이 글은 주로 vue2.0 형제 컴포넌트(피어) 통신 구현 코드를 소개합니다. 매우 훌륭하고 참고할 만한 가치가 있습니다. 도움이 필요한 친구들은 참고할 수 있습니다
1 먼저 읽어보세요. 처음 두 기사: 상위 구성 요소가 하위 구성 요소에 전달됩니다
하위 구성 요소가 상위 구성 요소에 전달됩니다
그림을 보세요, 그림을 보세요, 그림을 보세요! ! !
개인 이해: 이것은 분명히 남동생이 형에게 전화하는 것과 같습니다. 두 당사자 모두 휴대폰과 신호 전송 타워가 필요합니다.
이것은 분명히 남동생이 형에게 전화하는 것과 같습니다. 두 당사자 모두 휴대폰과 신호 전송 타워가 필요합니다.
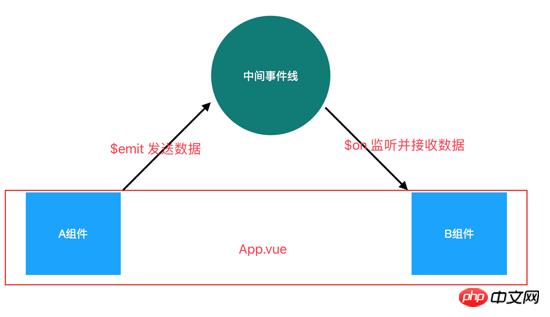
Brother=> A 컴포넌트
Brother=> B Component
Brother의 휴대폰=> $emit은 데이터를 보냅니다.
Brother의 휴대폰은 데이터를 듣고 받습니다.
시그널타워 => 중간 이벤트 라인
App.vue => 말할 것도 없이 모두가 지구
import Vue from 'Vue' export default new Vue;
2.2. src/comComponents Vue 계산 속성의 캐싱 기능을 끄는 방법은 무엇입니까? 위 내용은 vue2.0에서 통신을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<template>
<p>
<h2>A组件</h2>
<button v-on:click="spot">点一下就传</button>
</p>
</template>
<script>
import bus from '../assets/ligature';
export default {
methods: {
spot: function() {
//监听A组件中的spot,并发送数据
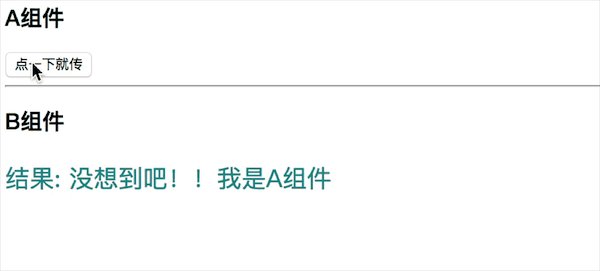
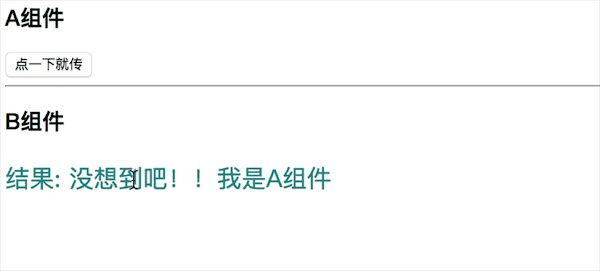
bus.$emit("spot", ' 没想到吧!!我是A组件')
}
}
}
</script><template>
<p>
<h2>B组件</h2>
<p>结果:{{msg}}</p>
</p>
</template>
<script>
import bus from "../assets/ligature";
export default {
data() {
return {
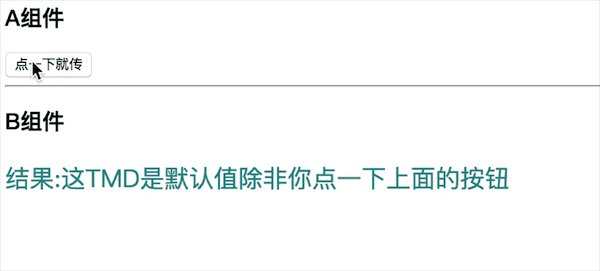
msg: "这TMD是默认值除非你点一下上面的按钮"
};
},
mounted() {
var _this = this;
//监听A组件中的spot,并接受数据
bus.$on("spot", function(msg) {
_this.msg = msg;
});
}
};
</script>
<style>
p{
font-size: 20px;
color: darkcyan;
}
</style>