Vue.js 2.0을 사용하여 배경 비디오 로그인 페이지를 구현하는 방법
이 문서에서는 멋진 배경 비디오로 로그인 페이지를 구현하는 방법을 설명합니다. 브라우저 창은 마음대로 늘릴 수 있으며 배경 비디오와 전경 로그인 구성 요소를 모두 완벽하게 조정할 수 있습니다. 전경 구성 요소는 항상 중앙에 있고 비디오 내용은 항상 유지율을 극대화하고 최상의 시각적 효과를 얻습니다.
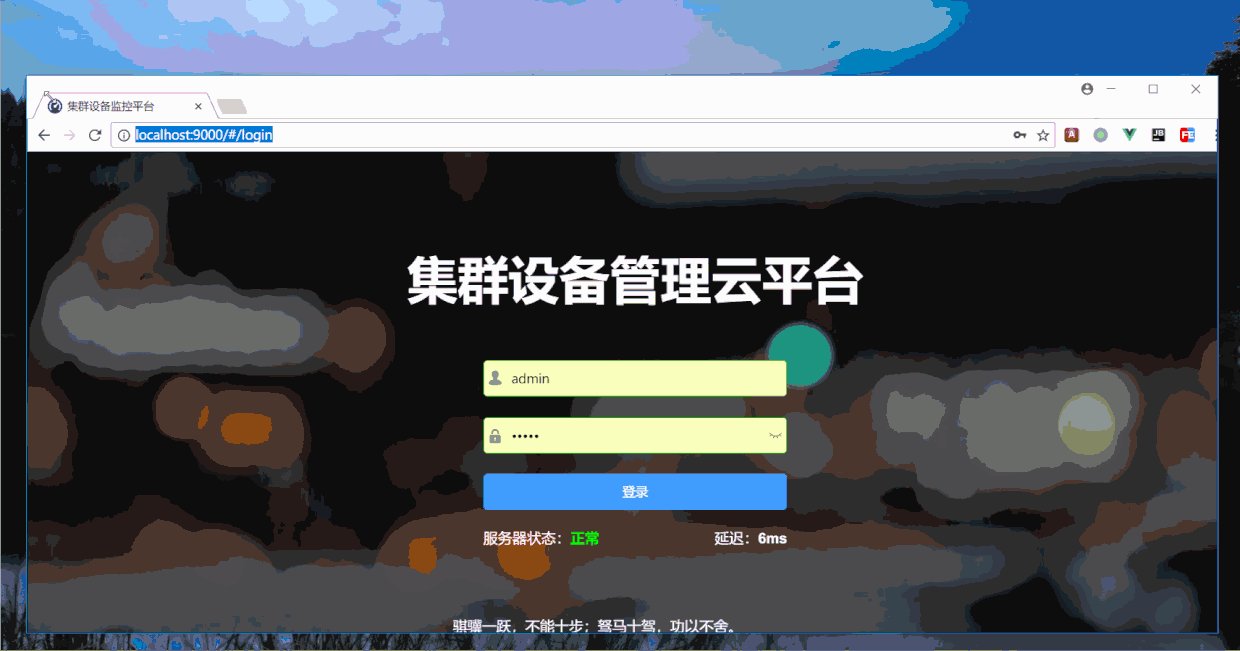
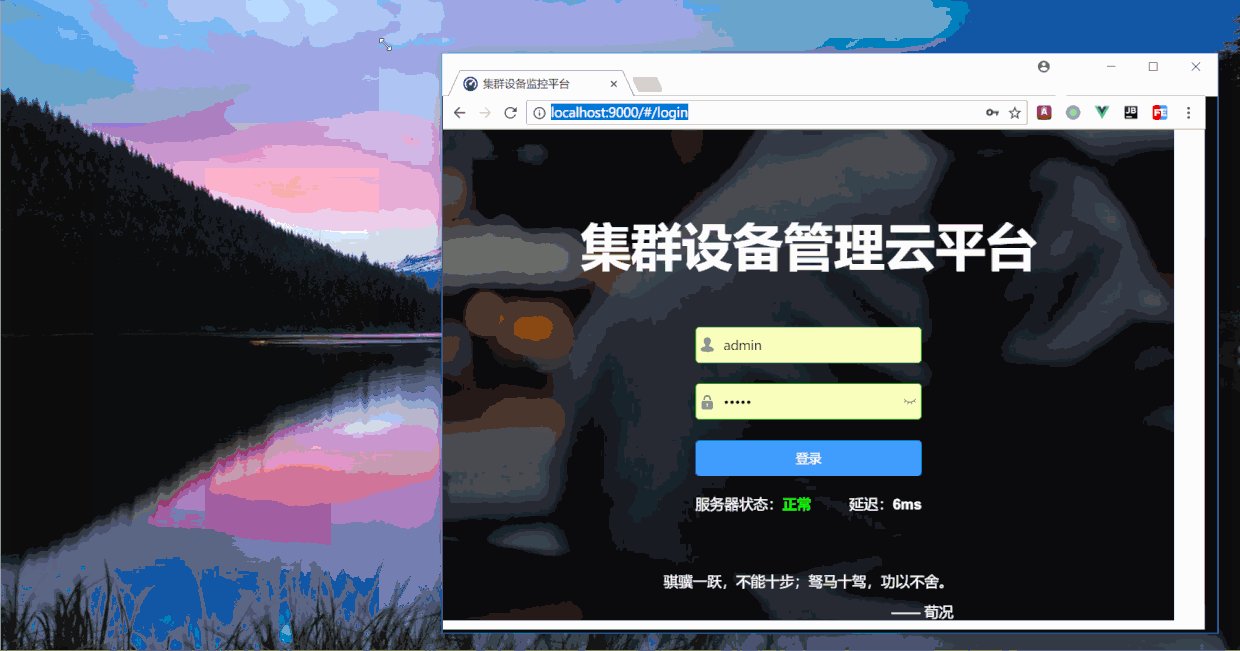
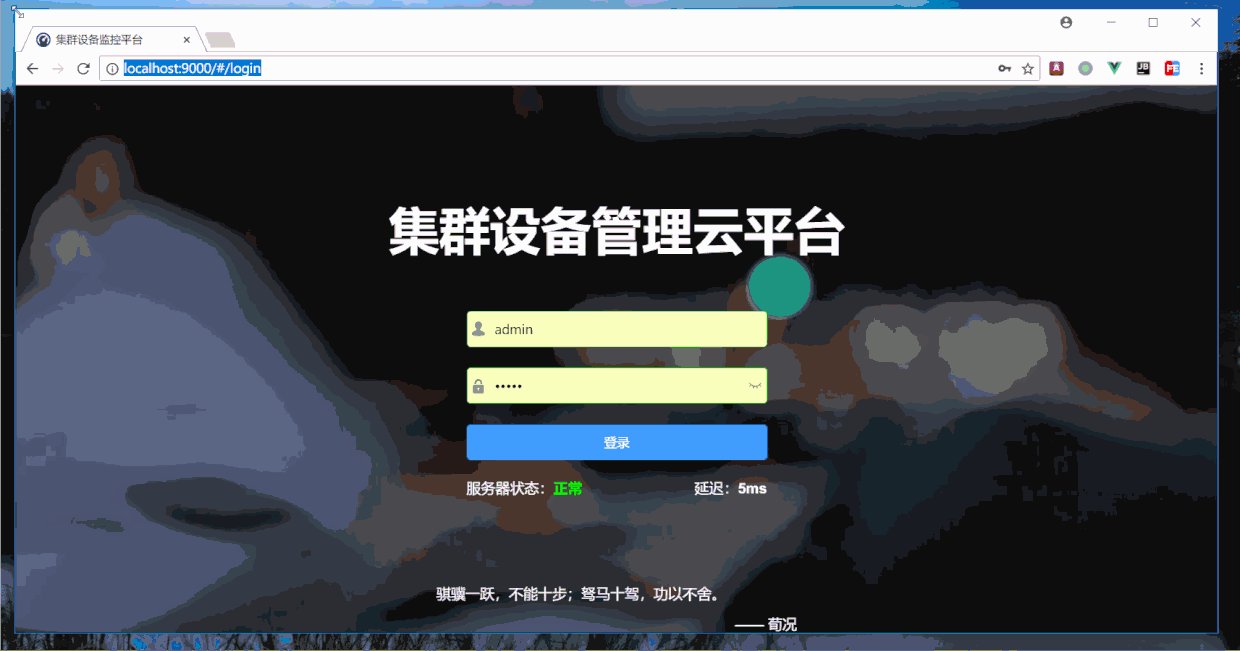
이 문서에서는 멋진 배경 비디오로 로그인 페이지를 구현하는 방법을 설명합니다. 브라우저 창은 마음대로 늘릴 수 있습니다. 배경 비디오와 전경 로그인 구성 요소를 모두 완벽하게 조정할 수 있습니다. 배경 비디오는 항상 채워지고 전경 구성 요소는 항상 중앙에 위치하며 비디오 내용은 항상 최대로 유지되므로 최상의 결과를 얻을 수 있습니다. 시각 효과. 그리고 Vue.js 2.0 제품군 버킷을 기반으로 합니다. 구체적인 효과는 아래 그림에 나와 있습니다.
기사 끝부분을 보시면 최종 효과를 보실 수 있습니다.

1. 배경 비디오 웹 페이지의 기존 구현 방법
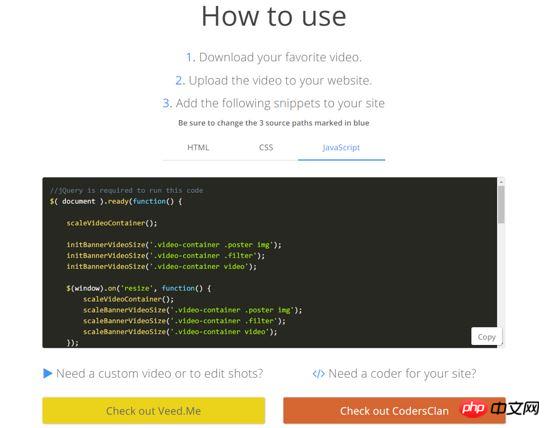
프론트 엔드 개발자가 멋진 것을 구축하는 데 도움이 되는 완벽한 튜토리얼과 비디오 리소스를 제공하는 좋은 웹사이트 "Coverr"이 있습니다. 홈페이지에서 웹사이트 효과 예시는 아래와 같습니다.

튜토리얼은 다음과 같습니다.

그림과 제 실습을 통해 다음과 같은 의견을 도출할 수 있습니다.
이 튜토리얼은 jQuery를 사용합니다. Vue.js를 사용하고 싶기 때문에 jQuery를 완전히 대체할 수 있습니다.
이 튜토리얼의 CSS 및 JavaScript 코드는 너무 중복됩니다.
예제를 직접 실행하여 효과가 좋지 않음을 확인합니다. 브라우저 창을 마음대로 늘릴 때 배경 비디오가 "검은색 가장자리 및 기타 결함이 나타납니다"를 완벽하게 적응할 수 없으며 효과가 예상과 다릅니다.
2. 완벽한 배경 비디오 웹 페이지 디자인
먼저 스캐폴딩 도구인 vue-cli를 기반으로 vue-loader를 사용하여 프로젝트를 생성합니다. 해당 디렉토리는 로그인 페이지의 템플릿 파일이므로 특정 세부 정보는 반복되지 않습니다. 이 섹션의 내용은 .vue 파일로 제한됩니다.
2.1 HTML 템플릿
Coverr에서 제공하는 HTML 템플릿을 약간 수정한 결과는 다음과 같습니다.
<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
템플릿에서 필터 클래스의 p 태그는 배경 레이어입니다. 마스크를 통과할 수 있는 비디오 마스크 영상의 밝기, 어둡기, 색온도를 제어합니다.
video 태그는 두 가지 형식의 비디오와 이미지 자리 표시자를 제공하는 표준 HTML5 태그로, 로드 후 배경 비디오가 자동으로 재생됩니다.
Coverr에서 제공하는 원본 템플릿을 직접 디버깅할 수 있습니다. 페이지에는 사진만 표시되고 동영상은 재생할 수 없습니다. 이 문제는 Vue.js의 v-if 지시문을 사용하여 해결됩니다.
2.2 CSS
원본 템플릿 CSS 코드가 크게 간소화되었습니다. 수정된 CSS 코드는 다음과 같습니다.
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>대부분의 스타일이 프로젝트에 의해 전역적으로 수정되었으므로 이 템플릿 전용 스타일은 여기에 있습니다. 3개만 남았고 간략한 설명은 다음과 같습니다.
Container p가 브라우저 창을 가리고 있습니다.
Mask p는 영상 위에 위치하여 마스크 역할을 합니다.
2.3 JavaScript code
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script>위 코드에서 가장 중요한 부분은 window 객체의 onresize 이벤트를 모니터링하는 것입니다. 창 크기가 변경되면 프로그램은 비디오의 가장 좁은 면이 항상 브라우저 창을 채우고 긴 면이 왼쪽과 오른쪽에서 균등하게 잘리도록 비디오와 마스크 돔의 크기를 동시에 수정합니다.
이렇게 하면 동영상의 중앙이 항상 브라우저 중앙에 위치하게 됩니다. 브라우저 창을 마음대로 늘려도 동영상의 내용은 항상 최대한 유지됩니다. 최고의 시력을 얻을 수 있습니다.
최종 효과는 다음과 같습니다.

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
JS/jQuery에서 사라지거나 표시되기 전에 몇 초 동안 DIV 지연을 구현하는 방법
jQuery에서 대화 상자의 시간 제한 숨기기를 구현하는 방법
기본 js를 사용하여 지방 및 jQuery 구현 지자체 레벨 3 연계
위 내용은 Vue.js 2.0을 사용하여 배경 비디오 로그인 페이지를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
귀하의 컴퓨터에서 다른 사람의 Steam 계정에 로그인하고 그 다른 사람의 계정에 우연히 배경화면 소프트웨어가 있는 경우, Steam은 자신의 계정으로 다시 전환한 후 다른 사람의 계정에 구독된 배경화면을 자동으로 다운로드합니다. 스팀 클라우드 동기화를 끄세요. 다른 계정에 로그인한 후 wallpaperengine이 다른 사람의 배경화면을 다운로드하는 경우 해결 방법 1. 자신의 Steam 계정에 로그인하고 설정에서 클라우드 동기화를 찾아 Steam Cloud 동기화를 끄세요. 2. 이전에 로그인했던 다른 사람의 Steam 계정으로 로그인하여 Wallpaper Creative Workshop을 열고 구독 콘텐츠를 찾은 다음 모든 구독을 취소하세요. (나중에 배경화면을 찾을 수 없는 경우 먼저 수집한 후 구독을 취소할 수 있습니다.) 3. 자신의 스팀으로 다시 전환합니다.
 Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 재연결 후 원래 번호가 분실된 경우 어떻게 해야 하나요?
Mar 21, 2024 pm 09:41 PM
Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 재연결 후 원래 번호가 분실된 경우 어떻게 해야 하나요?
Mar 21, 2024 pm 09:41 PM
소셜 미디어의 급속한 발전으로 Xiaohongshu는 많은 젊은이들이 자신의 삶을 공유하고 신제품을 탐색할 수 있는 인기 플랫폼이 되었습니다. 사용 중에 때때로 사용자가 이전 계정에 로그인하는 데 어려움을 겪을 수 있습니다. 이 글에서는 Xiaohongshu의 기존 계정에 로그인하는 문제를 해결하는 방법과 바인딩 변경 후 원래 계정을 잃을 가능성에 대처하는 방법에 대해 자세히 설명합니다. 1. Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 1. 비밀번호를 찾아 로그인하세요. 장기간 Xiaohongshu에 로그인하지 않으면 시스템에 의해 계정이 재활용될 수 있습니다. 접근 권한을 복원하려면 비밀번호를 검색하여 계정에 다시 로그인해 보세요. 작업 단계는 다음과 같습니다. (1) Xiaohongshu 앱이나 공식 웹사이트를 열고 "로그인" 버튼을 클릭합니다. (2) "비밀번호 찾기"를 선택하세요. (3) 회원가입 시 사용한 휴대폰 번호를 입력하세요.
 '음양사' 이바라키 도지 컬렉션 스킨은 로그인하자마자 획득 가능하며, 새로운 Zen Heart Cloud Mirror 스킨도 곧 출시됩니다!
Jan 05, 2024 am 10:42 AM
'음양사' 이바라키 도지 컬렉션 스킨은 로그인하자마자 획득 가능하며, 새로운 Zen Heart Cloud Mirror 스킨도 곧 출시됩니다!
Jan 05, 2024 am 10:42 AM
산과 들에서 수천 명의 귀신이 비명을 지르고, 무기 교환 소리가 사라졌다. 투혼을 불태우며 산을 뛰어넘은 귀신장수들은 불을 나팔 삼아 수백 명의 귀신을 이끌고 돌격했다. 전투에. [타오르는 불꽃 바이렌·이바라키 도지 콜렉션 스킨 출시] 유령뿔은 불꽃으로 타오르고, 금빛 눈은 거침없는 투지를 터뜨리고, 백옥 갑옷 조각이 셔츠를 장식하여 거침없고 거친 대왕의 기세를 보여줍니다. 악마. 순백색의 나풀거리는 소매에는 붉은 불꽃이 달라붙어 얽혀 있고, 그 위에 금색 문양이 새겨져 진홍빛과 마법의 색을 발산했다. 응축된 악마의 힘으로 형성된 의지의 포효가 울부짖고, 맹렬한 불길이 산을 뒤흔들었다. 연옥에서 돌아온 악마와 유령들이 함께 침입자들을 처단하자. [전용 다이내믹 아바타 프레임·불꽃 바이리안] [전용 일러스트·불꽃 장군의 영혼] [약력 감상] [획득 방법] 이바라키 도지 컬렉션 스킨·불꽃 바이리안은 12월 28일 점검 후 스킨 스토어에서 만나보실 수 있습니다.
 Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제에 대한 해결책이 공개되었습니다. 인터넷의 급속한 발전으로 인해 웹 사이트 구축이 점점 보편화되고 있으며 일반적으로 사용되는 포럼 웹 사이트 구축 시스템으로 Discuz가 선호되고 있습니다. 많은 웹마스터. 그러나 강력한 기능으로 인해 Discuz를 사용할 때 백그라운드 로그인 문제와 같은 몇 가지 문제가 발생할 수 있습니다. 오늘은 Discuz 백그라운드 로그인 문제에 대한 해결책을 공개하고 구체적인 코드 예시를 제공하여 도움이 필요한 분들에게 도움이 되기를 바라겠습니다.
 Kuaishou PC 버전 로그인 방법 - Kuaishou PC 버전 로그인 방법
Mar 04, 2024 pm 03:30 PM
Kuaishou PC 버전 로그인 방법 - Kuaishou PC 버전 로그인 방법
Mar 04, 2024 pm 03:30 PM
최근 몇몇 친구들이 Kuaishou 컴퓨터 버전에 로그인하는 방법을 물었습니다. Kuaishou 컴퓨터 버전의 로그인 방법은 다음과 같습니다. 도움이 필요한 친구들이 와서 자세히 알아볼 수 있습니다. 1단계: 먼저 컴퓨터 브라우저에서 Baidu의 Kuaishou 공식 웹사이트를 검색하세요. 2단계: 검색 결과 목록에서 첫 번째 항목을 선택합니다. 3단계: Kuaishou 공식 웹사이트 메인 페이지에 들어간 후 비디오 옵션을 클릭하세요. 4단계: 오른쪽 상단에 있는 사용자 아바타를 클릭하세요. 5단계: 팝업 로그인 메뉴에서 QR 코드를 클릭하여 로그인하세요. 6단계: 그런 다음 휴대폰에서 Kuaishou를 열고 왼쪽 상단에 있는 아이콘을 클릭하세요. 7단계: QR 코드 로고를 클릭하세요. 8단계: 내 QR 코드 인터페이스 오른쪽 상단에 있는 스캔 아이콘을 클릭한 후 컴퓨터에서 QR 코드를 스캔하세요. 9단계: 마지막으로 Kuaishou의 컴퓨터 버전에 로그인합니다.
 Quark에서 두 장치에 로그인하는 방법
Feb 23, 2024 pm 10:55 PM
Quark에서 두 장치에 로그인하는 방법
Feb 23, 2024 pm 10:55 PM
Quark Browser를 사용하여 두 장치에 로그인하는 방법은 무엇입니까? Quark Browser는 동시에 두 장치에 로그인하는 것을 지원하지만 대부분의 친구는 Quark Browser를 사용하여 두 장치에 로그인하는 방법을 모릅니다. 다음으로 편집기는 사용자가 Quark에 로그인하도록 합니다. 두 가지 장치에 대한 방법 그래픽 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! Quark Browser 사용 튜토리얼 Quark 두 장치에 로그인하는 방법 1. 먼저 Quark Browser 앱을 열고 메인 페이지에서 [Quark Network Disk]를 클릭합니다. 2. 그런 다음 Quark Network Disk 인터페이스에 들어가서 [My Backup] 서비스 기능을 선택합니다. 3. 마지막으로 [장치 전환]을 선택하여 두 개의 새로운 장치에 로그인합니다.
 Windows 11/10에 GitHub Copilot을 설치하는 방법
Oct 21, 2023 pm 11:13 PM
Windows 11/10에 GitHub Copilot을 설치하는 방법
Oct 21, 2023 pm 11:13 PM
GitHubCopilot은 코드를 성공적으로 예측하고 자동 완성하는 AI 기반 모델을 갖춘 코더의 다음 단계입니다. 하지만 이 천재적인 AI를 장치에 적용하여 코딩을 더욱 쉽게 만드는 방법이 궁금하실 것입니다! 그러나 GitHub를 사용하는 것은 쉽지 않으며 초기 설정 프로세스도 까다롭습니다. 따라서 우리는 Windows 11, 10의 VSCode에서 GitHub Copilot을 설치하고 구현하는 방법에 대한 단계별 튜토리얼을 만들었습니다. Windows에 GitHubCopilot을 설치하는 방법 이 프로세스에는 여러 단계가 있습니다. 이제 아래 단계를 따르십시오. 1단계 – 컴퓨터에 최신 버전의 Visual Studio가 설치되어 있어야 합니다.
 Baidu Netdisk 웹 버전에 어떻게 들어가나요? Baidu Netdisk 웹 버전 로그인 입구
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk 웹 버전에 어떻게 들어가나요? Baidu Netdisk 웹 버전 로그인 입구
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk는 다양한 소프트웨어 리소스를 저장할 수 있을 뿐만 아니라 이를 다른 사람과 공유할 수도 있습니다. 컴퓨터에 다운로드된 클라이언트가 없는 경우 웹 버전으로 들어갈 수 있습니다. 그렇다면 Baidu Netdisk 웹 버전에 로그인하는 방법은 무엇입니까? 자세한 소개를 살펴보겠습니다. Baidu Netdisk 웹 버전 로그인 입구: https://pan.baidu.com (브라우저 링크 복사) 소프트웨어 소개 1. 공유 파일 공유 기능을 제공하여 사용자는 파일을 정리하고 필요한 친구들과 공유할 수 있습니다. 2. 클라우드: 메모리를 많이 차지하지 않습니다. 대부분의 파일은 클라우드에 저장되어 컴퓨터 공간을 효과적으로 절약합니다. 3. 사진 앨범: 클라우드 사진 앨범 기능을 지원하고 사진을 클라우드 디스크로 가져온 다음 모든 사람이 볼 수 있도록 정리합니다.




