위챗 미니 프로그램에 워드, txt, 엑셀, PPT 등의 파일을 업로드하는 방법에 대한 자세한 설명
현재 미니 프로그램에는 이 기능을 구현할 수 있는 API가 없으므로 여기서는 웹뷰를 사용하여 구현합니다.
구현 과정:
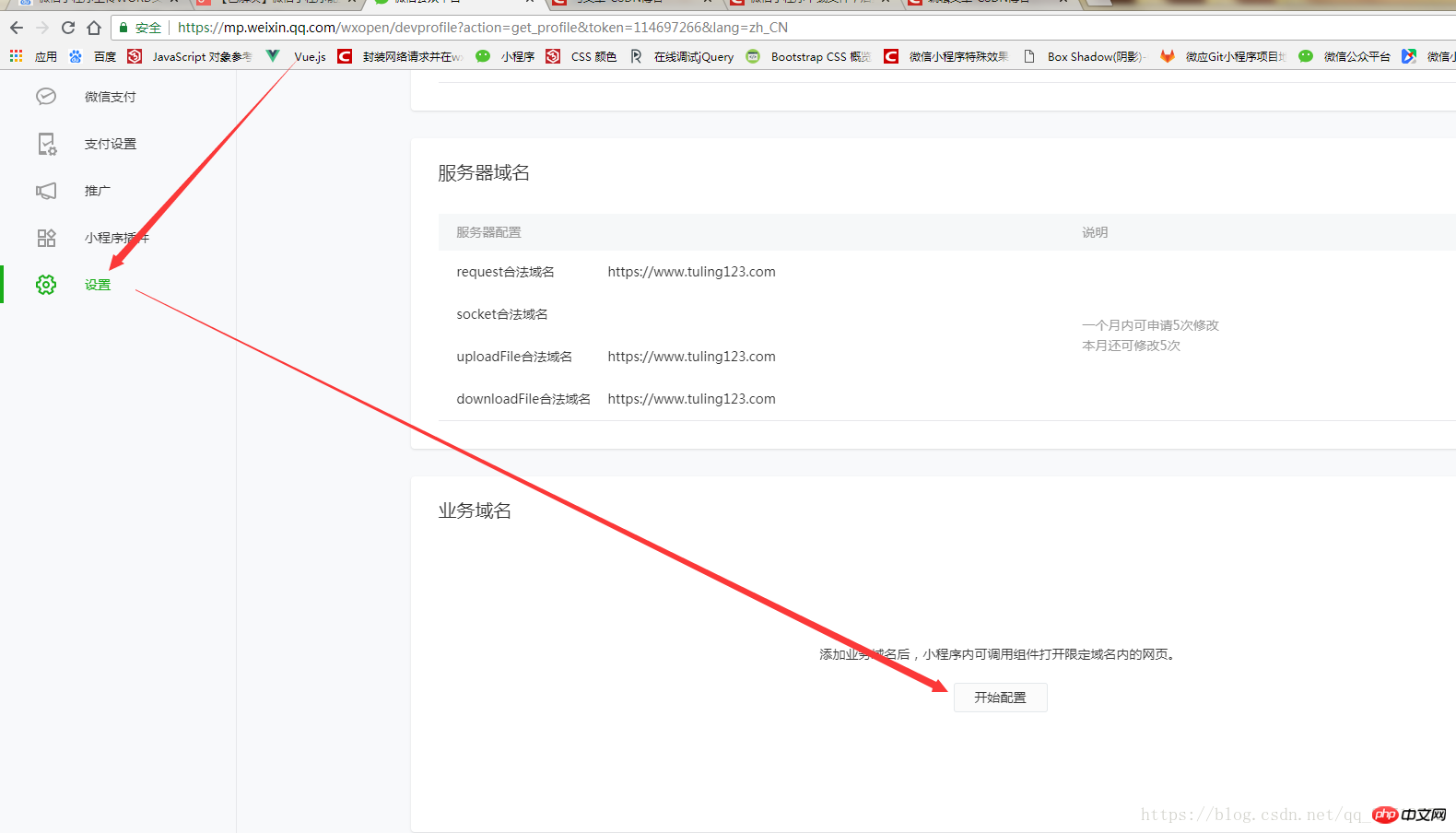
1. 미니 프로그램 백그라운드에서 비즈니스 도메인 이름을 구성합니다.
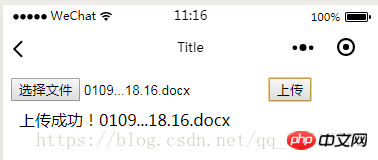
2. 양식 업로드 파일을 구현하기 위해 서버에 HTML을 작성합니다.3. 백엔드 PHP는 파일을 수신하여 서버 폴더에 저장하고 나중에 검색할 수 있도록 파일 이름을 데이터베이스에 저장합니다. WeChat 애플릿의 페이지를 사용하고 웹 보기를 사용하여 파일을 업로드합니다.렌더링:
상세 구현: 
주소: https:/ /mp.weixin.qq.com/wxopen/appdatacount
 2. 양식 업로드 파일
2. 양식 업로드 파일
index.html 파일
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.js"></script>
</head>
<body>
<form id="form1" action="https://dwb.lynncain.cn/H5/up_file.php" target="frame1" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="button" value="上传" onclick="upload()">
</form>
<iframe name="frame1" frameborder="0" height="40"></iframe>
<!-- 其实我们可以把iframe标签隐藏掉 -->
<script type="text/javascript">
function upload() {
$("#form1").submit();
var t = setInterval(function() {
//获取iframe标签里body元素里的文字。即服务器响应过来的"上传成功"或"上传失败"
var word = $("iframe[name='frame1']").contents().find("body").text();
if(word != "") {
// alert(word); //弹窗提示是否上传成功
// clearInterval(t); //清除定时器
}
}, 1000);
}
</script>
</body>
</html>로그인 후 복사
3을 구현하기 위해 서버에 HTML을 작성합니다. 파일을 받아 서버 폴더에 저장하고 나중에 검색할 수 있도록
<?php
header("Content-Type:text/html;charset=utf8");
header("Access-Control-Allow-Origin: *"); //解决跨域
header('Access-Control-Allow-Methods:POST');// 响应类型
header('Access-Control-Allow-Headers:*'); // 响应头设置
$link=mysql_connect("localhost","root","root");
mysql_select_db("new_test", $link); //选择数据库
mysql_query("SET NAMES utf8");//解决中文乱码问题
error_reporting(0);
if ($_FILES["file"]["error"] > 0)
{
echo "错误: " . $_FILES["file"]["error"] . "<br />";
}
else
{
$dlog["name"]=$_FILES["file"]["name"];
$dlogs=$dlog;
//echo urldecode(json_encode($dlogs));
$name =$_FILES["file"]["name"];
echo '上传成功!';
echo $name;
//插入数据到数据库
$strsql = "insert into name (fileName) values('$name')";
//mysql_query() 函数执行一条 MySQL 查询。SELECT,SHOW,EXPLAIN 或 DESCRIBE 都需要用这个函数执行
$result = @mysql_query($strsql);
// echo "文件名: " . $_FILES["file"]["name"] . "<br />";
// echo "类型: " . $_FILES["file"]["type"] . "<br />";
// echo "大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
}
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
// echo $_FILES["file"]["name"] . " 文件已经存在. ";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],
"upload/" . $_FILES["file"]["name"]);
// echo "文件已经被存储到: " . "upload/" . $_FILES["file"]["name"];
}
?>로그인 후 복사
4)을 사용하여 파일 이름을 데이터베이스에 저장합니다. WeChat 애플릿에서 페이지를 만들고 웹 보기를 사용하여 업로드합니다. files;
<!--pages/web/web.wxml--> <web-view src='https://dwb.lynncain.cn/H5/'></web-view>
로그인 후 복사
버블링, 이분법 삽입, 퀵 정렬 알고리즘 소개
중단점 이력서를 지원하는 PHP 파일 다운로드 클래스 설명
PHP 태그 속성 클래스를 통해 html을 필터링하는 방법
위 내용은 위챗 미니 프로그램에 워드, txt, 엑셀, PPT 등의 파일을 업로드하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사
KB5055523을 수정하는 방법 Windows 11에 설치되지 않습니까?
3 몇 주 전
By DDD
KB5055518을 수정하는 방법 Windows 10에 설치되지 않습니까?
3 몇 주 전
By DDD
<s> : 죽은 레일 - 늑대를 길들이는 방법
1 몇 달 전
By DDD
R.E.P.O.의 모든 적 및 괴물의 강도 수준
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
<garden> : 정원 재배 - 완전한 돌연변이 가이드
2 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)




