이 글은 CSS3에서 라운드 로딩 원을 그리는 방법에 대한 관련 정보를 주로 소개합니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
둥근 로딩 원 그리는 방법
애플릿에는 아래와 같은 로딩이 필요하고, 네이티브도 없고, 다른 컴포넌트 라이브러리를 import하기에는 용량이 너무 커서 직접 작성하기로 했습니다.
1. 기본 원리
8개의 작은 원의 투명도를 큰 것부터 작은 것까지 설정하고 각 원마다 애니메이션 시작 시간을 다르게 설정하는 것이 동적 구현의 원리입니다. 레이아웃의 구현 원칙은 상위 요소를 position:relative로 설정하고 각 원의 스타일을 position: left: xx; right: xx; 왼쪽/오른쪽/상단/하단에 서로 다른 값을 설정하여 원 안에 고르게 분포시킵니다. html 코드는 다음과 같습니다.
<view class="q-loading-dot-warp">
<view class="dot dot1"></view>
<view class="dot dot2"></view>
<view class="dot dot3"></view>
<view class="dot dot4"></view>
<view class="dot dot5"></view>
<view class="dot dot6"></view>
<view class="dot dot7"></view>
<view class="dot dot8"></view>
</view>간단해 보이지만 값을 할당한 경험이 처음으로 과학 학생의 생각을 사용하여 단순히 원을 3등분으로 나눴습니다. 좌표를 계산합니다. 종종 8개의 원이 마름모/정사각형을 형성합니다. . . 다음과 같습니다

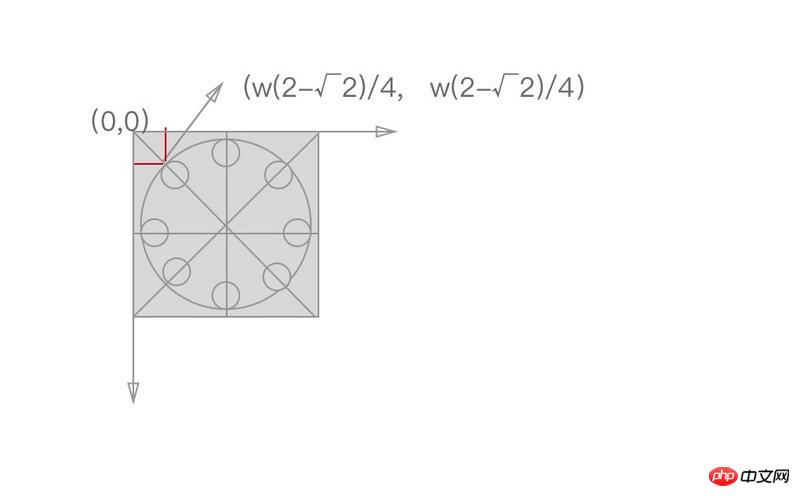
나중에 CSS3가 JRd3 코드에 따르면 10가지 로딩 효과를 달성한다는 글을 보았습니다. 하지만 변경하고 싶을 때 로딩 원의 크기를 변경하면 스타일이 무너집니다. 분석 후 좌표 간에는 특정 수학적 관계가 있습니다. 아래 그림과 같이 수직선 또는 수평선의 좌표가 될 수 있습니다. 좌표는 그림과 같으며, w는 직사각형의 너비와 높이 또는 8개의 작은 원으로 둘러싸인 큰 원의 반지름입니다. .
공식은 다음과 같이 파생됩니다.
 구체적인 CSS 코드는 다음과 같습니다.
구체적인 CSS 코드는 다음과 같습니다.
$width: 64px;
$height: 64px;
$dotWidth: 10px;
$dotHeight: 10px;
$radius: 5px;
$offset: 9.37px;
@function getLeft( $x ) {
@return ($width/4)*$x;
}
@function getTop( $y ) {
@return ($height/4)*$y;
}
@keyframes changeOpacity {
from { opacity: 1; }
to { opacity: .2; }
}
.q-loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.q-loading-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .5);
}
.q-loading-content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $height;
z-index: 2;
}
.dot {
width: 10px;
height: 10px;
position: absolute;
background-color: #0033cc;
border-radius: 50% 50%;
opacity: 1;
animation: changeOpacity 1.04s ease infinite;
}
.dot1 {
left: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.13s;
}
.dot2 {
left: $offset;
top: $offset;
animation-delay: 0.26s;
}
.dot3 {
left: 50%;
top: 0;
margin-left: -$radius;
animation-delay: 0.39s;
}
.dot4 {
top: $offset;
right: $offset;
animation-delay: 0.52s;
}
.dot5 {
right: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.65s;
}
.dot6 {
right: $offset;
bottom: $offset;
animation-delay: 0.78s;
}
.dot7 {
bottom: 0;
left: 50%;
margin-left: -$radius;
animation-delay: 0.91s;
}
.dot8 {
bottom: $offset;
left: $offset;
animation-delay: 1.04s;
}
}코드는 scss를 사용하여 큰 원과 작은 원의 반경을 정의합니다. 변수만 변경하면 되며, 다음 스타일은 변경할 필요가 없습니다.
이 공식으로 계산된 원처럼 보입니다

애니메이션 기간을 t, 원의 개수를 c, 특정 작은 원의 위치를 i( 예를 들어 i는 위의 1~8), 그러면 작은 원이 차례로 시작되는 시간은 i * t/c
위 내용이 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장 사항:
CSS3의 선형 그라데이션을 사용하여 테두리를 만드는 방법CSS로 스크롤 막대를 숨기는 방법위 내용은 CSS3을 사용하여 원의 로딩 원 애니메이션을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!