이번에는 React를 사용하여 페이지 코드를 분할하고 요청 시 로드할 때 몇 가지 주의 사항을 알려 드리겠습니다. 실제 사례를 살펴보겠습니다.
주문형 로딩, dll 분리, 서버 측 렌더링 등 반응 관련 최적화를 수행했지만 어제 로컬 개발 중에 라우팅 코드 분할을 시작한 적이 없습니다. 오늘 또 해서 온라인 환경에 배포하게 되었습니다. 오늘은 이것을 기록하겠습니다.
구성 수정
개발 환경: webpack@v3, React-router@v4
설치 종속성:
$ yarn add babel-plugin-syntax-dynamic-import -dev
.babelrc 파일 수정: 플러그인에 "syntax-dynamic-import" 추가
변환 프로젝트 코드
설치 종속성:
$ yarn add react-loadable
react-loadable 문서에 따르면 새 페이지를 로드할 때 Loading 구성 요소를 제공해야 하며 또한 로드 및 시간 초과 상태를 구별해야 합니다. 팁:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};페이지 구성 요소 가져오기 변경 방법:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>그러면 패키징 결과가 각 페이지의 코드를 분리합니다.

페이지에서는 app.js 항목 파일만 로드하면 해당 파일에 액세스할 때 다른 스크립트가 이 파일을 통해 로드됩니다. 페이지.
확인 결과
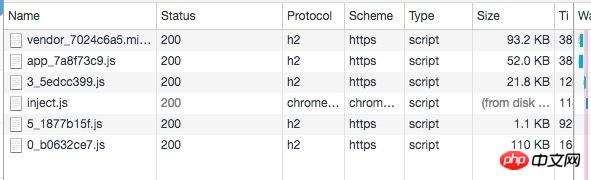
정적 리소스를 cdn에 업로드한 후 페이지에 app.css, app.js를 로드합니다. 실행 후 각 페이지에 접속하면 해당 스크립트가 순차적으로 로드됩니다. :

보시다시피, 첫 번째 페이지 접속 시 로드되는 페이지 스크립트는 gzip 압축 후 21.8KB에 불과합니다! ! ! 물론 이는 페이지의 복잡성과도 관련이 있지만 모든 스크립트를 로드하는 것과 비교하면 이러한 최적화는 고도로 타겟화된 액세스를 가진 사용자에게 특히 분명합니다.
이렇게 하면 또 다른 이점은 프로젝트 내 일부 페이지의 비즈니스 코드만 변경해도 다른 페이지의 코드는 변경되지 않기 때문에 이때 다른 페이지는 클라이언트 캐시를 사용하고 다른 레벨에서 최적화를 했다는 것입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 React는 페이지 코드를 분할하고 요청 시 로드합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!