$.ajax+php 원리 설명을 풀다운하면 더 많은 기사를 자동으로 로드하는 실용적인 튜토리얼
1. 글의 스타일이 걱정됩니다
그러고보니 이링이라는 웹사이트가 개설된지 거의 3년이 되었는데, 지난 3년간 수익이 별로 나지 않았습니다. Yiling은 수시로 기사 업데이트를 고집하며 기사 스타일을 지속적으로 조정하고 있습니다. 독자들이 어떤 스타일의 기사를 좋아하는지 모르겠고, 독자들의 피드백도 없습니다...
오늘 Yi Ling은 다시 한번 새로운 스타일로 바꿔보겠습니다. 얕은 것부터 깊은 것까지, 써보세요. 원칙부터 간단한 사례, 실제 절차에 이르기까지 다양한 스타일의 튜토리얼 기사입니다. 독자라면 누구나 자신의 소중한 의견을 제시할 수 있습니다. 기사 스타일의 변화는 의심할 여지 없이 Yi Ling이 기사의 내용, 목적, 독자가 배울 수 있는 내용을 독자가 더 간단하고 명확하게 이해할 수 있도록 하고자 하기 때문입니다. (기사를 읽고 뭔가 이득을 얻었다고 느끼신다면, 휴대폰으로 기사 아래의 결제 코드를 스캔하여 Yi Ling의 노력을 후원해 주시면 감사하겠습니다.)
2. 사례 소개
2.1 사례 소개
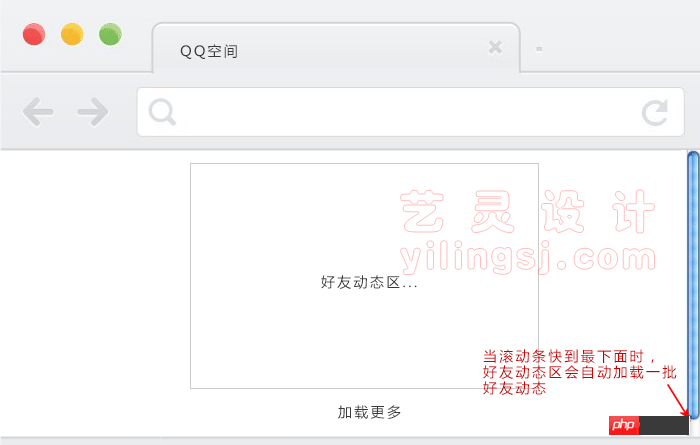
독자들이 QQ 스페이스를 플레이하는지 모르겠지만, QQ 스페이스를 플레이한 독자들은 이 현상을 볼 수 있을 것입니다: 친구의 업데이트를 탐색할 때, 하단으로 탐색할 때 시스템이 자동으로 로드됩니다. 친구들의 업데이트 모음. 구조도와 함께 제공됩니다:

오늘은 이 효과의 원리를 분석한 후 내일은 php+sql을 사용하여 실제 사례를 설명하겠습니다.
3. 준비
먼저 이 기능을 구현하기 위해 필요한 것이 무엇인지 살펴보겠습니다!
1. Dreamweaver, HBuilder, Sublime Text, Notepad++ 등 모든 편집기 2. js 또는 jq 레이아웃 가능; ;4.
ajax
;
5. php 및
sql 문 쿼리;를 사용할 수 있습니다. 이제 위의 준비 작업을 하나씩 진행해 보겠습니다.
편집자에 대해서는 더 말할 필요가 없습니다. 온라인에서 검색하여 다운로드한 후 압축해제, 설치 등의 단계를 진행하면 됩니다. 독자가 이 단계를 수행하는 방법을 모르는 경우 기사→→Dreamweaver Cs6 설치를 찾아보고 기사에 따라 설치Dreamweaver 소프트웨어. Dreamweaver 软件。
3.2、解决p+css布局问题
前面说过,今天只讲一个简单的案例,所以我们只需要一个简单的布局即可。布局的话就以上面的分析图为例。在上代码前,艺灵建议看官根据上面的分析图进行自己写代码,标签随便用,但要注意核心内容。
3.2.1、html布局
<br/>
<!--主内容区--> <p class="main"> <p class="main-body"> 默认展示的内容 </p> <p id="ylsj-load">点击加载更多内容......</p> </p>
로그인 후 복사
有了布局,我们还需要css对其进行美化。
3.2.2、css样式
<br/>
<style type="text/css"> .main{width:1190px;border:1px solid #ccc;margin:10px auto} .main-body,.ylsj-main{height:1600px;background:#ddd;margin:0 auto} .ylsj-main{background:#B5F3C3;} #ylsj-load{width:90%;border:1px solid #ccc;height:40px;line-height:40px;margin:10px auto;font-size:12px;color:#888;border-radius:8px;text-align:center} </style>로그인 후 복사
来张上面源码展示的效果图吧!配图:
好了,布局这一步也搞定了,接下来开始有点难度了哦!
四、js/jq做什么?
不知道看官有没有注意,此时艺灵已将jq
3.2. p+css 레이아웃 문제 해결
🎜이전 말씀드린 것처럼 오늘은 간단한 경우에 대해서만 이야기할 것이므로 간단한 레이아웃만 있으면 됩니다. 레이아웃의 경우 위의 분석 차트를 예로 들어 보겠습니다. 코딩하기 전에 Yi Ling은 독자들이 위의 분석 차트를 기반으로 자신만의 코드를 작성하도록 권장합니다. 원하는 대로 태그를 사용하되 핵심 내용에 주의하세요. 🎜3.2.1, html 레이아웃🎜
🎜
<br/>
🎜
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库--> <script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script> <script> /*页面滚动*/ $(window).scroll(function(){ var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/ var h=$(this).height();/*获取当前窗口的高度*/ var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/ /*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/ if(h1-t<h){ /*弹出一个窗口,提示用户下面没有内容了*/ alert('别往下拉了,下拉就没有了!'); } }); </script>로그인 후 복사로그인 후 복사
css를 사용하여 아름답게 만듭니다. 🎜3.2.2, CSS 스타일 🎜
🎜
<br/>
🎜
<script> $('#ylsj-load').click(function(){ alert('点我想干嘛?加载数据??'); }); </script>로그인 후 복사로그인 후 복사
 🎜🎜자, 레이아웃 단계가 완료되었습니다. 이제 조금 더 어려워졌습니다! 🎜
🎜🎜자, 레이아웃 단계가 완료되었습니다. 이제 조금 더 어려워졌습니다! 🎜4. js/jq는 무엇을 합니까? 🎜🎜독자님도 눈치채셨는지 모르겠지만 현재 Yi Ling은 jq를 별도로 꺼냅니다. 이후 두 줄의 코드로 명확하게 설명할 수 있습니다. 이 사건의 효과를 더 분석해 보겠습니다! 🎜
기본적으로 친구의 업데이트를 위에서 아래로 탐색합니다. 이때는 일반 웹페이지 탐색과 비슷합니다. 친구의 업데이트 탐색을 거의 마치면 일반 웹페이지가 맨 아래로 이동하고 콘텐츠가 없습니다. 텐센트는 어때? 자동으로 다시 로드한 다음 페이지에 데이터를 삽입했습니다. 페이지에 새 데이터가 있으므로 현재로서는 브라우저 스크롤 막대가 여전히 이전 상태로 돌아간 것 같습니다. 아래로 스크롤합니다. 다시 거의 끝까지 가면 데이터를 다시 로드하고 채우고 탐색이 계속되는 식으로 진행됩니다...
그러면 문제가 발생합니다! <br/>1. 사용자가 콘텐츠 탐색을 마치려 한다는 것을 어떻게 알 수 있나요? <br/>2. 탐색이 완료되면 자동 로딩 이벤트를 트리거하는 방법은 무엇입니까?
문제가 있으니 해결해야 합니다.
지금 독자께서 Yi Ling의 설명을 주목하셨는지 모르겠습니다. 설명 스크롤 바에 핵심이 있습니다!
스크롤 막대는 무엇을 할 수 있나요? 우리의 경우에는 어떤 역할을 합니까?
스크롤 막대와 페이지 상단 사이의 거리를 계산할 수 있습니다!
이 거리를 계산하면 무슨 소용이 있나요?
이 거리만으로는 쓸모가 없지만 잊지 마세요, html#ylsj-load 태그! 위 그림에서 이 부분이 보이지 않는다는 것을 눈치채셨나요? );line-height:24px;color:rgb(68,68,68);padding:0px 5px;text-indent:0px;">#ylsj- 로드? html源码中还有一个#ylsj-load的标签!有没有发现上面的配图中并没有看到这个#ylsj-load?
咦!对啊,我怎么没有看到呢?去哪儿了?
没有看到就对了,要是看到了,那就起不到作用了!
之所以看到不到,是因为他在下面,被默认内容撑下去了。前面说了,浏览器滚动后可以得出一个滚动的高度,此时这个#ylsj-load距离顶部也是有一个高度的。当#ylsj-load 안녕하세요! 응, 왜 못 봤지? 어디로 갔나요?
안녕하세요! 응, 왜 못 봤지? 어디로 갔나요?
#ylsj-load도 정상에서 약간의 거리가 높은 수준입니다. #ylsj-load 표시되려고 하면 거의 바닥에 다다랐다는 뜻입니다. 사진: 🎜At 이번에는 로딩을 트리거해야 합니다. 🎜至此,我们刚提的两个问题就已经解决了,现在来写jq代码吧!
4.1、jq判断是否快到拉到底部
4.1.1、jq判代码
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库--> <script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script> <script> /*页面滚动*/ $(window).scroll(function(){ var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/ var h=$(this).height();/*获取当前窗口的高度*/ var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/ /*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/ if(h1-t<h){ /*弹出一个窗口,提示用户下面没有内容了*/ alert('别往下拉了,下拉就没有了!'); } }); </script>로그인 후 복사로그인 후 복사
此时我们去刷新页面,尝试向下拉动滚动条,快到底部时可以看到有弹窗提示。配图:
既然可以看到弹窗,表示我们的js代码成功了。接下来就是添加数据了。
4.2、触发点击事件添加数据
今天我们不讲ajax和php,明天再讲。今天只讲一个简单的点击加载数据操作。
由于我们今天没有数据,那就用一个盒子充当数据吧。
现在数据有了,但又有新的问题!<br/>1、点击事件怎么写?<br/>2、新的“数据”如何插入到页面中?
4.2.1、点击事件
<br/>
<script> $('#ylsj-load').click(function(){ alert('点我想干嘛?加载数据??'); }); </script>로그인 후 복사로그인 후 복사
此时我们手动去点击“点击加载更多内容......”这个按钮会看到有弹窗提示,配图:
4.2.2、插入内容
$(this).before('<p class="ylsj-main">加载的数据外框架<\/p>');
로그인 후 복사
我们将上面的代码放到4.2.1中,替换掉原alert弹框。再次点击时配图:
好了,差不多了。但是有一个问题:现在是点击才去进行加载,如何做到让他自动加载呢???
这个作为今天的作业吧。友情提示:建议回头看4.1.1的代码片段。明日会继续进行后续讲解。
<br/>
上次留下的问题不知道看官们有没有解决,没有解决的看下面的答案吧。
4.4、自动加载思路
我们在4.1中已经可以判断出滚动条是否快到拉到底部,在4.2中我们又做出了点击事件和加载“数据”的步骤,所以我们这个自动加载可以将4.1和4 2结合起来。也就是说:当滚动条快拉到底部时,我们让它去触发点击事件。
4.5、自动加载源码
4.5.1、完整jquery代码
<br/>
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script> <script> $(window).scroll(function(){ var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/ var h=$(this).height();/*获取当前窗口的高度*/ var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/ /*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/ if(h1-t<h){ /*这里将之前的弹窗改成点击事件*/ $('#ylsj-load').click(); } }); var i=0; $('#ylsj-load').click(function(){ i++; $(this).before('<p class="ylsj-main bg_'+i+'">加载的数据外框架,已加载'+i+'次<\/p>'); }); </script>로그인 후 복사
案例欣赏:
怎么样,是不是有点感觉了?
接下来我们继续向下进行。
五、使用ajax发送请求
5.1、ajax格式
这个ajax的话呢,其实也不是多难,我们还是要先写好框架,然后再进行替换上面的代码。
5.1.1、ajax发送请求代码
<br/>
$.ajax({ type:"/*类型,post或get*/", url:'要请求的php文件地址', data:{/*要传递的参数*/}, dataType:"/*数据类型,html、json、xml等*/", success:function(data){ /*成功时返回数据*/ },error:function(jqXHR){ /*失败时进行提示*/ } });로그인 후 복사
上面的代码怎么用呢?
其实我们只要稍微思考下就行了。上面是代码,代码需要去执行啊!既然是需要去执行,那什么时候才去执行呢???
当然是点击的时候去触发ajax了!好,我们继续来完善我们的代码。
5.2、ajax和jquery进行结合
5.2.1、ajax和jquery进行结合
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库--> <script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script> <script> var i=0;/*定义一个变量,等会用来控制多次触发*/ $(window).scroll(function(){ var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/ var h=$(this).height();/*获取当前窗口的高度*/ var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/ /*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/ if(h1-t<h){ if(i==0){/*防止快速下拉时多次触发*/ i=1;/*改变i的值*/ /*这里将之前的弹窗改成点击事件*/ $('#ylsj-load').click(); } } }); $('#ylsj-load').click(function(){ /*将原来这里的内容替换成ajax动态获取数据*/ $.ajax({ type:"/*类型,post或get*/", url:'要请求的php文件地址', data:{/*要传递的参数*/}, dataType:"/*数据类型,html、json、xml等*/", success:function(data){ /*成功时返回数据*/ i=0;/*然后恢复状态,否则继续下拉时不能继续执行*/ },error:function(jqXHR){ /*失败时进行提示*/ } }); }); </script>로그인 후 복사上面的代码中还有一些参数没有修改,因为这些参数要根据我们接下来的php进行修改。
六、php文件
6.1、分析php文件做什么事情
这个php文件里面有什么内容呢?具体内容还是要根据我们具体的案例来进行写代码。
举个例子:我们要做一个下拉时自动加载文章的效果。既然是加载文章,所以我们需要知道以下这些数据:文章标题、文章简介、文章缩略图、发表日期、来源网站、作者、阅读量、评论数等等。这些数据都需要通过这个
php文件传递给我们上面的ajax。6.2、sql语句查询信息
데이터를 전달하고 있으므로 데이터를 쿼리해야 합니다. 정보를 직접 기록해야 한다고 말하는 것은 불가능합니다. 이것은 비현실적입니다! 따라서 이 rgb(68,68,68);padding:0px 5px;text-indent:0px;">php 파일에는
php文件中还要有我们的sql语句。哦卖糕的!前面的
jquery还能稍微理解,后面的ajax完全不能理解,更不用提什么php和sql查询了。想必部分看官会有这样的感想。那怎么办呢?按照文章思路去学习对应的知识呗!如果只知道
문도 포함되어 있습니다. 아 케이크 판매자님! Frontcopysqljquery를 조금 이해하면 다음ajax는 전혀 이해하기 어렵습니다.php및sql쿼리. 아마도 일부 독자들은 이렇게 느낄 것이다.우리는 어떻게 해야 할까요? 기사의 아이디어를 따라 해당 지식을 배워보세요! 알면: rgb(68,68,68);padding:0px 5px;text-indent:0px;">복사코드의 원리와 과정을 모르면 모른다. 다른 곳에서 사용할 수 있게 해주세요.
7. 마지막으로 풀다운 시 자동으로 로딩되는 원리는소스코드와 거의 동일합니다. 다음번에는 Yi Ling이 여러 웹사이트 관리 시스템의 데이터를 불러와서 플러그인을 만들 예정입니다. 필요한 독자는 자신의 필요에 따라 해당 플러그인을 다운로드할 수 있습니다.
이 글에서는 $.ajax+php 실습 튜토리얼을 다운할 때 자동으로 더 많은 글을 로딩하는 원리를 설명하고 있습니다. 더 많은 관련 내용은 php 중국어 홈페이지를 참고해주세요. 관련 권장 사항:
회전, 크기 조정 및 이동 관련 작업을 지원하는 zx-image-view 이미지 미리 보기 플러그인 정보
WeChat 미니 프로그램 개발 기본에 대한 첫 번째 강의
🎜셀레늄에 대하여 자세한 사용법 설명🎜🎜🎜
위 내용은 $.ajax+php 원리 설명을 풀다운하면 더 많은 기사를 자동으로 로드하는 실용적인 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 다음 단계를 통해 달성 할 수 있습니다. 1. 세션 ID를 얻으십시오. 2. 세션 ID 사용, 3. 세션을 활성 상태로 유지하십시오. PHP에서 세션 납치를 방지하는 방법에는 다음이 포함됩니다. 1. 세션 _regenerate_id () 함수를 사용하여 세션 ID를 재생산합니다. 2. 데이터베이스를 통해 세션 데이터를 저장하십시오.
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
PHP 개발에서 견고한 원칙의 적용에는 다음이 포함됩니다. 1. 단일 책임 원칙 (SRP) : 각 클래스는 하나의 기능 만 담당합니다. 2. Open and Close Principle (OCP) : 변경은 수정보다는 확장을 통해 달성됩니다. 3. Lisch의 대체 원칙 (LSP) : 서브 클래스는 프로그램 정확도에 영향을 미치지 않고 기본 클래스를 대체 할 수 있습니다. 4. 인터페이스 격리 원리 (ISP) : 의존성 및 사용되지 않은 방법을 피하기 위해 세밀한 인터페이스를 사용하십시오. 5. 의존성 반전 원리 (DIP) : 높고 낮은 수준의 모듈은 추상화에 의존하며 종속성 주입을 통해 구현됩니다.
 시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템이 다시 시작된 후 UnixSocket의 권한을 자동으로 설정하는 방법. 시스템이 다시 시작될 때마다 UnixSocket의 권한을 수정하려면 다음 명령을 실행해야합니다.
 phpstorm에서 CLI 모드를 디버그하는 방법은 무엇입니까?
Apr 01, 2025 pm 02:57 PM
phpstorm에서 CLI 모드를 디버그하는 방법은 무엇입니까?
Apr 01, 2025 pm 02:57 PM
phpstorm에서 CLI 모드를 디버그하는 방법은 무엇입니까? PHPStorm으로 개발할 때 때때로 CLI (Command Line Interface) 모드에서 PHP를 디버그해야합니다 ...
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP 개발에서 PHP의 CURL 라이브러리를 사용하여 JSON 데이터를 보내면 종종 외부 API와 상호 작용해야합니다. 일반적인 방법 중 하나는 컬 라이브러리를 사용하여 게시물을 보내는 것입니다 ...




