H5 수평 및 수직 화면 감지 방법
이 글에서는 주로 보다 안정적인 수평 및 수직 화면 감지 방법을 자세히 소개하며, 이는 특정 참고 가치가 있습니다. 관심 있는 친구들이 참고할 수 있습니다.
얼마 전에 저는 수평 화면과 수직 화면 사이를 전환해야 하는 H5 프로젝트를 만들었습니다. , 처리를 좀 해보세요. 수평 및 수직 화면의 변화를 모니터링하려면 방향 변경을 사용해야 한다는 것은 의심의 여지가 없습니다.
옵션 1:
// 监听 orientation changes
window.addEventListener("orientationchange", function(event) {
// 根据event.orientation|screen.orientation.angle等于0|180、90|-90度来判断横竖屏
}, false);코드를 추가한 후 다양한 호환성 문제가 발생합니다. 여기서 호환성 문제는 두 곳에서 나타납니다:
OrientationChange
eventation.orientation | Screen.orientation.angle

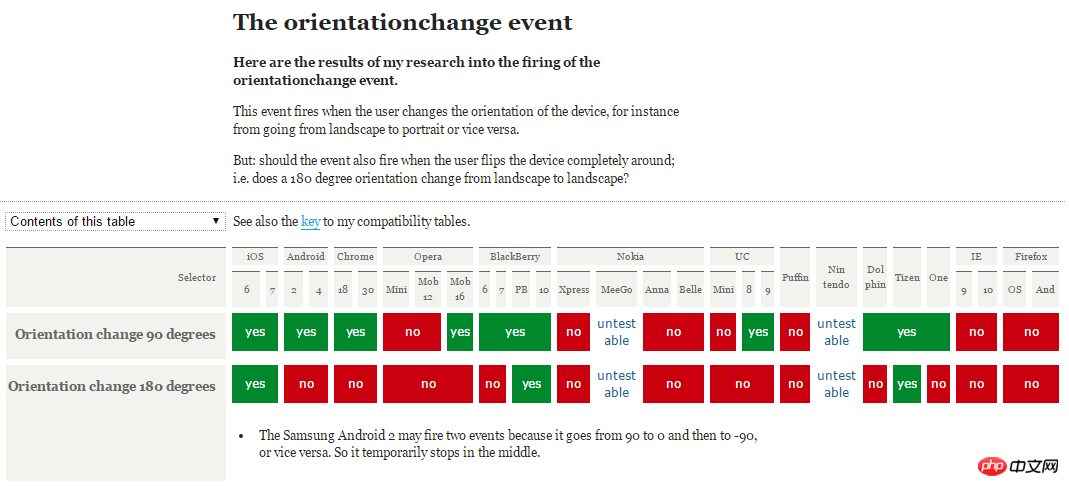
 은 OrientationChange의 호환성입니다. event:
은 OrientationChange의 호환성입니다. event:
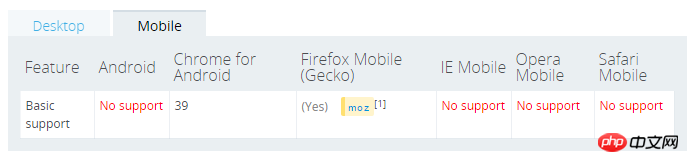
다음은 screen.orientation의 호환성입니다. 옵션 2:
위 해결 방법이 작동하지 않으므로 다른 방법을 사용해야 합니다. Google을 검색한 후 크기 조정(window.inner/outerWidth, window.inner/outerHeight)을 통해 이를 달성할 수 있다는 것을 알게 되었습니다.
window.addEventListener("resize", function(event) {
var orientation=(window.innerWidth > window.innerHeight)? "landscape":"portrait";
if(oritentation === 'portrait'){
// do something ……
} else {
// do something else ……
}
}, false);이 솔루션은 기본적으로 대부분의 프로젝트 요구 사항을 충족하지만 여전히 몇 가지 단점이 있습니다.
길게 창 크기가 변경되면 크기 조정 이벤트가 지속적으로 트리거됩니다. setTimeout을 사용하여 최적화할 수 있습니다여러 곳에서 가로, 세로 화면을 모니터링해야 하는 경우 window.addEventListener("resize", function(event) {...})를 여러 개 등록해야 합니다. 구독 및 게시 모델을 통해 개선할 수 있나요? 가로 및 세로 화면의 변경 사항을 모니터링하기 위해 크기 조정이 하나만 등록되면 알림 구독 개체가 게시됩니다. 그 밖에 가로, 세로 화면을 모니터링해야 하는 곳은 구독만 해주세요.
키 코드는 다음과 같습니다.
var resizeCB = function(){
if(win.innerWidth > win.innerHeight){//初始化判断
meta.init = 'landscape';
meta.current = 'landscape';
} else {
meta.init = 'portrait';
meta.current = 'portrait';
}
return function(){
if(win.innerWidth > win.innerHeight){
if(meta.current !== 'landscape'){
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
} else {
if(meta.current !== 'portrait'){
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
}
}
}();전체 코드를 보려면 여기를 클릭하세요
 옵션 3:
옵션 3:
하지만 개인적으로 window.innerWidth > window.innerHeight를 통해 얻은 것은 의사 감지라고 생각합니다. , 약간 신뢰할 수 없습니다. 브라우저를 통해 감지할 수 있나요? 예를 들어 CSS3@media 미디어 쿼리를 기반으로 구현됩니다.
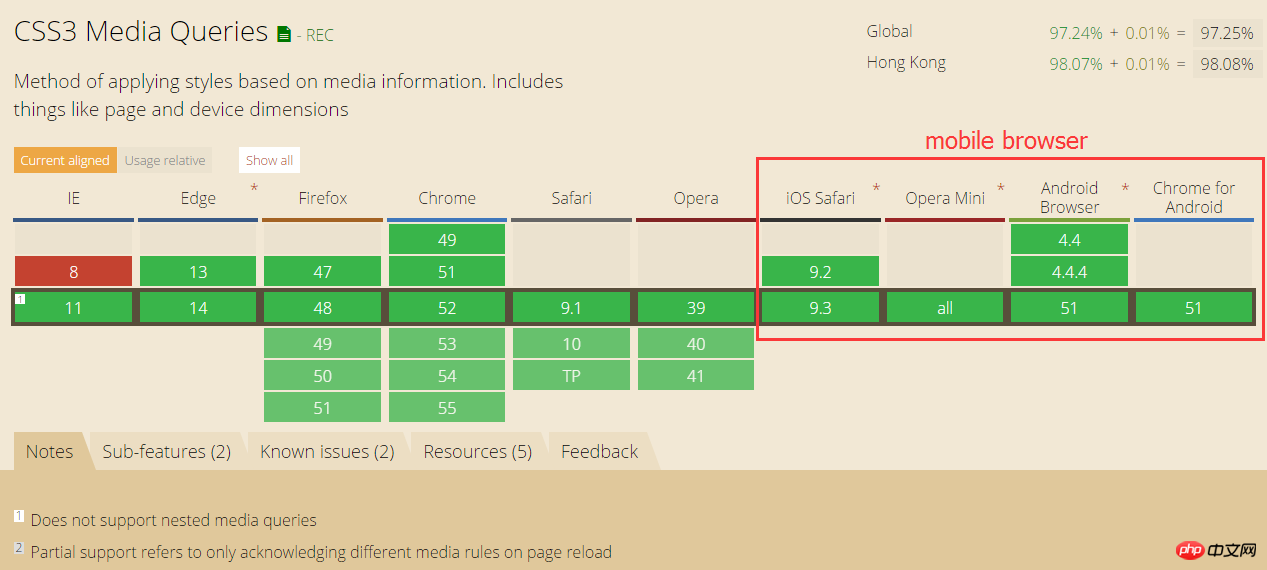
다음 @media 호환성:
위 그림과 같이 모바일 브라우저는 CSS3 미디어를 지원합니다.
구현 아이디어:가로 및 세로 화면 상태를 식별하는 특정 CSS 스타일 만들기
JS를 통해 페이지에 CSS 코드 삽입
크기 조정 콜백 함수에서 가로 및 세로 화면 상태 가져오기
- 여기 I < ;/html>의 노드 글꼴 계열이 감지된 스타일 속성으로 사용됩니다.
- 이유
는 다음과 같습니다.
리플로우 및 다시 그리기를 방지하기 위해 주로 을 선택합니다. 글꼴 패밀리는 다음과 같은 특성을 갖기 때문에 주로 글꼴 패밀리 스타일을 선택합니다.
먼저 사용하세요. 첫 번째 글꼴 순위를 지정합니다.
글꼴을 찾을 수 없거나 글꼴에 렌더링할 텍스트가 포함되어 있지 않으면 다음 글꼴이 사용됩니다.
나열된 글꼴 중 요구 사항을 충족하는 글꼴이 없으면 사용할 글꼴을 운영 체제에서 결정하도록 하세요.
이런 식으로 특정 로고를 지정해 가로, 세로 화면의 상태를 식별할 수 있는데, 지정된 로고는 다른 글꼴 앞에 배치해야 hmtl 글꼴에 변화가 생기지 않습니다.
키 코드는 다음과 같습니다. 
// callback
var resizeCB = function() {
var hstyle = win.getComputedStyle(html, null),
ffstr = hstyle['font-family'],
pstr = "portrait, " + ffstr,
lstr = "landscape, " + ffstr,
// 拼接css
cssstr = '@media (orientation: portrait) { .orientation{font-family:' + pstr + ';} } @media (orientation: landscape) { .orientation{font-family:' + lstr + ';}}';
// 载入样式
loadStyleString(cssstr);
// 添加类
html.className = 'orientation' + html.className;
if (hstyle['font-family'] === pstr) { //初始化判断
meta.init = 'portrait';
meta.current = 'portrait';
} else {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (hstyle['font-family'] === pstr) {
if (meta.current !== 'portrait') {
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
} else {
if (meta.current !== 'landscape') {
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
}
}
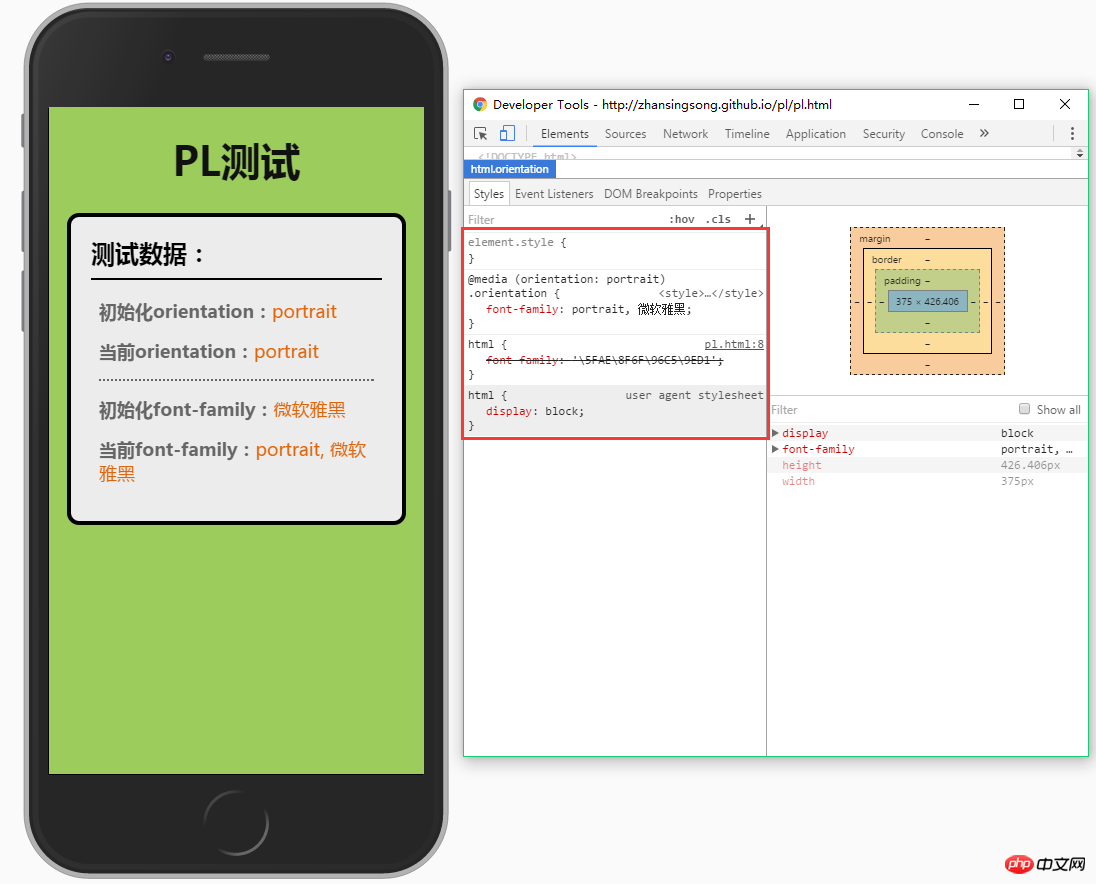
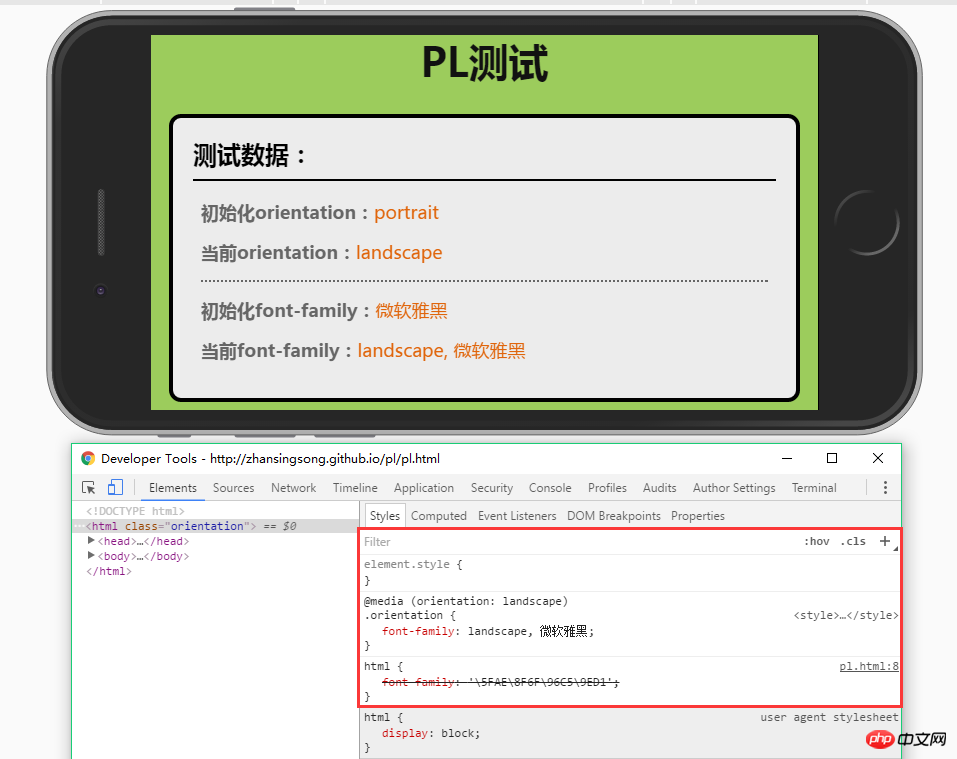
}(); 인물 효과:
인물 효과:
풍경 효과:
옵션 4:
할 수 있다 지원을 통해 다시 개선되었습니다. orientationchange 시 기본 방향 변경을 사용하세요. 지원되지 않는 경우 옵션 3을 사용하세요.
키 코드는 다음과 같습니다.
// 是否支持orientationchange事件
var isOrientation = ('orientation' in window && 'onorientationchange' in window);
// callback
var orientationCB = function(e) {
if (win.orientation === 180 || win.orientation === 0) {
meta.init = 'portrait';
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (win.orientation === 180 || win.orientation === 0) {
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.current = 'landscape';
}
event.trigger(eventType, meta);
}
};
var callback = isOrientation ? orientationCB() : (function() {
resizeCB();
return function() {
timer && win.clearTimeout(timer);
timer = win.setTimeout(resizeCB, 300);
}
})();
// 监听
win.addEventListener(isOrientation ? eventType : 'resize', callback, false);전체 코드를 보려면 여기를 클릭하세요
옵션 5:현재 위의 솔루션은 모두 맞춤형 구독 및 게시 이벤트 모드를 통해 구현됩니다. 여기서는 브라우저의 이벤트 메커니즘을 기반으로 방향 변경을 시뮬레이션할 수 있습니다. 이는 방향 변경의 비호환성을 수정하는 것입니다. 키 코드는 다음과 같습니다.
var eventType = 'orientationchange';
// 触发原生orientationchange
var fire = function() {
var e;
if (document.createEvent) {
e = document.createEvent('HTMLEvents');
e.initEvent(eventType, true, false);
win.dispatchEvent(e);
} else {
e = document.createEventObject();
e.eventType = eventType;
if (win[eventType]) {
win[eventType]();
} else if (win['on' + eventType]) {
win['on' + eventType]();
} else {
win.fireEvent(eventType, e);
}
}
}HTML5 및 jQuery는 검색 지능형 일치 기능을 구현합니다.
🎜🎜WeChat html5 페이지에서 공유 인터페이스를 호출하는 방법🎜🎜🎜🎜🎜🎜위 내용은 H5 수평 및 수직 화면 감지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.




