이제 React Native 실제 머신 중단점 디버깅 + 도메인 간 리소스 로딩 오류 해결 방법에 대한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
할 일 없이 한동안 React Native로 플레이했는데, 이전에 비해 개발 경험이 훨씬 좋아졌습니다. 그런데 실제 머신 브레이크포인트 디버깅 중에 크로스 도메인 리소스 로딩 오류 문제가 발생했는데, 몇 번 탐색한 끝에 육안 검사 결과 새 버전 RN의 디버깅 서비스에 있는 버그인 것으로 밝혀졌습니다. 저와 비슷한 문제를 겪은 학생들이 많을 텐데요, 여기에 기록해 두고 필요하다면 참고하도록 하겠습니다.
중단점을 사용하여 디버깅하는 방법
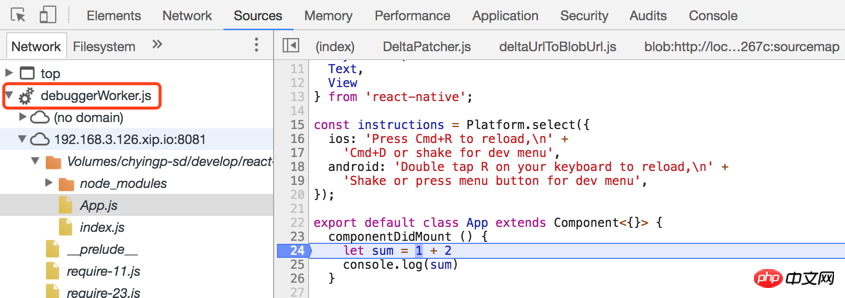
먼저 RN 애플리케이션을 실제 머신에 로드하고 실행합니다(과정은 생략합니다). 그런 다음 휴대폰을 흔들어 개발 메뉴가 나타나면 "JS 원격 디버깅"을 선택하세요.
Chrome은 자동으로 디버깅 인터페이스를 엽니다. 주소는 http://localhost:8081/debugger-ui/입니다. 콘솔을 열고 디버깅하려는 파일을 찾은 다음 중단점을 추가하고 완료합니다.

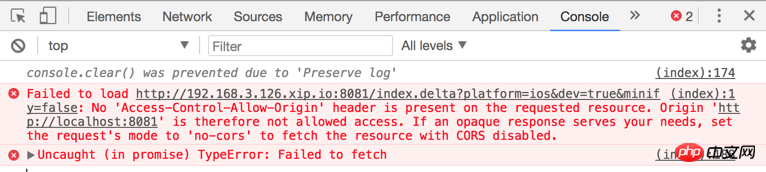
이상적으로는 위 단계 후에 중단점을 사용하여 디버깅할 수 있습니다. 하지만 실제 상황은 그리 순탄하지 않았다. 공식 지침에 따라 호스트를 수정한 후에도 문제는 여전히 존재했다. 콘솔에 표시되는 오류 메시지는 그림과 같으며, 크로스 도메인 리소스를 로드하는 중에 오류가 발생합니다. 192.168.3.126은 로컬 인트라넷의 IP이고 오류 리소스의 도메인 이름은 192.168.3.126.xip.io입니다.
RN에 대한 깊은 이해 없이 두 가지 아이디어가 떠올랐는데, 자세한 내용은 아래에서 설명하겠습니다. 로딩 오류가 발생한 리소스가 디버깅 페이지와 동일한 소스가 되도록 합니다. 디버깅 서비스에서 리소스의 도메인 간 로드를 지원하도록 합니다.
디버깅 서비스에서 리소스의 도메인 간 로드를 지원하도록 합니다.
해결 방법 1: 호스트 이름 바꾸기
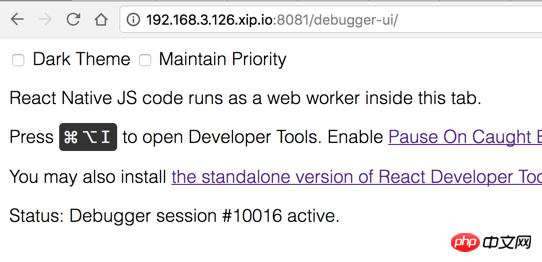
localhost를 192.168.3.126으로 바꿉니다. .xip .io, 즉 http://192.168.3.126.xip.io:8081/debugger-ui/를 통해 디버깅 인터페이스에 액세스합니다. 디버깅 인터페이스가 정상적으로 액세스되고 리소스가 정상적으로 로드됩니다.
192.168.3.126.xip.io 이 호스트 이름은 좀 이상해 보입니다. 그 뒤에 숨겨진 원리는 나중에 자세히 소개하겠습니다. 해결책 2: CORS
해결책 2: CORS
github 문제 "xip.io 사용 시 JS 원격 디버깅과 관련된 CORS 문제"에서 개발자가 동일한 오류를 보고했습니다. 그는 다음과 같이 해결했습니다. node_modules/metro 모듈을 찾아 Server/index.js 및 index.js.flow 파일을 수정한 후 _processDeltaRequest 메서드에 다음 코드를 추가합니다.
mres.setHeader("Access-Control-Allow-Origin", "*");이 방법은 권장되지 않지만, 급하게 디버그한다면 시도해 보는 것이 좋습니다.
192.168.3.126.xip.io
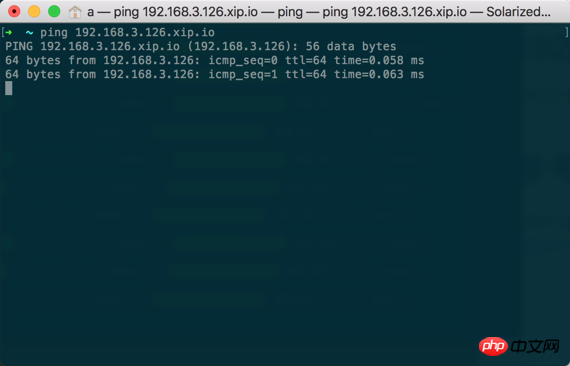
많은 학생들이 이 호스트 이름을 보면 혼란스러워할 수 있습니다. 존재하지 않는 것 같은 호스트 이름에 어떻게 성공적으로 액세스할 수 있습니까? 콘솔에서 핑을 보낸 후 반환된 IP는 192.168.3.126입니다.
사실 매우 간단합니다. xip.io는 특수한 도메인 이름입니다. 도메인 이름 xxx.xip.io에 해당하는 IP 주소를 쿼리하면 바로 xxx가 반환됩니다. 예: 내 노트북의 인트라넷 IP 주소는 192.168.3.126입니다. 192.168.3.126.xip.io에 액세스하면 DNS 쿼리에서 반환된 IP 주소는 192.168.3.126입니다. 그 원리도 매우 간단합니다. xip.io 소유자는 공용 네트워크에 자체 DNS 확인 서비스를 구축했습니다. 사용자가 xxx.xip.io에 대한 DNS 쿼리를 시작하면 xxx가 직접 반환됩니다.
그 원리도 매우 간단합니다. xip.io 소유자는 공용 네트워크에 자체 DNS 확인 서비스를 구축했습니다. 사용자가 xxx.xip.io에 대한 DNS 쿼리를 시작하면 xxx가 직접 반환됩니다.
뒤에 작성
위에 언급한 크로스 도메인 솔루션은 실제로 만족스럽지 않습니다. 더 나은 솔루션이 있으면 작성자에게 알려주세요. 감사합니다. 참조 링크
http://xip.io/xip.io를 사용할 때 JS 원격 디버깅과 관련된 CORS 문제Chrome 개발자 도구가 있는 기기에서 디버깅
위 내용은 제가 컴파일한 것입니다. 여러분, 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
ES6 반복자 및 for.of 루프(자세한 튜토리얼) vue에서 더 나은 스크롤 스크롤 플러그인 사용VUE +에서 단일 이미지 도메인 간 업로드 기능을 구현하는 방법 UEditor Vue에서는 시계가 개체 속성의 변경 사항을 감지하지 못하는 문제가 있습니다veloticy-ui는 텍스트 애니메이션 효과를 구현합니다
위 내용은 React Native 관련 도메인 간 리소스 오류 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!