프로토타입 및 프로토타입 체인 관련 내용 설명


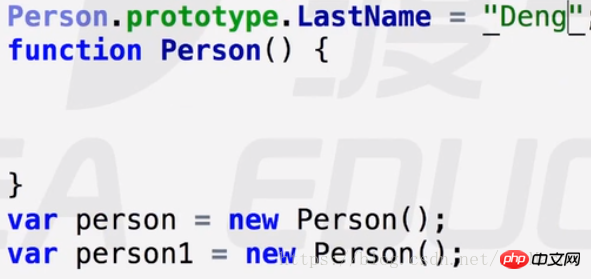
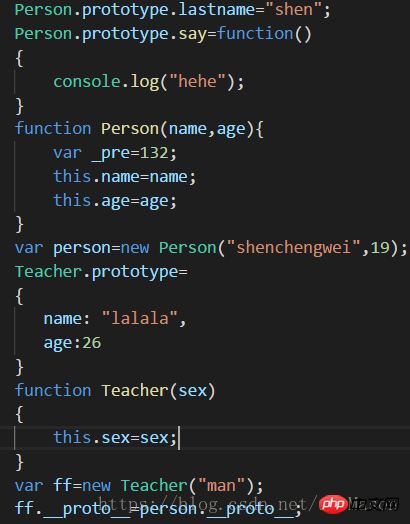
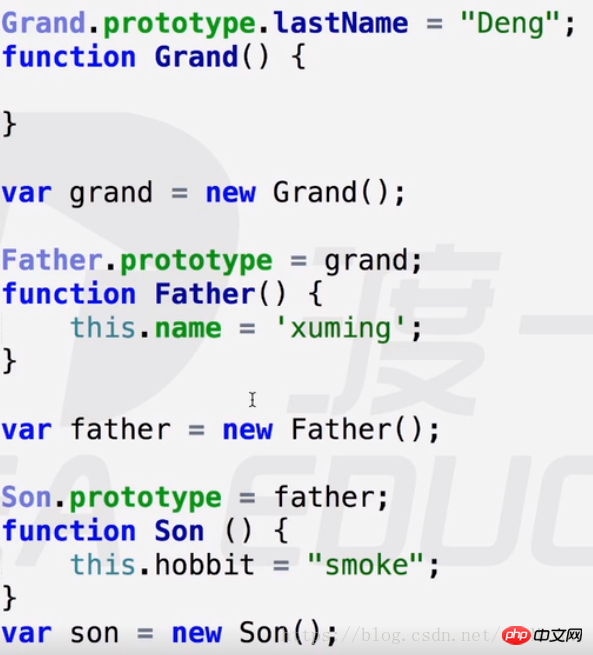
여기서 프로토타입은 시스템과 함께 제공되는 속성을 나타냅니다. 첫 번째 문장은 Person의 조상이 Lastname 속성을 갖도록 설정되었음을 의미합니다. 이 속성 값을 상속받습니다

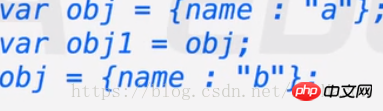
작은 예는 상속 관계를 보여줍니다
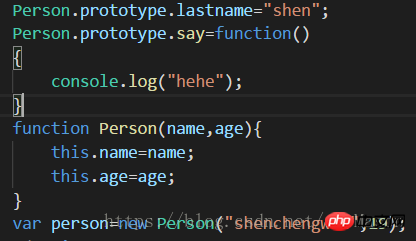
프로토타입은 매번 생성하는 대신 일부 객체에 공통된 것을 한 번만 작성할 수 있습니다

또한 프로토타입을 캡슐화할 수 있으므로 더 좋습니다.

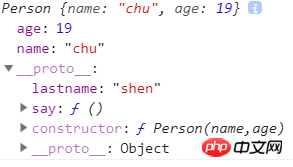
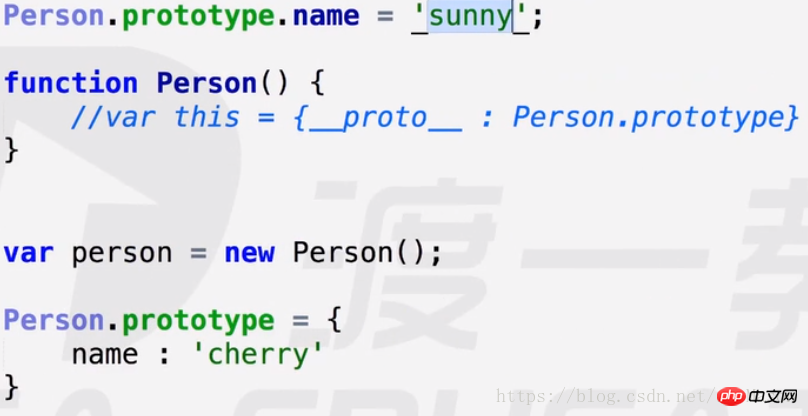
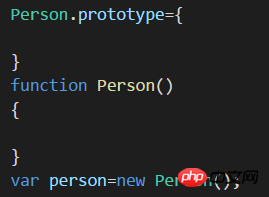
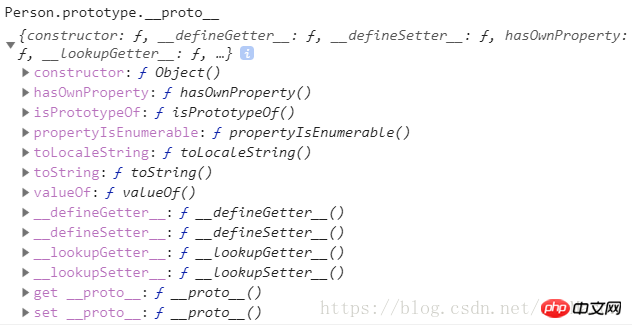
이전 예의 생성자는 시스템과 함께 제공되는 속성( 생성자), 그는 프로토타입에서 상속되었으며, 그 내용은 생성자입니다. 연한 보라색은 시스템 자체의 내용을 나타냅니다. _ 의 내용은 프로토타입의 내용입니다(두 개의 __ 은 암시적 명명 규칙입니다)




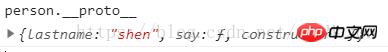
에 있는 값에 액세스할 수 있도록 __proto__를 수정하는 예입니다.
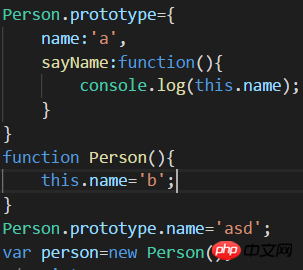
여기 Person.name에 액세스하는 것은 여전히 맑을 것입니다. 왜냐하면 이 예는 
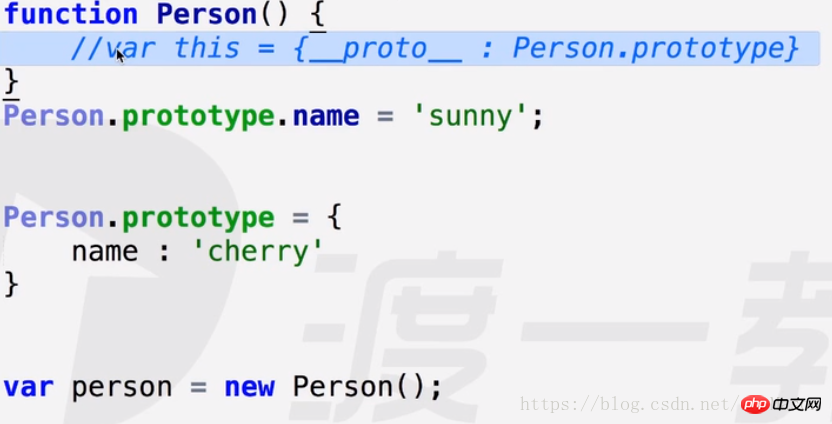
 하지만 함수 문의 순서를 변경하면
하지만 함수 문의 순서를 변경하면
 실행 순서가 변경되었기 때문에 person.name이 체리가 됩니다.
실행 순서가 변경되었기 때문에 person.name이 체리가 됩니다.

 프로토타입 체인
프로토타입 체인




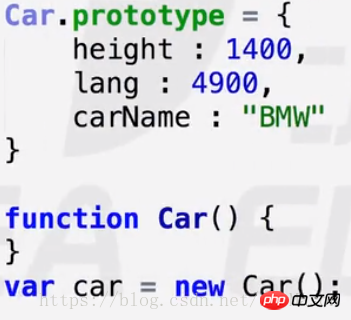
new는 사람에게 속하므로 이것은{} 사람에게 반환됩니다.
person.__proto__는 Person.prototype에 연결되어 있으므로 변경되지 않은 상태로 유지됩니다(즉, Person.prototype은 직접 수정 외에는 변경할 수 없습니다)


사람은 sayName
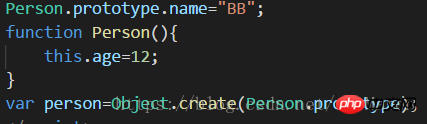
Object.create(프로토타입)

이 경우 Person에서 프로토타입에 액세스할 수 있지만

내부 데이터에는 액세스할 수 없습니다. 그리고 
은 다음과 같이 액세스할 수 있습니다.

전에 다음과 같은 말이 있습니다. 대부분의 개체는 궁극적으로 Object.prototype에서 상속됩니다
여기서 케이스:

obj __proto__이 없습니다
 __proto__를 수동으로 추가하는 경우:
__proto__를 수동으로 추가하는 경우:
하지만 이것이

obj.name을 찾을 수 없습니다. 이 데이터에 액세스할 수 있는 유일한 방법은


/************************************************** ************************************************** ***********/
확장자:
toString() 메서드:
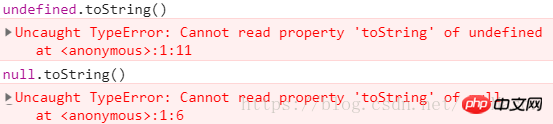
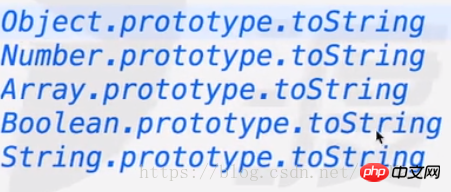
toString() 메서드는 Object.prototype에 내장되어 있으므로 대부분의 객체에는 이 메서드가 있습니다(정의되지 않음 및 null 제외)
이 두 메서드는 Object.prototype의 프로토타입을 상속할 수 없습니다. 패키징 클래스를 통해 개체를 생성하므로 액세스할 수 없습니다.
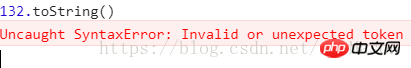
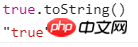
 숫자는 다음 방식으로만 접근할 수 있습니다.
숫자는 다음 방식으로만 접근할 수 있습니다.
 숫자의 '.'는 우선순위가 높기 때문에 시스템은 이를 소수점(부동 소수점 유형)으로 간주합니다. , 그래서 오류가 보고됩니다
숫자의 '.'는 우선순위가 높기 때문에 시스템은 이를 소수점(부동 소수점 유형)으로 간주합니다. , 그래서 오류가 보고됩니다

자세히 분석해 보겠습니다.

num.toString(), 패키징 클래스가 나타납니다. :
 사실 Number 프로토타입에는 재정의된 toString() 메소드가 있습니다:
사실 Number 프로토타입에는 재정의된 toString() 메소드가 있습니다:

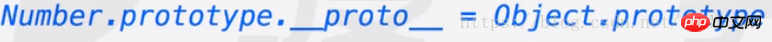
프로토타입 체인에 따르면 Number 프로토타입의 __proto__는 Object의 프로토타입을 상속합니다.

따라서 num.toString() 메서드가 호출되면 한 수준 위로 올라갑니다. Number
에 있는 이 함수의 프로토타입을 다시 연습해 보겠습니다.


여기서 호출해야 할 내용은 다음과 같습니다.

ToString 메서드는 다음에서 상속됩니다. 여기에서 object.prototype을 자르려면:

이 메서드를 다시 작성하세요.
결과:

다음은 자동으로 다시 작성된 일부입니다.

이것은 js의 정확성이 부정확하기 때문입니다. 
이 기사에서는 프로토타입 및 프로토타입 체인의 관련 내용을 설명합니다. PHP 중국어 웹사이트로 이동합니다.
관련 권장사항:
JQuery의 DOM 작업 - Wrapdjango는 요청을 사용하여 브라우저에서 보낸 매개변수를 가져옵니다.
위 내용은 프로토타입 및 프로토타입 체인 관련 내용 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
이 기사는 가상 Dom 트리를 비교하여 DOM을 효율적으로 업데이트하는 React의 조정 알고리즘을 설명합니다. 성능 이점, 최적화 기술 및 사용자 경험에 미치는 영향에 대해 설명합니다. 문자 수 : 159
 JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 추상화, 공통 패턴 및 최적화 기술을 통해 코드 간접성, 재사용 성, 모듈성 및 성능을 향상시킵니다.
 카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
이 기사는 다중 연계 기능을 단일 연계 함수 시퀀스로 변환하는 기술 인 JavaScript의 카레에 대해 논의합니다. Currying의 구현, 부분 응용 프로그램 및 실제 용도와 같은 혜택, 코드 읽기 향상을 탐색합니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.




