Vue를 사용하여 시간 변환 지침을 개발하는 방법은 무엇입니까?
표현식에 전달된 타임스탬프를 실시간으로 상대 시간으로 변환하는 Vue 사용자 정의 명령어 v-time을 구현해 보겠습니다. 아래에서는 Vue를 이용한 실시간 시간 변환 방법을 가져왔습니다. 필요하신 친구들은 참고하시면 됩니다
머리말
최근 웹사이트의 특정 기능을 보면 그 뒤에 숨어 있는 비즈니스 로직이 무엇인지 추측할 수 있고, 동일한 기능을 개발할 수 있다면 프론트 엔드 기술은 중급에서 고급 수준으로 간주됩니다. 예를 들어, 오늘 이야기할 주제는 Vue를 사용하여 실시간 변환 명령을 개발하는 방법입니다.
텍스트는 여기서부터 시작됩니다~

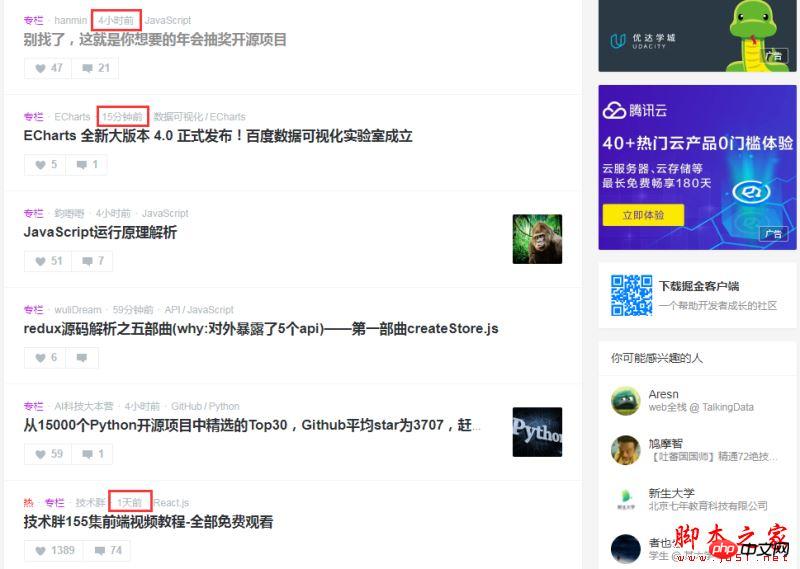
위 그림과 같이(기술 커뮤니티 홈페이지의 일부를 가로채서) 빨간색 테두리로 체크된 시간 텍스트를 볼 수 있습니다. 많은 웹사이트에서 업데이트를 게시할 때 현지 시간을 기준으로 변환된 상대 시간이 있습니다. 그렇다면 이 기능을 구현하는 원리를 알고 계시나요? 관심 있으신 분들은 멜론씨앗과 차를 준비하시고 계속해서 읽어보시기 바랍니다.
일반적으로 서버에 저장되는 시간 형식은 Unix 타임스탬프입니다. 예를 들어 2018-01-17 06:00:00의 타임스탬프는 1516140000입니다. 프런트 엔드는 데이터를 가져온 후 이를 지속 가능한 시간 형식으로 변환한 다음 표시합니다. 실시간으로 표시하기 위해 일부 소셜 제품에서는 실시간으로 몇 초 전, 몇 분 전, 몇 시간 전 등의 다양한 형식으로 변환되기도 합니다. 이는 연, 월, 전으로 직접 변환하는 것보다 낫기 때문입니다. 일, 시간, 분 등. 몇 초 안에 더 사용자 친화적으로 나타나고 경험은 더 인간적입니다.
오늘은 표현식에 전달된 타임스탬프를 실시간으로 상대 시간으로 변환하는 Vue 사용자 정의 명령 v-time을 구현해 보겠습니다. 시연 효과를 촉진하기 위해 초기화 과정에서 2번을 정의했습니다.
먼저 HTML 구조를 살펴보겠습니다:
<p id="app" v-cloak> <p v-time="timeNow"></p> <p v-time="timeBefore"></p> </p>
그리고 Vue 인스턴스를 초기화합니다:
var app = new Vue({
el:'#app',
data:{
timeNow:(new Date()).getTime(),
timeBefore:686219755822
}
})timeNow는 현재 시간이고 timeBefore는 하드 코딩된 시간입니다: 1991-09-30.
먼저 시간 변환의 논리를 분석해 보겠습니다.
1분 전에는 "방금 지금"이 표시되었습니다.
1분에서 1시간 사이에는 "xx분 전"이 표시됩니다.
1시간에서 1일 사이에는 "xx시간 전"이 표시됩니다.
1일부터 1개월(31일) 사이에는 "xx일 전"이 표시됩니다.
이 1개월보다 크면 "xx년 xx월 xx일"로 표시됩니다.
이렇게 나열하면 논리가 한눈에 명확해집니다. 판단을 더 쉽게 하기 위해 여기서는 크기 판단에 타임스탬프를 일률적으로 사용합니다. v-time 명령을 작성하기 전에 일련의 시간 관련 함수를 작성해야 합니다. Time 객체를 선언하고 그 안에 모두 캡슐화합니다.
var Time = {
//获取当前时间戳
getUnix:function(){
var date = new Date();
return date.getTime();
},
//获取今天0点0分0秒的时间戳
getTodayUnix:function(){
var date = new Date();
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取今年1月1日0点0分0秒的时间戳
getYearUnix:function(){
var date = new Date();
date.setMonth(0);
date.setDate(1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取标准年月日
getLastDate:function(time){
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return date.getFullYear() + '-' + month + '-' + day;
},
//转换时间
getFormatTime:function(timestamp){
var now = this.getUnix(); // 当前时间戳
var today = this.getTodayUnix(); // 今天0点的时间戳
var year = this.getYearUnix(); // 今年0点的时间戳
var timer = (now - timestamp) / 1000; // 转换为秒级时间戳
var tip = '';
if(timer <= 0){
tip = '刚刚';
}else if(Math.floor(timer/60) <= 0){
tip = '刚刚';
}else if(timer < 3600){
tip = Math.floor(timer/60) + '分钟前';
}else if(timer >= 3600 && (timestamp - today >= 0)){
tip = Math.floor(timer/3600) + '小时前';
}else if(timer/86400 <= 31){
tip = Math.ceil(timer/86400) + '天前';
}else{
tip = this.getLastDate(timestamp);
}
return tip;
}
}물론 JavaScript의 Date 유형에 대해 잘 모른다면 먼저 runoob.com으로 이동하여 자세히 알아볼 수 있습니다.

다음으로 Time.getFormatTime() 메서드는 사용자 정의 명령어 v-time에 필요합니다. 매개변수는 밀리초 수준 타임스탬프이며 정리된 시간 형식으로 문자열을 반환합니다.
마지막으로 Vue를 사용하여 명령어 v-time을 사용자 정의하는 방법을 살펴보겠습니다.
Vue.directive('time',{
bind:function(el, binding){
el.innerHTML = Time.getFormatTime(binding.value);
el.__timeout__ = setInterval(function(){
el.innerHTML = Time.getFormatTime(binding.value);
}, 60000)
},
unbind:function(el){
clearInterval(el.__timeout__);
delete el.__timeout__;
}
})바인드 후크에서 명령어 v-time 표현식 바인딩.value의 값을 매개변수로 Time.getFormatTime() 메서드에 전달합니다. to get 포맷 시 el.innerHTML을 통해 명령어를 작성한 요소를 사용합니다. 타이머 el.__timeout__은 1분마다 트리거되고 시간을 업데이트하며 바인드 해제 후크에서 지워집니다.
이 바인딩 값이 무엇인지 물어볼 수도 있습니다.
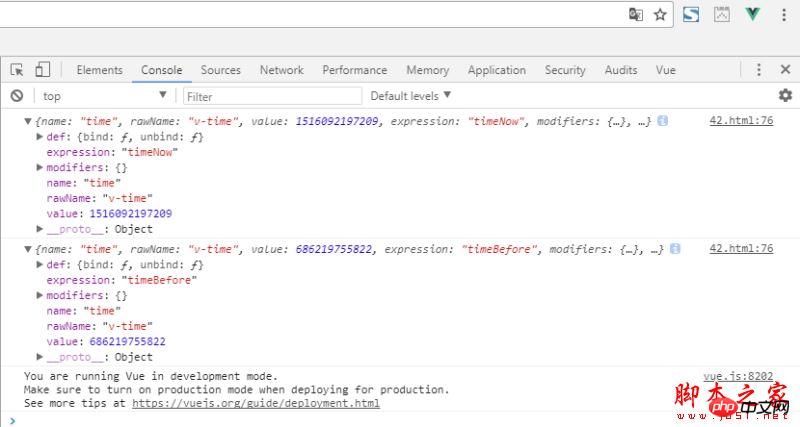
물론 console.log(바인딩) 메소드를 통해 콘솔에 출력할 수도 있는데, 한눈에 알 수 있을 겁니다.

여기서 먼저 사용자 지정 지침에 대한 옵션이 바인딩, 삽입, 업데이트, 구성 요소 업데이트 및 바인딩 해제를 포함한 여러 후크 기능으로 구성되어 있다는 점을 추가하겠습니다. 바인딩 및 바인딩 해제는 한 번만 호출됩니다. 각 후크 함수에는 위에서 사용한 el 및 바인딩과 같은 사용 가능한 여러 매개변수가 있습니다.
el 지시문에 바인딩된 요소를 사용하여 DOM을 직접 조작할 수 있습니다. Binding은 위 그림과 같이 많은 속성을 포함하는 개체입니다.
name: 명령 이름
rawName: 사용자 정의 명령
value: 명령의 바인딩 값
expression: 바인딩 고정값의 문자열 형식
수정자를 포함하는 객체
위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 글:
vue에서 페이지 점프를 구현하고 원래 페이지의 초기 위치로 돌아가는 방법
vue-router에서 ElementUI로 탐색을 구현하는 방법
jQuery에서 마우스 반응형 Taobao 애니메이션 효과를 구현하는 방법
jQuery로 구현된 마우스 반응 버퍼 애니메이션 효과
위 내용은 Vue를 사용하여 시간 변환 지침을 개발하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




