이 글에서는 주로 H5 이미지 업로드 플러그인을 자세히 소개합니다. zepto 기반으로 다중 파일 업로드, 진행 및 이미지 미리보기를 지원합니다. 관심 있는 친구들이 참고할 수 있습니다.
zepto 기반으로 지원합니다. 여러 파일. 휴대폰용 파일 업로드, 진행 및 사진 미리보기.
(function ($) {
$.extend($, {
fileUpload: function (options) {
var para = {
multiple: true,
filebutton: ".filePicker",
uploadButton: null,
url: "/home/MUploadImg",
filebase: "mfile",//mvc后台需要对应的名称
auto: true,
previewZoom: null,
uploadComplete: function (res) {
console.log("uploadComplete", res);
},
uploadError: function (err) {
console.log("uploadError", err);
},
onProgress: function (percent) { // 提供给外部获取单个文件的上传进度,供外部实现上传进度效果
console.log(percent);
},
};
para = $.extend(para, options);
var $self = $(para.filebutton);
//先加入一个file元素
var multiple = ""; // 设置多选的参数
para.multiple ? multiple = "multiple" : multiple = "";
$self.css('position', 'relative');
$self.append('<input id="fileImage" style="opacity:0;position:absolute;top: 0;left: 0;width:100%;height:100%" type="file" size="30" name="fileselect[]" ' + multiple + '>');
var doms = {
"fileToUpload": $self.parent().find("#fileImage"),
// "thumb": $self.find(".thumb"),
// "progress": $self.find(".upload-progress")
};
var core = {
fileSelected: function () {
var files = (doms.fileToUpload)[0].files;
var count = files.length;
console.log("共有" + count + "个文件");
for (var i = 0; i < count; i++) {
var item = files[i];
console.log(item.size);
if (para.auto) {
core.uploadFile(item);
}
core.previewImage(item);
}
},
uploadFile: function (file) {
console.log("开始上传");
var formdata = new FormData();
formdata.append(para.filebase, file);//这个名字要和mvc后台配合
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", function (e) {
var percentComplete = Math.round(e.loaded * 100 / e.total);
para.onProgress(percentComplete.toString() + '%');
});
xhr.addEventListener("load", function (e) {
para.uploadComplete(xhr.responseText);
});
xhr.addEventListener("error", function (e) {
para.uploadError(e);
});
xhr.open("post", para.url, true);
//xhr.setRequestHeader("X_FILENAME", file.name);
xhr.send(formdata);
},
uploadFiles: function () {
var files = (doms.fileToUpload)[0].files;
for (var i = 0; i < files.length; i++) {
core.uploadFile(files[i]);
}
},
previewImage: function (file) {
if (!para.previewZoom) return;
var img = document.createElement("img");
img.file = file;
$(para.previewZoom).append(img);
// 使用FileReader方法显示图片内容
var reader = new FileReader();
reader.onload = (function (aImg) {
return function (e) {
aImg.src = e.target.result;
};
})(img);
reader.readAsDataURL(file);
}
}
doms.fileToUpload.on("change", function () {
//doms.progress.find("span").width("0");
console.log("选中了文件");
core.fileSelected();
});
console.log("初始化!");
//绑定事件
$(document).on("click", para.filebutton, function () {
console.log("clicked");
//doms.fileToUpload.click();
});
if (para.uploadButton) {
$(document).on("click", para.uploadButton, function () {
core.uploadFiles();
});
}
}
});
})(Zepto);간단한 설명: 업로드는 여전히 파일 요소에 의존하므로 처음에 숨겨진 요소가 추가됩니다. 단순 숨기기로 인해 문제가 발생하고 때로는 파일 변경 이벤트가 실행되지 않을 수도 있습니다. 그래서 우리는 투명도를 사용하고 상위 클래스를 상대 위치로 설정했습니다. 그런 다음 파일의 변경 이벤트를 통해 업로드할 파일을 얻어서 formdata에 넣은 후 xmlHttpRequest를 사용하여 요청합니다. 진행률 표시줄은 프로세스 이벤트에 직접 바인딩됩니다. 파일 미리보기는 filereader입니다. 주목해야 할 또 다른 사항은 MVC 백그라운드 업로드 방법의 매개변수 이름에 해당하는 filebase 매개변수입니다. 일치하지 않으면 백그라운드에서 파일을 얻을 수 없습니다. 콜백 함수에 대해서는 이야기하지 않겠습니다. ㅋㅋㅋ 묶다. 휴대폰에서 자동으로 카메라와 사진 앨범을 불러올 수 있습니다. 기본값은 이미지를 미리 보는 것이 아닙니다. 진행률 표시줄은 자체적으로 스타일을 지정해야 합니다.
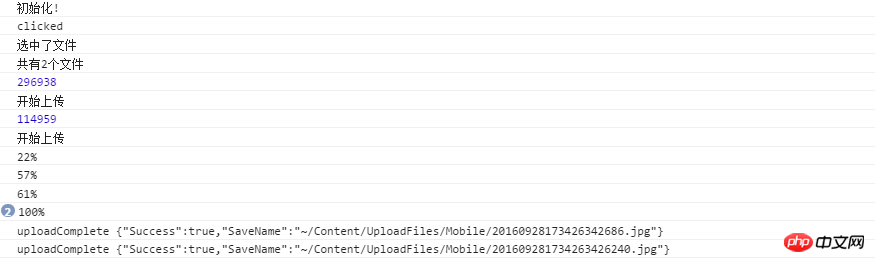
사진 2장 동시 업로드 효과:
위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트!
관련 권장사항:
H5는 로컬 이미지를 업로드하고 미리보기 위한 함수 코드를 구현합니다.

위 내용은 H5 휴대폰 이미지 업로드 플러그인 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!