只展示一次。 */ background-repeat: repeat-x; /* 水平方向平铺(沿 x 轴) */ background-repeat: repeat-y; /* 垂直方向平铺(沿 y 轴) */ background-repeat: inherit; /* 继承父元素的 background-repeat 属性*/
【핵심 사항】배경 위치 지정(배경 위치)
배경 위치 속성은 요소 내 배경 이미지의 위치를 제어하는 데 사용됩니다. . 요령은 실제로 요소의 왼쪽 위 모서리를 기준으로 이미지의 왼쪽 위 모서리 위치를 지정하는 것입니다.
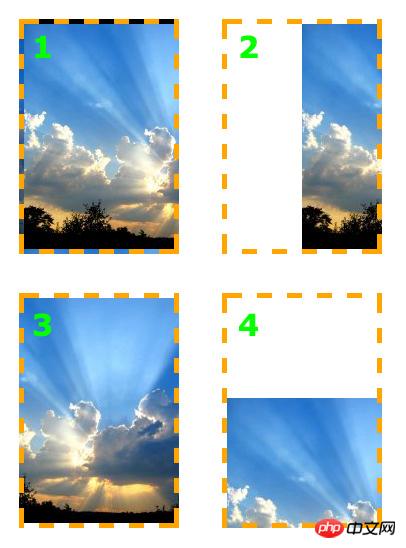
다음 예에서는 배경 이미지를 설정하고 background-position 속성을 사용하여 위치를 제어하며, background-repeat도 no-repeat로 설정합니다. 측정 단위는 픽셀입니다. 첫 번째 숫자는 x축(가로) 위치를 나타내고, 두 번째 숫자는 y축(세로) 위치를 나타냅니다.
/* 例 1: 默认值 */ background-position: 0 0; /* 元素的左上角 */ /* 例 2: 把图片向右移动 */ background-position: 75px 0; /* 例 3: 把图片向左移动 */ background-position: -75px 0; /* 例 4: 把图片向下移动 */ background-position: 0 100px;

background-position 속성은 다른 값, 키워드 및 백분율로 지정할 수 있으며, 이는 특히 요소 크기가 픽셀로 설정되지 않은 경우 유용합니다.
키워드에는 설명이 필요하지 않습니다. x축:
* left* center* right
y축:
* top* center* bottom
순서는 픽셀 값을 사용할 때와 거의 동일합니다. x축이 먼저, y축이 두 번째입니다.
background-position: right top;
백분율을 사용할 때도 유사합니다. . 주목해야 할 중요한 점은 백분율을 사용할 때 브라우저는 요소의 백분율 값을 기반으로 이미지의 위치를 설정한다는 것입니다. 예시를 보시면 이해가 더 쉽습니다. 설정이 다음과 같다고 가정합니다.
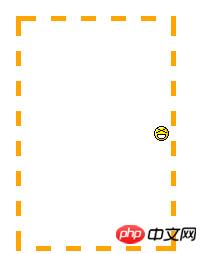
background-position: 100% 50%;
이것은 이미지를 100% 가로지르고(즉, 맨 오른쪽 가장자리) 요소를 가로질러 100% 이동합니다(시작점은 항상 상단입니다. 왼쪽 모서리), 그리고 거기 위의 두 줄은 이미지 아래로 50%, 요소 아래로 50% 이동하여 그 결과 이미지가 요소의 오른쪽에 정렬됩니다.
토마토가 들어간 설탕: 이 문단에 적합한 번역이 생각나지 않아 원문을 그대로 두고 자유롭게 번역했습니다.
update: 感谢天涯的指教,这段搞明白了。使用百分数定位时,其实是将背景图片的百分比指定的位置和元素的百分比位置对齐。也就是说,百分数定位是改变了背景图和元素的对齐基点。不再像使用像素和关键词定位时,使用背景图和元素的左上角为对齐基点。例如上例的 background-position: 100% 50%; 就是将背景图片的 100%(right) 50%(center) 这个点,和元素的 100%(right) 50%(center) 这个点对齐。
这再一次说明了,我们一直认为已经掌握的简单的东西,其实还有我们有限的认知之外的知识。
注意原点总是左上角,最终的效果是笑脸图片被定位在元素的最右边,离元素顶部是元素的一半,效果和 background-position: right center; 一样。

背景附着
background-attachment 属性决定用户滚动页面时图片的状态。三个可用属性为 scroll(滚动),fixed(固定) 和 inherit(继承)。inherit 单纯地指定元素继承他的父元素的 background-attachment 属性。
为了正确地理解 background-attachment,首先需要明白页面(page)和视口(view port)是如何协作地。视口(view port)是浏览器显示网页的部分(就是去掉工具栏的浏览器)。视口(view port)的位置固定,不变动。
当向下滚动网页时,视口(view port)是不动的,而页面的内容向上滚动。看起来貌似视口(view port)向页面下方滚动了。如果设置 background-attachment: scroll,就设置了当元素滚动时,元素背景也必需随着滚动。简而言之,背景是紧贴元素的。这是 background-attachment 默认值。
用一个例子来更清楚地描述下:
background-image: url(test-image.jpg); background-position: 0 0; background-repeat: no-repeat; background-attachment: scroll;

当向下滚动页面时,背景向上滚动直至消失。
但是当设置 background-attachment 为 fixed 时,当页面向下滚动时,背景要待在它原来的位置(相对于浏览器来说)。也就是不随元素滚动。
用另一个例子描述下:
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

页面已经向下滚动了,但是图像仍然保持可见。
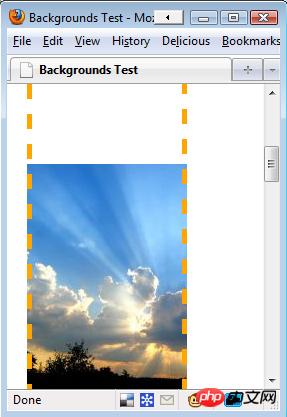
需要重视的一点是背景图只能出现在它父元素能达到的区域。即使图片是相对于视口(view port)定位地,如果它的父元素不可见,图片就会消失。参见下面的例子。此例中,图片位于视口(view port)的左下方,但是只有元素内的图片部分是可见的。
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

因为图片开始在元素之外,一部分图片被切除了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS 배경 및 배경 위치 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!