FileReader API 사용
이번에는 FileReader API 사용법과 FileReader API 사용 시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
때로는 파일에서 데이터를 읽어야 할 때가 있습니다. 이전에는 이를 서버로 보낸 다음 필요한 데이터를 반환해야 했습니다. 문제는 이제 FileReader API를 사용하여 브라우저에서 직접 파일에 액세스할 수도 있다는 것입니다.
UI 수준에서 중요하지 않은 작업을 수행하기 위해 텍스트 파일을 읽으려는 경우 파일을 서버로 보낼 필요가 없습니다. 다음 예제에서는 파일에서 관련 데이터를 읽고 이를 텍스트 영역에 채웁니다.
FileReader API
FileReader API는 Text 또는 Blob 개체 유형을 사용하여 다양한 방식으로 데이터를 읽을 수 있는 좋은 인터페이스를 제공합니다.
FileReader 인스턴스에는 파일을 텍스트로 읽는 데 사용할 수 있는 readAsText 메서드가 있습니다.
const reader = new FileReader(); reader.readAsText(file);
FileReader API는 비동기식이므로 상태를 가져오는 데 사용할 수 있는 일부 이벤트를 노출합니다. 특히 파일을 읽을 때 데이터에 액세스하려면 onload 이벤트가 필요합니다.
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
보시다시피 텍스트 데이터는 e.target.result를 통해 액세스할 수 있습니다.
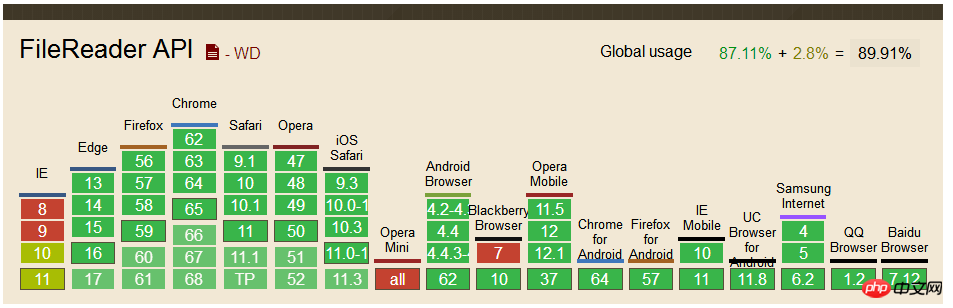
지금까지 브라우저 지원은 다음과 같습니다.

File Reader Component
이전 코드에서는 파일을 읽었지만 여전히 파일 개체를 제공해야 합니다. 이렇게 하려면 변경 이벤트를 트리거한 다음 e.target.files를 통해 파일에 액세스하는 <input type="file"> HTML 태그를 사용해야 합니다. <input type="file"> 的HTML标记,这将触发一个 change 事件,然后通过 e.target.files 访问该文件。
让我们创建一个 FileReader 组件,将其组合在一起:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})组件监听 load 事件,以便父组件能够处理数据。
使用组件
把新创建的 file-reader 组件挂载到 #app 的 p 元素下,来演示我们的组件:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})我们需要在 data 中添加一个 text 属性,并使用 v-model 将其绑定到 textarea 上。最后,我们将捕获 @load 事件,并通过 $event 将 text 属性设置为有效的加载事件。
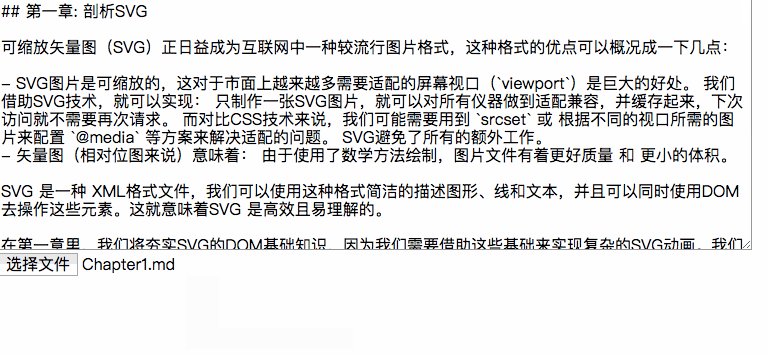
这个时候你看到的效果如下:

其实到现在,功能已经有了,在你的浏览器像下图这样操作,你就可以看到效果了:

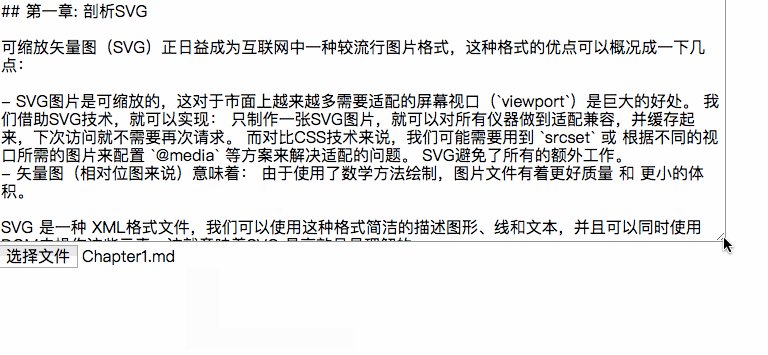
特别提醒:我尝试了几种文件格式,对于图片、PDF等文件格式加载会乱码,但加载 .md 或者 .doc 之类的文件,对应的内容能正常的显示在 textarea 中。
添加样式
如果你阅读到这里的话,你应该看到了效果。长得很丑(事实上没有任何的样式效果)。接下来添加一些样式,让其看起来好看一些。
在每个浏览器中, <input type="file">
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
} 구성 요소 사용
구성 요소 사용
새로 생성된 파일 판독기 구성 요소를 #app의 p 요소 아래에 마운트하여 구성 요소를 보여줍니다.
rrreee데이터에 텍스트 속성을 추가하고 v-model을 사용해야 합니다. 는 이를 텍스트 영역 에 바인딩합니다. 마지막으로 @load 이벤트를 캡처하고 $event를 통해 text 속성을 유효한 로드 이벤트로 설정합니다. 이때 보이는 효과는 다음과 같습니다.
 🎜🎜사실 해당 기능은 현재 이미 사용 가능하고 아래와 같이 브라우저에서 조작해 보면 그 효과를 확인할 수 있습니다. 🎜🎜
🎜🎜사실 해당 기능은 현재 이미 사용 가능하고 아래와 같이 브라우저에서 조작해 보면 그 효과를 확인할 수 있습니다. 🎜🎜 🎜
🎜🎜특별 알림: 사진, PDF 등 여러 파일 형식을 시도했습니다. 파일 포맷 로딩이 깨질 수 있으나, .md, .doc 등의 파일 로딩 시 해당 내용이 텍스트 영역에 정상적으로 표시될 수 있습니다. 🎜🎜🎜🎜스타일 추가🎜🎜🎜🎜여기까지 읽으셨다면 효과를 보실 수 있을 겁니다. 보기 흉해 보입니다(실제로 스타일링 효과가 전혀 없습니다). 다음으로 스타일을 추가하여 멋지게 보이도록 하세요. 🎜🎜각 브라우저마다
<input type="file"> 의 렌더링 효과가 다릅니다. 동일한 렌더링 효과를 원하면 사용자 정의 스타일이 필요합니다. 그런 다음 입력을 숨기고 대신 
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 39
39
 19
19
 10
10
 6
6
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




