이 글에서는 vue-meta를 사용하여 헤더 태그를 보다 우아하게 관리하는 방법을 주로 자세히 소개하고 참고용으로 올려드립니다.
Vue SPA 애플리케이션에서 HTML 헤드 태그를 수정하려면 코드에서 직접 수정하면 됩니다.
// 改下title document.title = 'what?' // 引入一段script let s = document.createElement('script') s.setAttribute('src', './vconsole.js') document.head.appendChild(s) // 修改meta信息,或者给html标签添加属性... // 此处省略一大坨代码...
오늘은 헤드 태그 vue -meta
를 관리하는 보다 우아한 방법을 소개하겠습니다. vue-meta 소개
Vue 2.0 구성 요소에서 페이지 메타 정보 관리 + 스트리밍 지원. React-helmet에서 영감을 얻었습니다.
vue-meta github의 소개를 빌리면 Vue 2.0 플러그인을 기반으로 합니다. 주로 HMTL 헤더 태그를 관리하는 데 사용되며 SSR도 지원합니다.
vue-meta의 특징은 다음과 같습니다.
헤더 태그를 쉽게 관리할 수 있도록 구성 요소에 MetaInfo를 설정합니다.
metaInfo 데이터가 모두 변경되면 헤더 정보가 자동으로 업데이트됩니다
.SSR 지원
사용 방법
사용 방법을 소개하기 전에 최근 유행하는 용어인 Server Side Rendering(SSR, Server Side Render)을 간단히 말하면 접속할 때 입니다. 페이지가 있으면 서버는 렌더링된 페이지를 브라우저에 직접 반환합니다.
우리는 vue-meta가 SSR을 지원한다는 것을 알고 있습니다. 다음 소개는 두 부분으로 나뉩니다:
클라이언트
항목 파일에서 vue-meta 플러그인을 설치하세요
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueMeta from 'vue-meta'
Vue.use(VueRouter)
Vue.use(VueMeta)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})그런 다음 컴포넌트에서 사용할 수 있습니다
export default {
data () {
return {
myTitle: '标题'
}
},
metaInfo: {
title: this.myTitle,
titleTemplate: '%s - by vue-meta',
htmlAttrs: {
lang: 'zh'
},
script: [{innerHTML: 'console.log("hello hello!")', type: 'text/javascript'}],
__dangerouslyDisableSanitizers: ['script']
},
...
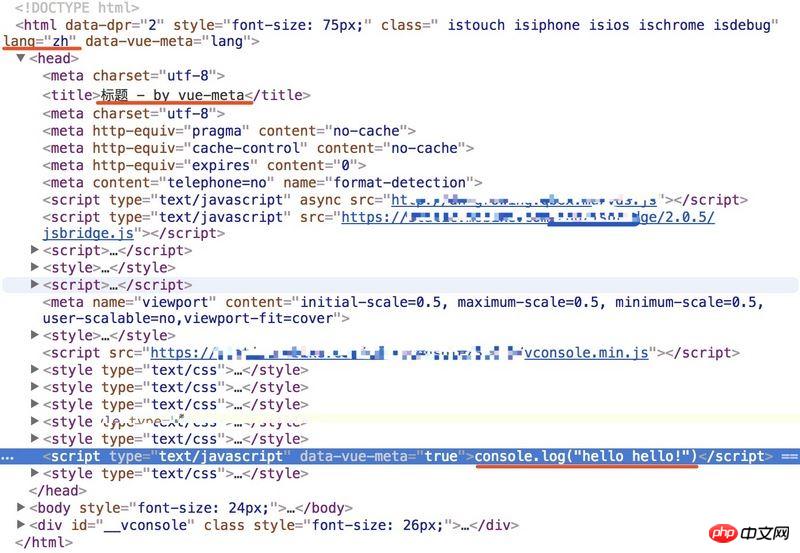
}페이지 표시를 살펴보세요

Nuxt.js에 익숙한 학생들은 메타 정보 구성의 keyName이 일치하지 않는다는 것을 알게 될 것입니다. 다음 구성 방법을 통해 수정할 수 있습니다.
// vue-meta configuration
Vue.use(Meta, {
keyName: 'head', // the component option name that vue-meta looks for meta info on.
attribute: 'data-n-head', // the attribute name vue-meta adds to the tags it observes
ssrAttribute: 'data-n-head-ssr', // the attribute name that lets vue-meta know that meta info has already been server-rendered
tagIDKeyName: 'hid' // the property name that vue-meta uses to determine whether to overwrite or append a tag
})보다 포괄적이고 자세한 API는 vue-meta github
Server server
를 참조하세요. 1단계. $meta 객체를 컨텍스트에 삽입
server-entry.js:
import app from './app'
const router = app.$router
const meta = app.$meta() // here
export default (context) => {
router.push(context.url)
context.meta = meta // and here
return app
}$meta는 주로 주입 및 새로 고침 방법을 제공합니다. 서버 측에서 사용되는 주입 메소드는 설정된 MetaInfo를 반환하고, 클라이언트 측에서 사용되는 새로 고침 메소드는 메타 정보를 업데이트하는 데 사용됩니다.
2단계. inject() 메소드를 사용하여 페이지 출력
server.js:
app.get('*', (req, res) => {
const context = { url: req.url }
renderer.renderToString(context, (error, html) => {
if (error) return res.send(error.stack)
const bodyOpt = { body: true }
const {
title, htmlAttrs, bodyAttrs, link, style, script, noscript, meta
} = context.meta.inject()
return res.send(`
<!doctype html>
<html data-vue-meta-server-rendered ${htmlAttrs.text()}>
<head>
${meta.text()}
${title.text()}
${link.text()}
${style.text()}
${script.text()}
${noscript.text()}
</head>
<body ${bodyAttrs.text()}>
${html}
<script src="/assets/vendor.bundle.js"></script>
<script src="/assets/client.bundle.js"></script>
${script.text(bodyOpt)}
</body>
</html>
`)
})
})소스 코드 분석
앞서 vue-meta 사용법에 대해 언급한 적이 있을 것입니다. 그러면 소스 코드를 공유하겠습니다.
클라이언트 렌더링과 서버 렌더링을 구별하는 방법은 무엇입니까?
vue-meta는 beforeCreate() 후크 함수의 this.$metaInfo에 있는 컴포넌트에 설정된 MetaInfo를 넣습니다. 다른 라이프사이클에서 this.$metaInfo 아래의 속성에 액세스할 수 있습니다.
if (typeof this.$options[options.keyName] === 'function') {
if (typeof this.$options.computed === 'undefined') {
this.$options.computed = {}
}
this.$options.computed.$metaInfo = this.$options[options.keyName]
}vue-meta는 생성과 같은 라이프 사이클의 후크 기능에서 $metaInfo의 변경 사항을 모니터링합니다. 변경 사항이 발생하면 $meta 아래의 새로 고침 메서드가 호출됩니다. 이것이 바로 MetaInfo가 반응하는 이유입니다.
created () {
if (!this.$isServer && this.$metaInfo) {
this.$watch('$metaInfo', () => {
batchID = batchUpdate(batchID, () => this.$meta().refresh())
})
}
},서버측에서는 주로 $meta 아래에 inject 메소드를 노출합니다. inject 메소드를 호출하면 해당 정보가 반환됩니다.
클라이언트와 서버는 어떻게 태그를 수정하나요?
이 문서의 시작 부분에서 언급한 대로 클라이언트 측에서 레이블을 수정합니다. 즉, 텍스트 메서드를 사용하여 문자열 형식으로 레이블을 반환하는
return function updateTitle (title = document.title) {
document.title = title
}서버 측을 직접 수정합니다.
__dangerouslyDisableSanitizers 무슨 짓을 했나요?vue-meta는 기본적으로 특수 문자열을 이스케이프합니다. __dangerouslyDisableSanitizers가 설정된 경우 이스케이프되지 않습니다.
return function titleGenerator (type, data) {
return {
text () {
return `<${type} ${attribute}="true">${data}</${type}>`
}
}
}드디어
저는 Nuxt.js에서 vue-meta를 처음 접하게 되었습니다. Nuxt.js에 대해 배우고 싶다면 Nuxt.js Practice를 읽고 Nuxt.js 함정을 공유하세요. 만약 기사에 불분명하거나 부적절한 표현이 있다면 비판과 수정을 환영합니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue의 Element를 통해 아이콘 아이콘 사용Vue.set()을 사용하여 데이터에 대한 동적 응답을 얻는 방법이미지의 동적 바인딩과 데이터 반환 이미지 경로를 구현하는 방법 vuevue에서 정적 이미지를 동적으로 변경하고 네트워크 이미지를 요청하는 방법vueAngular에서 브라우저 플러그인 Batarang을 사용하는 방법페이스트보드 복사 구현 방법 JS 함수 사용 JS의 숫자 유형(자세한 튜토리얼)위 내용은 vue-meta를 사용하여 헤드 태그를 관리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!