이 글에서는 HTML5 Canvas를 이용하여 곡선을 그리는 간단한 방법을 주로 소개합니다. HTML5 입문 학습을 위한 기본 지식입니다. 필요한 친구들이 참고하면 됩니다.
Canvas2D에 포함된 곡선 방법
최근에는 계산에 대해 공부하고 있습니다. 3D 연체에 대한 지식을 따라잡으려고 노력하고 있습니다. 여기에는 수치 분석, 주로 다양한 곡선 보간 알고리즘이 포함되는 경우가 많습니다. 갑자기 나는 Canvas2D 자체가 2차 및 3차 베지어 곡선을 사용하여 곡선을 그릴 수도 있다는 것을 기억했습니다. 사실 저는 이 방법을 한번도 사용해본 적이 없으니 지금 한번 시도해 보세요~
이 글에서는 간단한 곡선 그리기에 대해서만 이야기하고 복잡한 원리에 대해서는 많이 이야기하지 않겠습니다. 게다가 베지어 곡선의 원리는 위키피디아를 보면 아주 간단하게 알 수 있습니다. 실제로 그리기 도구의 간단한 곡선 그리기에는 베지어 곡선이 사용됩니다. Windows에 포함된 그리기 도구의 곡선을 사용해 본 적이 있다면 익숙할 것입니다. 먼저 직선을 드래그한 다음 특정 위치를 클릭하여 직선을 왜곡할 수 있습니다. 초기 드래그 동작은 곡선의 두 꼭지점을 결정하는 것이고, 클릭 동작은 중간점을 추가하는 것입니다. Windows와 함께 제공되는 그리기 도구는 3차 베지어 곡선을 사용하며 두 개의 중간 점을 추가할 수 있습니다. 베지어 곡선은 일반적인 다항식 보간과 다릅니다. 중간점은 제어점으로만 사용되며 곡선이 통과해야 하는 정점은 아닙니다. 그리고 닫힌 곡선을 만들 수도 있습니다. Canvas2D는 곡선을 그리는 두 가지 방법을 제공합니다
bezierCurveTo: 3차 베지어 곡선
현재 위치에서 시작하여 선이 그려지며, moveTo 메서드를 사용하여 현재 위치를 지정할 수 있습니다. 곡선의 시작 위치를 얻은 후에는 중간점과 끝 위치도 필요합니다. 이 위치 좌표를 그리기 함수에 전달하면 됩니다. 예를 들어, 2차 베지어 곡선에는 중간점과 끝 위치가 필요하므로 두 개의 좌표를 QuadraticCurveTo 함수에 전달해야 합니다. 좌표는 x와 y로 구성됩니다. 이는 이 함수에 4개의 매개변수가 있음을 의미합니다. bezierCurveTo는 두 개의 중간 지점이 있다는 점을 제외하면 동일합니다. 아래에서 살펴보겠습니다
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var g=canvas.getContext("2d");
//普通的直线
g.beginPath();
g.strokeStyle="#CCC";
g.moveTo(0,0);
g.lineTo(200,0);
g.lineTo(0,200);
g.lineTo(200,200);
g.stroke();
//贝兹曲线
g.beginPath();
g.strokeStyle="#F00";
g.moveTo(0,0);
g.bezierCurveTo(200,0, 0,200, 200,200);
g.stroke();
</script>
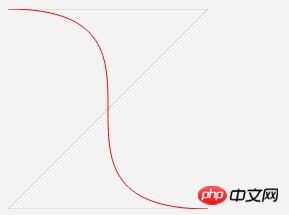
이것은 Z자형 궤적에 따라 4개의 점을 부여하고 일반적인 직선과 베지어 곡선을 그립니다. 이것은 일반적인 곡선일 뿐입니다. 베지어 곡선의 가장 큰 장점은 닫힌 곡선을 그릴 수 있다는 것입니다. 예를 들어 이 코드 조각
g.beginPath(); g.strokeStyle="#00F"; g.moveTo(100,0); g.bezierCurveTo(-100,200, 300,200, 100,0); g.stroke();
 은 3차 베지어 곡선의 시작 위치와 끝 위치를 다음과 같이 설정할 수 있습니다. 동일한 점을 그립니다. 베지어 곡선의 보간 방향은 좌표축을 따르지 않기 때문에 닫힌 곡선을 그릴 수 있습니다. 다항식 보간을 통해 폐곡선을 그리려면 매개변수를 변환하고 극좌표계를 사용하여 완료해야 합니다.
은 3차 베지어 곡선의 시작 위치와 끝 위치를 다음과 같이 설정할 수 있습니다. 동일한 점을 그립니다. 베지어 곡선의 보간 방향은 좌표축을 따르지 않기 때문에 닫힌 곡선을 그릴 수 있습니다. 다항식 보간을 통해 폐곡선을 그리려면 매개변수를 변환하고 극좌표계를 사용하여 완료해야 합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
캔버스를 사용하여 마우스를 누른 채 이동하여 궤적을 그리는 방법위 내용은 HTML5 Canvas는 곡선을 그리는 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!