HTML5에서 그림 회전의 애니메이션 효과를 얻는 방법
이 글에서는 주로 이미지 회전을 구현하는 html5의 애니메이션 효과를 소개합니다. 페이지 이동 관련 정보가 필요한 친구들은 참고하세요.
1 먼저 효과를 살펴보세요.

2. 코드는 다음과 같습니다.
<img src="/static/imghw/default1.png" data-src="images/circle.png" class="lazy" alt="" id="circle"/>
@mixin ani-btnRotate{
@keyframes btnRotate{
from{transform: rotateZ(0);}
to{transform: rotateZ(360deg);}
}
}
@include ani-btnRotate;
#circle{
position: absolute;
left: 50%;
width: REM(338);
height: REM(338);
margin-top: REM(200);
margin-left: REM(-338/2);
transform-origin: center center ;
animation: btnRotate 1s 1s linear forwards;
}사용된 사진은 다음과 같습니다. (흰색 회전 사진입니다.)

위 내용은 이 글의 전체 내용입니다. 모두의 공부에 도움이 되세요, 그리고 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
jQuery와 HTML5를 사용하여 휴대폰을 흔들어 옷을 갈아입는 특수 효과를 구현하는 방법
캔버스를 사용하여 마우스를 누른 채 이동하여 궤적을 그리는 방법을 구현하는 방법
로 삼각형, 직사각형 등의 다각형을 그리는 방법
위 내용은 HTML5에서 그림 회전의 애니메이션 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 win10 작업 표시줄이 멈춰서 작동할 수 없으면 어떻게 해야 합니까?
Jun 30, 2023 pm 04:17 PM
win10 작업 표시줄이 멈춰서 작동할 수 없으면 어떻게 해야 합니까?
Jun 30, 2023 pm 04:17 PM
win10 작업 표시줄이 계속 원을 그리며 작동하지 않으면 어떻게 해야 합니까? 일부 친구가 win10 시스템을 사용할 때 작업 표시줄이 계속 맴돌고 시작 메뉴, Win 키 등이 작동하지 않는 상황이 발생합니다. 이는 Microsoft에서 업데이트한 패치로 인해 발생하는 버그입니다. 아래 에디터에서 Windows 10 시스템 작업표시줄 작동불능에 대한 해결방법을 정리했습니다. 관심 있으신 분들은 아래 에디터를 따라가보세요! Windows 10 시스템 작업 표시줄이 작동되지 않는 문제 해결 방법 1: (바탕 화면에 제어판이 있어야 함) 1. 바탕 화면에서 제어판을 열고 프로그램 제거를 클릭합니다. 2. 입력 후 왼쪽의 버튼을 클릭하시면 설치된 업데이트를 보실 수 있습니다. 3. 그런 다음 해당 KB5008212 패치를 찾아 마우스 오른쪽 버튼을 클릭하여 제거합니다.
 계속 원을 그리며 회전하는 화면 미러링을 수정하는 방법
Feb 23, 2024 pm 01:20 PM
계속 원을 그리며 회전하는 화면 미러링을 수정하는 방법
Feb 23, 2024 pm 01:20 PM
Apple을 사용하다 보면 계속 원을 그리며 회전하는 화면 미러링 문제에 직면하게 되는데, 이 문제를 해결하는 방법은 무엇입니까? 사용자는 무선 LAN을 클릭하고 무선 LAN 셀룰러 네트워크를 찾고 화면 미러링을 봐야 합니다. 계속해서 원을 그리며 돌아가는 화면 미러링 솔루션에 대한 이 글의 소개에서는 그 작동 방법을 알려드리겠습니다. 다음은 자세한 소개입니다. 와서 살펴보세요! 계속 원을 그리며 회전하는 Apple 휴대폰의 화면 미러링 문제를 해결하는 방법: 무선 LAN에서 셀룰러 네트워크를 클릭한 다음 화면 미러링을 확인합니다. 1. 먼저 설정에서 무선 LAN을 클릭합니다. .전환 후, 무선랜과 셀룰러 네트워크를 사용하는 것을 찾으세요. 3. 이후 관제센터로 돌아가서 화면미러링을 확인하시면 더 이상 전송되지 않습니다.
 h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
H5는 HTML의 최신 버전인 HTML5를 말하며, H5 기술과 마찬가지로 개발자에게 더 많은 선택권과 창의적인 공간을 제공하는 강력한 마크업 언어입니다. 점차 성숙해지고 대중화되면서 인터넷 세계에서 점점 더 중요한 역할을 담당하게 될 것이라고 믿습니다.
 H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
이 글은 H5, WEB 프론트엔드, 대형 프론트엔드, WEB 풀스택을 빠르게 구별하는 데 도움이 될 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 Win11 설치시 계속 회전하는 문제 해결 방법
Jan 02, 2024 pm 02:11 PM
Win11 설치시 계속 회전하는 문제 해결 방법
Jan 02, 2024 pm 02:11 PM
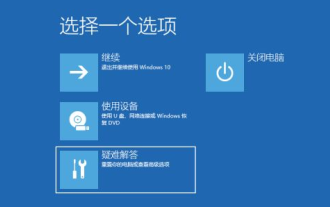
새로운 시스템을 설치할 때 계속해서 원을 그리며 설치를 완료할 수 없는 사용자가 많습니다. 이 문제는 오늘날의 win11 시스템에서도 많은 사용자가 직면하는 문제입니다. 다음은 win11을 설치할 때 원으로 돌아가는 문제에 대한 해결책입니다. .빠르게 해결 방법을 함께 알아볼까요? win11이 계속 원 모양으로 회전하는 경우 수행할 작업: 1. 먼저 길게 눌러 컴퓨터를 10초 동안 종료하면 시스템이 자동으로 복구되고 보안 인터페이스로 들어갑니다. 2. 문제 해결 도구에서 '고급 옵션'을 클릭하세요. 3. 그런 다음 고급 옵션에서 "시작 설정"을 선택합니다. 4. 설정을 입력한 후 "다시 시작" 버튼을 클릭할 수 있습니다. 5. 마지막으로 컴퓨터가 다시 시작되면 시작 설정으로 들어갑니다. "4"를 클릭하여 안전 모드로 들어가 업데이트를 계속합니다.
 Windows 10 부팅 시 회전 시간이 길어지는 문제를 해결하는 방법
Jul 14, 2023 pm 05:17 PM
Windows 10 부팅 시 회전 시간이 길어지는 문제를 해결하는 방법
Jul 14, 2023 pm 05:17 PM
많은 친구들이 컴퓨터를 사용할 때 항상 다양한 문제에 직면합니다. 예를 들어 Win10은 부팅할 때 계속 회전하고 성공적으로 부팅하는 데 시간이 오래 걸립니다. 그렇다면 이 문제를 해결하는 방법은 아래 편집기에서 알려드리겠습니다. 시작 시 회전 시간이 길어지는 문제를 해결합니다. 1. 여러 번 다시 시작하고 복구 페이지로 들어간 다음 클릭하여 고급 복구 옵션을 확인해야 합니다. 그런 다음 문제 해결 옵션을 클릭하고 고급 옵션에서 시작 설정을 선택한 다음 F4 키를 눌러 안전 모드 활성화를 선택합니다. 그림과 같이: 2. 그런 다음 안전 모드로 들어간 후 제어판으로 들어가서 프로그램 제거를 선택하여 설치된 드라이버와 소프트웨어를 제거합니다. 그림과 같이: 3. 여전히 불확실한 소프트웨어가 있는 경우 실행할 수 있습니다.
 h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
H5에서는 position 속성을 사용하여 CSS를 통해 요소의 위치 지정을 제어할 수 있습니다. 1. 상대 위치 지정, 구문은 "style="position:relative;"; 2. 절대 위치 지정, 구문은 "style="position: 절대;" "; 3. 고정 위치 지정, 구문은 "style="position:fixed;" 등입니다.
 컴퓨터를 마우스 오른쪽 버튼으로 클릭하면 계속 회전합니다.
Dec 26, 2023 pm 05:54 PM
컴퓨터를 마우스 오른쪽 버튼으로 클릭하면 계속 회전합니다.
Dec 26, 2023 pm 05:54 PM
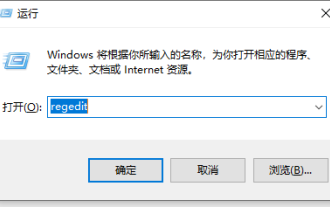
많은 친구들이 컴퓨터를 사용하고 있을 때 아이콘을 마우스 오른쪽 버튼으로 클릭하면 실행바에 아이콘이 표시되지만 바탕화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하면 계속 회전합니다. 실제로 무슨 일이 일어나고 있는 걸까요? 레지스트리의 일부 옵션이 중복되어 있기 때문입니다. 편집기를 사용하여 특정 튜토리얼을 살펴보겠습니다. 컴퓨터 오른쪽 버튼이 계속 둥글게 돌아가는 현상 해결 방법 1. win+R 실행 - regedit 입력. 2. 다음 레지스트리 HKEY_CLASSES_ROOT/Directory/Background/shellex/ContextMenuHandlers를 엽니다. 3. 아래에는 일반적으로 두 개의 키만 있습니다. 하나는 오른쪽 클릭 메뉴의 새 항목에 해당하는 New이고 다른 하나는 New입니다.




