B/S와 C/S가 무엇인지 설명해보세요
면접을 통해 느낀 생각: B/S와 C/S는 정확히 무엇인가요? 1. 현재 상황 설명:
취업의 황금기에 나는 운좋게도 회사의 독립 기술 면접관이 되었습니다. 그리고 채용에 대한 최종 결정을 내리게 되었는지, 상사의 전폭적인 신뢰를 바탕으로 회사에 적합한 인재를 찾아야 한다고 상사에게도 약속했습니다. 자신감을 가지고 구직자들을 차례로 인터뷰하여 알게 되었습니다. 대부분의 구직자들의 문제점은 첫째, 야망이 높고 야망이 낮다는 점이다. 즉, 오랜 근무 경험에도 불구하고 업무 내용과 개인적인 사정으로 인해 기본 지식이 약하다는 점이다. 그들은 이것만 알고 있다고 말할 수 있습니다. 그러나 왜 이런 방식으로 사용해야 합니까? 나는 지식의 폭은 말할 것도 없고 급여 기대치도 고려하거나 요약한 적이 없습니다. 매우 높습니다. 두 번째는 B/S가 C/S와 구별될 수 없다는 것입니다. 그들은 B/S가 웹 페이지와 관련된 일을 하는 것이며 JSCSSHTMLC#MVC와 같은 많은 기술적 사항을 포함할 수 있다고 생각합니다. /S 중심의 작업 내용입니다. C/S는 단지 클라이언트 데스크톱 프로그램일 뿐이라고 생각합니다. WINFORM, WPF는 너무 단순하거나 개발 전망이 없다고 생각합니다. ? 이번 글에서는 주로 B/S와 C/S가 무엇인지, 그리고 이들 사이의 유사점과 차이점은 무엇인지에 대해 설명합니다.
2.B/S
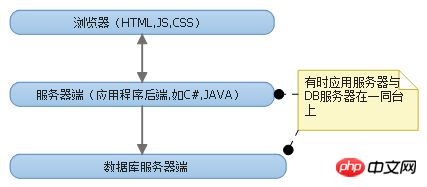
B/S는 브라우저와 서버를 의미하며, 중국어는 브라우저 측 아키텍처와 서버 측 아키텍처를 의미합니다. 이 아키텍처는 실제로는 클라이언트 클라이언트입니다. 본 클라이언트는 별도의 어플리케이션 설치가 필요하지 않으며, 브라우저에서 HTTP를 통해 서버측 관련 리소스(웹페이지 리소스)를 요청하기만 하면 클라이언트 브라우저에서 추가, 삭제, 수정, 검색이 가능합니다. 이는 사용자의 컴퓨터 운영체제 환경에 의존하지 않고 브라우저 환경에만 관련되어 있습니다. 물론 웹페이지의 복잡성으로 인해 웹페이지 프런트엔드 기술과 백엔드 기술에도 확장됩니다. 최종 기술은 JS, HTML, CSS와 같은 브라우저에서의 프로그래밍 기술을 의미합니다. 이러한 프런트 엔드 기술은 서버 측이 아닌 클라이언트 브라우저에서 실행됩니다. 믿을 수 없다면 테스트해 볼 수 있습니다. 페이지에 JS 스크립트가 포함된 경우 브라우저 속성에서 JS를 비활성화하면 페이지에서 JS에 의존하는 기술을 사용할 수 없습니다. 백엔드 기술은 C#, JAVA 등 서버(즉, 서버 측)에서 실행되는 프로그래밍 기술을 의미합니다. 이러한 프로그래밍 기술은 우리가 일반적으로 C# 프로그래밍 및 JAVA 프로그래밍으로 이해하는 것과 동일하지만 여기서는 우리는 HTTP 프로토콜의 프로그래밍을 고려해야 합니다. 아키텍처 다이어그램은 다음과 같습니다.

3. C/S
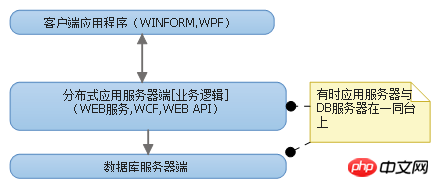
C/S는 클라이언트 및 서버, 중국어 의미: 클라이언트 및 서버 측 아키텍처도 여기서는 고객 수준으로 구분됩니다. 클라이언트 응용 프로그램 EXE를 의미합니다. 이 프로그램은 사용자 컴퓨터에서 실행되기 전에 먼저 설치되어야 합니다. 예를 들어, 클라이언트 응용 프로그램을 기반으로 개발된 EXE 프로그램을 실행하려는 경우. WINFORM, 먼저 컴퓨터에 .NET FRAMEWORK 구성 요소를 설치해야 합니다. 그렇지 않으면 제대로 실행되지 않습니다. 여기서 서버 측은 필수적이지 않은 부분입니다. 클라이언트가 독립형 애플리케이션이고 데이터베이스 또는 기타 분산 기술이 필요하지 않은 경우 클라이언트에 데이터베이스 또는 기타 분산 기술이 필요한 경우 서버 측을 생략할 수 있습니다. 여기서 서버사이드란 데이터베이스 서버의 서버사이드 또는 기타 분산 기술(WEB API, WEB SERVICE 등)이 위치한 서버사이드를 의미합니다. 아키텍처 다이어그램은 다음과 같습니다. 
4. B/S와 C/S의 유사점과 차이점
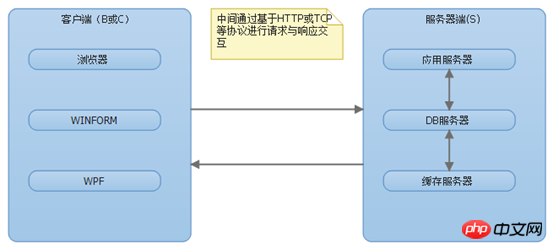
B/S와 C/S의 공통점은 영어 약어에서 알 수 있습니다. S, 이 S는 서버측(애플리케이션 백엔드)을 의미합니다. 서버측은 특정 하위 부문으로 보면 애플리케이션 서버측, 데이터베이스 서버측, 캐시 서버측 등이 있습니다. 차이점은 영어 약어에서 알 수 있듯이 B와 C의 차이입니다. B/S 및 C/S에 대한 이전 소개에서 B는 브라우저를 나타내고 C는 브라우저를 나타냄을 알 수 있습니다. 그러나 넓은 의미로 보면 B도 일종의 클라이언트이므로 브라우저도 설치해야 하는데, 같은 B/S 구조가 설치되어 있지 않으면 작동하지 않습니다. 단지 대부분의 브라우저가 기본적으로 이를 설치한다는 점입니다. 아키텍처 관점에서 B/S와 C/S의 유일한 차이점은 프레젠테이션 계층이지만 C/S는 웹 페이지 프런트엔드 기술을 이해해야 할 수도 있습니다. WINFORM, WPF 및 기타 응용 프로그램 프런트 엔드 기술을 이해해야 할 수도 있습니다. 다른 모든 것은 동일합니다. 순전히 C# 또는 JAVA 백엔드 개발에 종사하는 경우 B/S와 C/S는 모두 동일합니다. C#이나 JAVA와 같은 동적 언어를 사용하여 프리젠테이션 계층에 리소스를 제공하거나 리소스에 대한 관련 처리를 수행합니다. 기업이 명확한 업무 분업을 갖고 있다면 C#이나 JAVA 엔지니어가 해야 할 일은 백엔드 개발이지, B/S나 C/S를 강조할 필요는 없습니다. 물론, 도움이 될 수 있는 몇 가지 프론트엔드 기술을 아는 것이 더 낫습니다. 자신의 기술은 금상첨화이지만 회사가 프론트엔드 기술에 대한 이해에 대한 대가를 지불하기를 원한다면(연봉 인상) [전체 제외] -스택 엔지니어] 그렇다면 그것은 아마도 약간 희망적인 생각일 것입니다. 제가 사장이라면 확실히 전문적인 프론트 엔드와 전문적인 백엔드를 찾는 것을 선호할 것입니다. 이런 사람의 백엔드는 프론트 엔드와 백엔드에 대해 어느 정도 이해하고 있습니다. , 그러나 충분히 전문적이지 않으므로 사용하지 않는 것이 좋습니다. B/S와 C/S의 통합 아키텍처는 아래와 같습니다. 
위의 B/S와 C/S 통합 아키텍처 다이어그램을 초보자도 쉽게 이해할 수 있도록 매우 간단하게 작성했습니다. DEMO , B/S와 C/S의 공통점과 차이점을 반영하기 위해 코드는 다음과 같습니다.
서버 측:
namespace Demo.Server
{
public static class Logic
{
public static int Add(int a, int b)
{
return a + b;
}
}
}
브라우저 측(백엔드는 서버에 속함) 하지만 위의 별도 서버 레이어와 다르므로 여기에서 서버 레이어를 참조해야 합니다.):
namespace Demo.Browser
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox3.Text=Demo.Server.Logic.Add(int.Parse(TextBox1.Text), int.Parse(TextBox2.Text)).ToString();
}
}
}
브라우저 측(프런트엔드):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Demo.Browser.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <p> <asp:Label ID="Label1" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Label ID="LabelAdd" runat="server" Text="+"></asp:Label> <asp:Label ID="Label2" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Label ID="Label3" runat="server" Text="="></asp:Label> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" /> </p> </form> </body> </html>
运行结果如下:
Client端:创建一个WINFORM窗体,添加类似上面的三个文本框及一个提交按钮,最后写点击事件(需引用Server层)
namespace Demo.Client
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox3.Text = Demo.Server.Logic.Add(int.Parse(textBox1.Text), int.Parse(textBox2.Text)).ToString();
}
}
}
실행 결과는 다음과 같습니다. 
물론 이 DEMO는 매우 간단합니다. 주로 표시 계층(웹 페이지 및 WINFORM 양식)의 차이점을 제외하면 서버 측이 동일합니다. 알고리즘을 변경해야 하는 경우에는 서버측만 변경하면 브라우저와 WINFORM 클라이언트의 계산 결과가 변경됩니다. 물론 제가 여기에 작성한 내용은 충분히 표준화되지 않았습니다. 완전한 아키텍처 아이디어는 인터페이스 기반 프로그래밍, 종속성 주입 등과 같은 여러 측면을 고려해야 합니다.
5. 초보 프로그래머를 위한 몇 가지 제안
웹 프론트엔드 기술에 관심이 많다면 웹 프론트엔드 개발에 직접 참여하는 것이 좋습니다. UI 디자이너, WEB 프론트엔드. 엔지니어, 소프트웨어 개발 엔지니어는 일반적으로 백엔드 개발, 즉 순수 C#이나 JAVA 등의 프로그래밍 작업에 종사하는 것을 말합니다. 물론, 소규모 기업이나 분업이 불명확한 기업도 예외는 아닙니다. 프론트 엔드와 백엔드를 모두 수행하므로 맹목적으로 또는 일방적으로 생각하지 마십시오. B/S는 C/S보다 각각 장점이 있다고 말할 수 있습니다. 백엔드 코드는 변경되지 않은 채로 브라우저나 클라이언트 애플리케이션을 마음대로 실행할 수 있습니다. 마지막으로 세상에 최고의 기술은 없고 가장 적합한 기술만이 있다고 말씀드리고 싶습니다. 기술은 무술과도 같아서 기본기가 탄탄하면 배우기가 더 쉽습니다. 아키텍처 및 디자인 패턴은 동시에 AOP, SOA, DI, IOC, DDD, CQRS 등의 원리를 이해하고 하나의 예에서 추론하는 한 높은 수준의 것으로 보입니다. , 당신은 "이기기 위한 트릭은 없지만 승리하기 위한 트릭은 있다"라는 가장 높은 상태에 도달할 수 있습니다.
또한, 이 글에서는 B/S와 C/S의 차이점을 자세히 설명하지 않습니다. 둘의 차이점을 더 완전하게 이해하고 싶다면 구조적 차이점에 대한 종합 분석 글을 참조하세요. C/S와 B/S 사이에는 바이두에서 직접 확인하실 수 있습니다. 위 사항은 모두 제 개인적인 의견이니 혹평하지 말아주세요. 감사합니다!
추가 사항:
여러분의 댓글을 보고 모두가 불만을 토로할 것이라고 예상했지만 기사 마지막 부분에서 여러분에게 불평하지 말라고 상기시켰지만 그래도 그럴 것이라고는 예상하지 못했습니다. 많은 사람들이 불평하고 있습니다. 아마도 이 글은 B/S와 C/S의 차이점에 대한 심층적인 설명이 아닙니다. 이 글을 쓸 필요는 없습니다. 사실 제가 이 글에서 설명하고 싶은 것은 웹 디자인을 B/S 아키텍처와 동일시하지 말라는 것입니다. B/S 아키텍처를 알고 있기 때문에 JS, CSS 및 HTML을 사용하십시오. 또한 웹 프론트 엔드 디자인에만 관심이 있다면 웹 프론트 엔드 작업을 권장하지 않습니다. C# 소프트웨어 개발 엔지니어 면접 시 B/S, JS, CSS, HTML을 하고 싶다고 강조합니다. 동시에 웹 백엔드 프로그래밍에는 관심이 없습니다. 이 기사에서는 B/S와 C/S의 유사점과 차이점을 아키텍처 관점에서 분석합니다. B/S와 C/S는 프레젠테이션 계층에서만 다를 뿐이라고 생각하며 위에도 간단한 예를 나열했습니다. B/S에는 웹 디자인이 있다는 사실을 결코 부인하지 않았습니다(JS, CSS, HTML 포함). 이 글을 쓰는 목적은 모든 초보자에게 기본 프로그래밍 기술 강화, 프로그래밍 지식 향상, 다양한 프레임워크의 본질 이해 등을 알려주는 것입니다. 또한, 퇴사하셨거나 퇴사를 앞둔 분들 모두 하루빨리 좋은 일자리를 찾으실 수 있기를 바라겠습니다.
댓글 질문에 대한 통일된 답변:
1. 문제를 일으키려는 것이 아닙니다. 이 글의 핵심 의미를 이해하지 못했을 수도 있고, 실제 목적이 충분히 명확하지 않을 수도 있습니다.
2. 제가 다른 사람의 글을 표절했다고 생각하는 분들도 계십니다. 게다가 제가 쓴 글을 보면 아주 진보된 기술도 포함되어 있지 않습니다. .
꼭 표절해야 하나요?3. 아직도 B/S와 C/S를 공부하는 것이 피상적이라고 생각하는 분들이 계시는데, B/S와 C/S를 이해하신다면 간단해 보이는 문제도 해결될 수 있을 것 같습니다. 평생 코드를 작성하고도 여전히 B/S에 머물며 웹 디자인만 하고 있습니다. 반대로 실제 전문가들은 그렇게 생각하지 않을 것입니다. /S와 C/S는 동일합니다. C/S에는 단일 버전이 있고, B/S에는 독립형 버전도 있습니다. 믿을 수 없다면 정적 HTML 페이지( JS, HTML, CSS가 포함되어 있음)을 열고 직접 실행하면 IIS나 서버에 게시할 필요가 없습니다. 동시에 C/S에는 서버 측이 있고 B/S에도 서버 측이 있습니다. C/S가 분산 아키텍처(예: WEB 서비스, WCF, WEB API 및 기타 비즈니스 로직을 캡슐화하는 기술)를 채택하는 경우 그러면 C/S 로컬 애플리케이션에는 인터페이스만 있고 모든 비즈니스 로직은 B/S 서버 측에 있습니다. B/S와 C/S의 건축적 특성을 이해하면 향후 건축가나 관리자로 일할 기회가 있을 경우 기술 및 건축적 방향을 잘 이해하는 데 도움이 됩니다.
4. 제가 적극적으로 구직자에게 물어보거나 B/S와 C/S의 차이점을 강조하지는 않았습니다. 그런데 면접 때 일부 구직자(초보)가 B/S를 알고 있고 B/S를 가고 싶다고 했습니다. /S. 개발 방향에 대해 B/S에 대해 어떤 점을 알고 있는지 물었고 그는 이 글의 시작 부분에 말한 대로만 말했습니다. 그러나 그는 C#에 대해 많은 연구를 하지 않았기 때문에 제가 제안했습니다. WEB 프론트엔드 개발로 전환하는 것이 더 나을지도 모른다는 생각이 이 글을 쓰게 된 계기이기도 했습니다.
5 동시에 그 의미를 이해해 주신 분들께 감사의 말씀을 전하고 싶습니다. 제가 이 글을 쓴 것은 반인간적이거나 말싸움을 하려는 것이 아닙니다. 모두가 이성적으로 읽고 의견을 나누시기를 바랍니다.
이 글에서는 B/S와 C/S 관련 지식을 자세히 설명하고 있습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요.
관련 권장 사항:
위 내용은 B/S와 C/S가 무엇인지 설명해보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
PHP 개발에서 견고한 원칙의 적용에는 다음이 포함됩니다. 1. 단일 책임 원칙 (SRP) : 각 클래스는 하나의 기능 만 담당합니다. 2. Open and Close Principle (OCP) : 변경은 수정보다는 확장을 통해 달성됩니다. 3. Lisch의 대체 원칙 (LSP) : 서브 클래스는 프로그램 정확도에 영향을 미치지 않고 기본 클래스를 대체 할 수 있습니다. 4. 인터페이스 격리 원리 (ISP) : 의존성 및 사용되지 않은 방법을 피하기 위해 세밀한 인터페이스를 사용하십시오. 5. 의존성 반전 원리 (DIP) : 높고 낮은 수준의 모듈은 추상화에 의존하며 종속성 주입을 통해 구현됩니다.
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템이 다시 시작된 후 UnixSocket의 권한을 자동으로 설정하는 방법. 시스템이 다시 시작될 때마다 UnixSocket의 권한을 수정하려면 다음 명령을 실행해야합니다.
 PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP 개발에서 PHP의 CURL 라이브러리를 사용하여 JSON 데이터를 보내면 종종 외부 API와 상호 작용해야합니다. 일반적인 방법 중 하나는 컬 라이브러리를 사용하여 게시물을 보내는 것입니다 ...
 프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
기사는 입력 유효성 검사, 인증 및 정기 업데이트를 포함한 취약점을 방지하기 위해 프레임 워크의 필수 보안 기능을 논의합니다.
 프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
이 기사에서는 프레임 워크에 사용자 정의 기능 추가, 아키텍처 이해, 확장 지점 식별 및 통합 및 디버깅을위한 모범 사례에 중점을 둡니다.




