WeChat에 내장된 H5 웹페이지를 사용하여 JS 카운트다운 실패 문제를 해결하는 방법
최근 프로젝트 개발을 언급하면서 회사의 WeChat 공식 계정에 H5 몰 페이지를 삽입해야 하는 상황에 직면했습니다. 개발 중에 js 카운트다운 실패 문제가 발생했습니다. 위챗에 h5를 넣어서 해결한 문제에 대해 이야기해보겠습니다. 필요한 친구들은 참고하면 됩니다
프로젝트 요구 사항: H5 몰 페이지를 회사 위챗 공식 계정에 중첩시키세요
프로젝트 자체의 개발에는 아무런 관련이 없습니다. 모바일 웹페이지 차이점이 너무 많은데 어제 문제가 발생했습니다. 말하기 어렵지만 간단합니다.
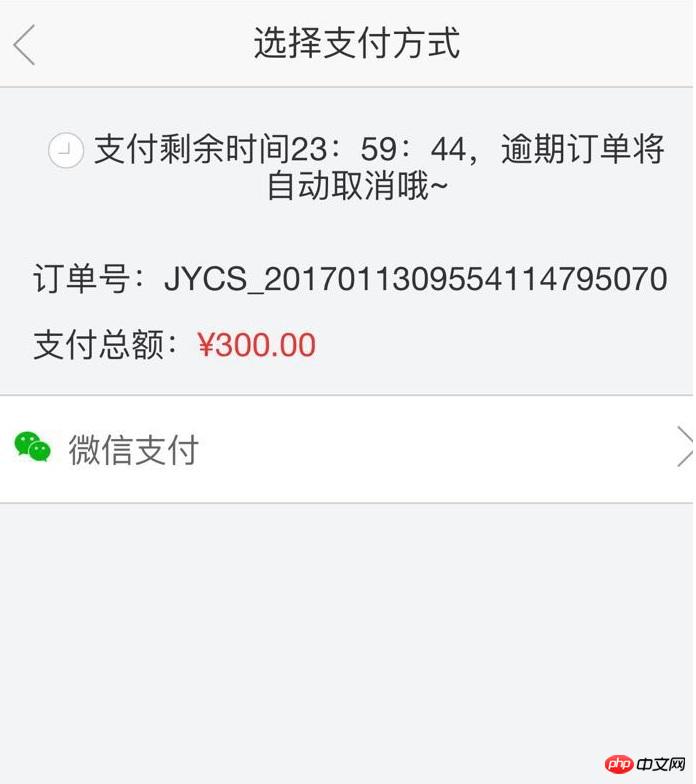
사용자가 주문한 후 결제 수단 선택 페이지에 카운트다운 로직이 있습니다(주문이 접수된 시점부터 계산되며, 24시간 후에도 주문이 결제되지 않으면 ws가 자동으로 주문을 취소합니다). 코드는 다음과 같습니다.
<script type="text/javascript"><br> var timespan = '20160113'; //后台程序生成24小时时间差值,这里随便写写
var timer;
function UpdateTime() {
if (timespan > 0) {
var hour = Math.floor(timespan / (60 * 60));
var minute = Math.floor((timespan - (hour * 60 * 60)) / 60);
var second = (timespan - (hour * 60 * 60) - (minute * 60));
var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~";
timespan--;
jQuery(".tc").html("<i class='time'></i>" + word);
timer = setTimeout("UpdateTime()", 1000);
}
else {
$('.content').find('.w_op').hide();
clearTimeout(timer);
jQuery(".tc").html("<i class='time'></i>" + "订单过期,已自动取消~");
window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //订单过期,跳转到订单详情页
}
}
jQuery(document).ready(function () {
UpdateTime();
});<br></script>
페이지 효과는 다음과 같습니다.

이렇게 작성하면 원래 문제도 없고 로컬 테스트도 괜찮습니다.
그러나 외부에 놓으면 문제가 발생합니다. 안드로이드 버전의 위챗에서는 휴대폰이 화면을 잠그면 카운트다운이 실행되지 않습니다. 즉, 화면이 꺼지는 동안에는 시간이 멈춘 것입니다. ..
나중에는 물론 나중에 불안해지면 안 돼요. Fang은 모두에게 도움을 요청하고 방법을 찾았기 때문에 다음과 같이 생각해 냈습니다.
페이지에 들어갈 때 카운트다운 구현. 처음에는 서버에 남은 카운트다운 시간을 요청한 다음 페이지에서 js 및 기타 수단을 통해 다시 카운트다운합니다. 화면을 잠근 후 전화기가 잠금 해제됩니다. 카운트다운은 계속 진행 중이지만 카운트다운 시간이 정확하지 않습니다. 그 이유는 잠금 해제 후 다시 카운트다운하기 위해 서버 시간을 요청하지 않지만 여전히 화면이 잠긴 시간을 기준으로 카운트다운되기 때문입니다. 이는 브라우저에 페이지를 새로 고치지 않고 캐시가 있기 때문입니다. 처음으로 요청된 콘텐츠를 캐시합니다. 서버가 업데이트된 후에도 브라우저는 처음으로 콘텐츠를 표시합니다
나중에 여러 번 확인한 후 메타에서 설정하고 매번 페이지 nocache를 설정할 수 있습니다. 페이지를 방문하면 캐시에서 페이지를 읽는 대신 서버에서 해당 페이지를 다시 가져와야 합니다. 만료 시간이 만료되면 서버가 http-equiv 속성에 나타나도록 요청해야 합니다. 페이지 캐시의 만료 시간
expries=0, 캐시가 만료되기까지의 시간(분). 만료되기 전에 사용자가 페이지를 다시 방문하면 캐시된 버전 페이지가 표시됩니다
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
위 내용은 모두의 학습에 도움이 되기를 바랍니다. , PHP 중국어 웹사이트를 주목해주세요!
관련 권장 사항:
HTML5 사용 방법 파일 인터페이스는 웹 페이지에서 파일을 다운로드하는 데 사용됩니다HTML5에서 postMessage API의 기본 사용
위 내용은 WeChat에 내장된 H5 웹페이지를 사용하여 JS 카운트다운 실패 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
Deepseek : 강력한 AI 이미지 생성 도구! DeepSeek 자체는 이미지 생성 도구가 아니지만 강력한 핵심 기술은 많은 AI 페인팅 도구를 지원합니다. DeepSeek을 사용하여 이미지를 간접적으로 생성하는 방법을 알고 싶으십니까? 계속 읽으십시오! DeepSeek 기반 AI 도구로 이미지 생성 : 다음 단계에서는 다음 도구를 사용하도록 안내합니다. AI 페인팅 도구 시작 : DeepSeek 기반 AI 페인팅 도구를 검색하고 열면 "Simple AI"를 검색하십시오). 도면 모드 선택 : "AI 드로잉"또는 유사한 함수를 선택하고 "애니메이션 아바타", "풍경"과 같은 필요에 따라 이미지 유형을 선택하십시오.
 Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
2013 년에 설립 된 주요 암호 화폐 거래 플랫폼 인 Gate.io는 중국 사용자에게 완전한 공식 중국 웹 사이트를 제공합니다. 이 웹 사이트는 스팟 거래, 선물 거래 및 대출을 포함한 광범위한 서비스를 제공하며 중국 인터페이스, 풍부한 자원 및 커뮤니티 지원과 같은 특별한 기능을 제공합니다.
 OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX Trading Platform은 거래 수수료, 인출 수수료 및 금융 수수료를 포함하여 다양한 요금을 제공합니다. 현물 거래의 경우 거래량은 거래량 및 VIP 수준에 따라 다르며 "시장 제조업체 모델"을 채택합니다. 즉, 시장은 각 거래에 대해 낮은 취급 수수료를 청구합니다. 또한 OKX는 통화 표준 계약, USDT 계약 및 배송 계약을 포함한 다양한 선물 계약을 제공하며 각 계약의 수수료 구조도 다릅니다.
 참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door)는 세계 최고의 암호 화폐 거래 플랫폼입니다. 자습서는 계정 등록 및 로그인, KYC 인증, 화폐 및 디지털 통화 재충전, 거래 쌍 선택, 한도/시장 거래 주문 및 주문 및 거래 기록보기와 같은 단계를 다루고 Cryptocurrency 거래를 위해 GATE.IO 플랫폼을 신속하게 시작할 수 있도록 도와줍니다. 초보자이든 베테랑이든,이 튜토리얼에서 혜택을 받고 Gate.io 거래 기술을 쉽게 마스터 할 수 있습니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.
 Xiaohongshu 카피라이팅을 복사하는 방법 Xiaohongshu 카피라이팅을 복사하는 방법에 대한 그래픽 튜토리얼입니다.
Jan 16, 2025 pm 04:03 PM
Xiaohongshu 카피라이팅을 복사하는 방법 Xiaohongshu 카피라이팅을 복사하는 방법에 대한 그래픽 튜토리얼입니다.
Jan 16, 2025 pm 04:03 PM
샤오홍슈 카피라이팅을 쉽게 배워보세요! 이 튜토리얼에서는 지루한 단계에 작별 인사를 하고 Xiaohongshu 비디오 사본을 빠르게 복사하는 방법을 단계별로 설명합니다. Xiaohongshu 앱을 열고 마음에 드는 동영상을 찾은 후 동영상 아래의 [카피 라이팅] 영역을 클릭하세요. 복사된 텍스트를 길게 눌러 팝업 옵션에서 [텍스트 추출] 기능을 선택하세요. 시스템이 자동으로 텍스트를 추출합니다. 왼쪽 하단에 있는 [복사] 버튼을 클릭하세요. WeChat이나 Moments 등의 다른 애플리케이션을 열고 입력 상자를 길게 누른 후 [붙여넣기]를 선택하세요. 보내기를 클릭하면 복사가 완료됩니다. 그것은 간단합니다!
 회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사 보안 소프트웨어 및 응용 프로그램을위한 호환성 문제 및 문제 해결 방법. 많은 회사들이 인트라넷 보안을 보장하기 위해 보안 소프트웨어를 설치할 것입니다. 그러나 보안 소프트웨어 가끔 ...




