서문: jquery에 관해 제가 이야기해야 할 것은 jquery의 강력한 선택기 기능입니다. 이 기능은 매우 강력하며 선택기 기능만 사용하면 되는 친구들을 위해 시즐 모듈이 별도로 분리되어 있습니다. (이 기사에서는 jquery 선택기의 강력한 기능에 대해 설명하지 않지만 먼저 jquery가 DOM 요소를 jquery 객체로 캡슐화하는 방법에 대해 설명합니다.)
1. Dom 객체 및 jquery 객체
<body> <script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script> <p id="box">测试</p> <script> var oBox = document.getElementById('box'); var oBox2 = document.querySelector('#box'); var $Box = $('#box'); console.log(oBox); console.log(oBox2); console.log($Box); </script> </body> </html>
작업 결과:

여기서 차이점을 볼 수 있습니다. $()는 DOM 개체를 jquery 개체로 캡슐화하고 DOM 개체도 jquery[0]에 저장됩니다. 이것이 우리가 jquery 객체를 DOM 객체로 변환하려면 jquery[0] 또는 jquery.get(0)만 사용하면 된다고 말하는 이유입니다.
2. jquery 시뮬레이션 - ID에 따라 jquery 객체를 캡슐화합니다.
먼저 단순화하고 캡슐화하는 과정의 일부를 살펴보겠습니다. 제이쿼리 object
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<p id="box">测试</p>
<script>
var $Box = $('#box');
console.log('这是jquery对象');
console.log($Box);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector){
return new jQ.fn.init(selector);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector){
var match, elem, rquickExpr = /^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/;
match = rquickExpr.exec( selector );
//console.log(match); //正则匹配找出id的值
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementById(match[2]);
this[0] = elem;
this.context=document;
this.length = 1;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('#box')); //输出封装的对象
</script>
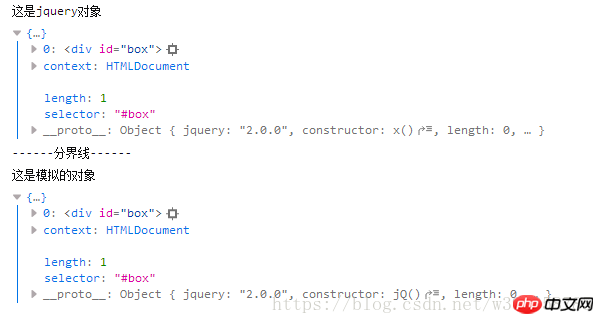
</body>②출력 결과: (Firefox 브라우저에서 열림)

여기서 chrome 브라우저는 디스플레이
에 유의해야 합니다. 
jquery는 배열과 유사한 객체 형식을 표시합니다.
3, 분석
위 코드가 이해가 안 되시는 분들은 제가 앞서 쓴 글 [jquery 소스코드]를 참고하시길 권합니다 소스 코드 학습을 시작하기 전에 해결되었습니다.
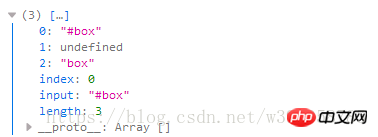
정규식 매칭을 위해 소스코드에 정규식을 직접 복사해서 정규식 처리 결과를 출력해 보실 수 있습니다.

3. jquery 시뮬레이션 - 태그 이름을 기반으로 jquery 객체를 캡슐화합니다. 코드 바로가기
<body>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
console.log('这是jquery对象');
var aLi1 = $('li');
console.log(aLi1);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector,context){
return new jQ.fn.init(selector, context);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector, context){
var match, elem;
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementsByTagName(selector);
for(var i =0,len=elem.length; i<len; i++){
this[i] = elem[i];
}
this.context=document;
this.length = elem.length;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('li')); //输出封装的对象
</script>
</body>
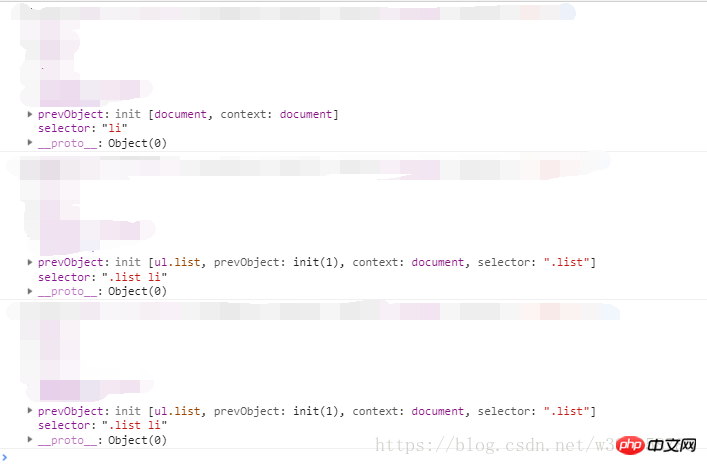
이것은 단순한 시뮬레이션일 뿐이며 jq 처리는 단순하지 않으며 jquery도 많은 판단을 내립니다(다음 기사에서 이 문제에 대해 계속 설명할 것입니다) ). 이전 수준 검색 개체를 저장하는 jquery 개체에서 prevObject 속성을 찾을 수도 있습니다. 이해하려면 아래 예를 살펴보십시오.
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
var aLi1 = $('li');
console.log(aLi1);
var aLi2 = $('li','.list');
console.log(aLi2);
var aLi3 = $('.list').find('li');
console.log(aLi3);
</script>
</body>
이 기사에서는 $selector가 DOM을 jquery 객체로 캡슐화하는 방법을 설명합니다. 더 많은 관련 콘텐츠를 보려면 PHP 중국어 웹사이트를 참조하세요. 
css3 애니메이션 탐색 모음 3D
프런트 엔드는 WeChat 결제 인터페이스를 호출합니다.
위 내용은 $selector--DOM을 jquery 객체로 캡슐화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!