React 이 바인딩에 대한 몇 가지 생각
React 프로젝트를 개발할 때 우리는 대개 this 바인딩 문제에 직면합니다. 해결 방법은 다음 세 가지 상황으로 요약됩니다. this 绑定的问题。解决的方法总结下分为下面的三种情况:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}三种方式都能达到同样的效果,但是性能上还是有很大的差别的。
首先,第三种方式性能是最差的,每次在render的时候都要去绑定this。
对于第二种和第三种,我们这样看其实看不出差别,但是如果我们将代码编译为ES5 之后,就能看到其中的区别了:

首先,使用箭头函数的方式,该方式其实是定义在this 上的,也就是说,在每一个实例化之后的this 都会定义该方法,但是通过方式1,该方式其实是定义在prototype 上的,各个实例对象共享该方法。所以,单纯从内存空间的消耗上来看,方式1其实是最好的。
但是定义在原型链上的方法,在实际调用该方法的时候,其查找的过程是这样的:
首先检查this 上是否有该方法的定义,如果没有的话,则去prototype 上查找是否有该方法,所以在方法调用的过程中,会经历一次跨原型链的查找。该过程是方法1带来的额外的消耗。
但是箭头函数的方式,在实际调用的时候,访问的是外层作用缓存的_thisrrreee
this를 바인딩해야 합니다.
두 번째와 세 번째 유형의 경우 이렇게 보면 실제로 차이를 볼 수 없지만 ES5로 코드를 컴파일하면 차이를 알 수 있습니다. 

 우선
우선 this에 실제로 정의되어 있는 화살표 함수 메서드를 사용합니다. 즉, 각 인스턴스화 후 this가 >를 정의합니다. 하지만 메소드 1을 통해 이 메소드는 실제로 프로토타입에 정의되고, 각 인스턴스 객체는 이 메소드를 공유합니다. 따라서 순전히 메모리 공간 소비 측면에서는 방법 1이 실제로 가장 좋습니다.
그러나 프로토타입 체인에 정의된 메소드의 경우 실제로 메소드가 호출될 때 검색 과정은 다음과 같습니다.
먼저this에 메소드 정의가 있는지 확인하고, 없으면, 그런 다음 prototype으로 이동하여 메소드가 있는지 확인하므로 메소드 호출 중에 프로토타입 간 체인 검색을 거치게 됩니다. 이 과정은 방법 1로 인한 추가 소모입니다. 그러나 화살표 함수 메서드는 실제로 호출되면 외부 레이어에 캐시된 _this에 액세스하므로 범위 검색에 소비 레이어가 있습니다. 비공개 테스트 결과, 프로토타입 체인에서 검색하는 것이 스코프에서 검색하는 것보다 훨씬 더 나은 것으로 나타났습니다. 따라서 전반적으로 두 번째 방법이 가장 좋습니다.
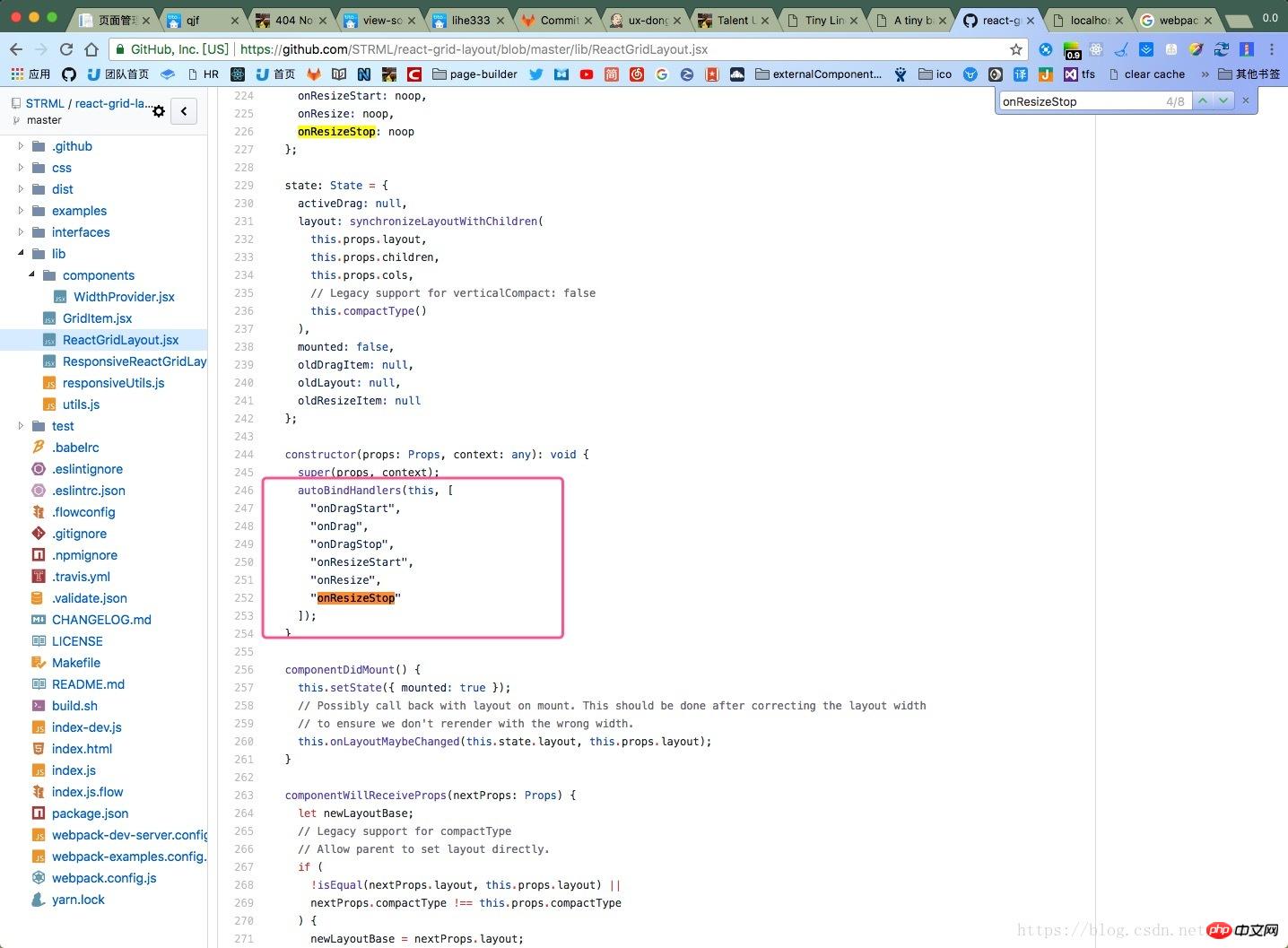
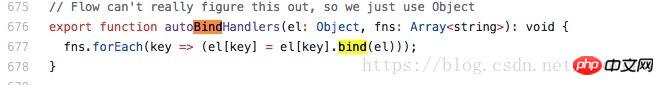
그리고 외국인 코드를 보다가 배치 바인딩 방법을 발견했는데, 이는 실제로 솔루션의 최적화입니다.
이 기사에서는 React의 여러 측면을 설명합니다. 이 바인딩에 대해 생각해 보세요. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트에 주목하세요. 관련 권장사항:
위 내용은 React 이 바인딩에 대한 몇 가지 생각의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
이 기사는 가상 Dom 트리를 비교하여 DOM을 효율적으로 업데이트하는 React의 조정 알고리즘을 설명합니다. 성능 이점, 최적화 기술 및 사용자 경험에 미치는 영향에 대해 설명합니다. 문자 수 : 159
 JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 추상화, 공통 패턴 및 최적화 기술을 통해 코드 간접성, 재사용 성, 모듈성 및 성능을 향상시킵니다.
 카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
이 기사는 다중 연계 기능을 단일 연계 함수 시퀀스로 변환하는 기술 인 JavaScript의 카레에 대해 논의합니다. Currying의 구현, 부분 응용 프로그램 및 실제 용도와 같은 혜택, 코드 읽기 향상을 탐색합니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.




