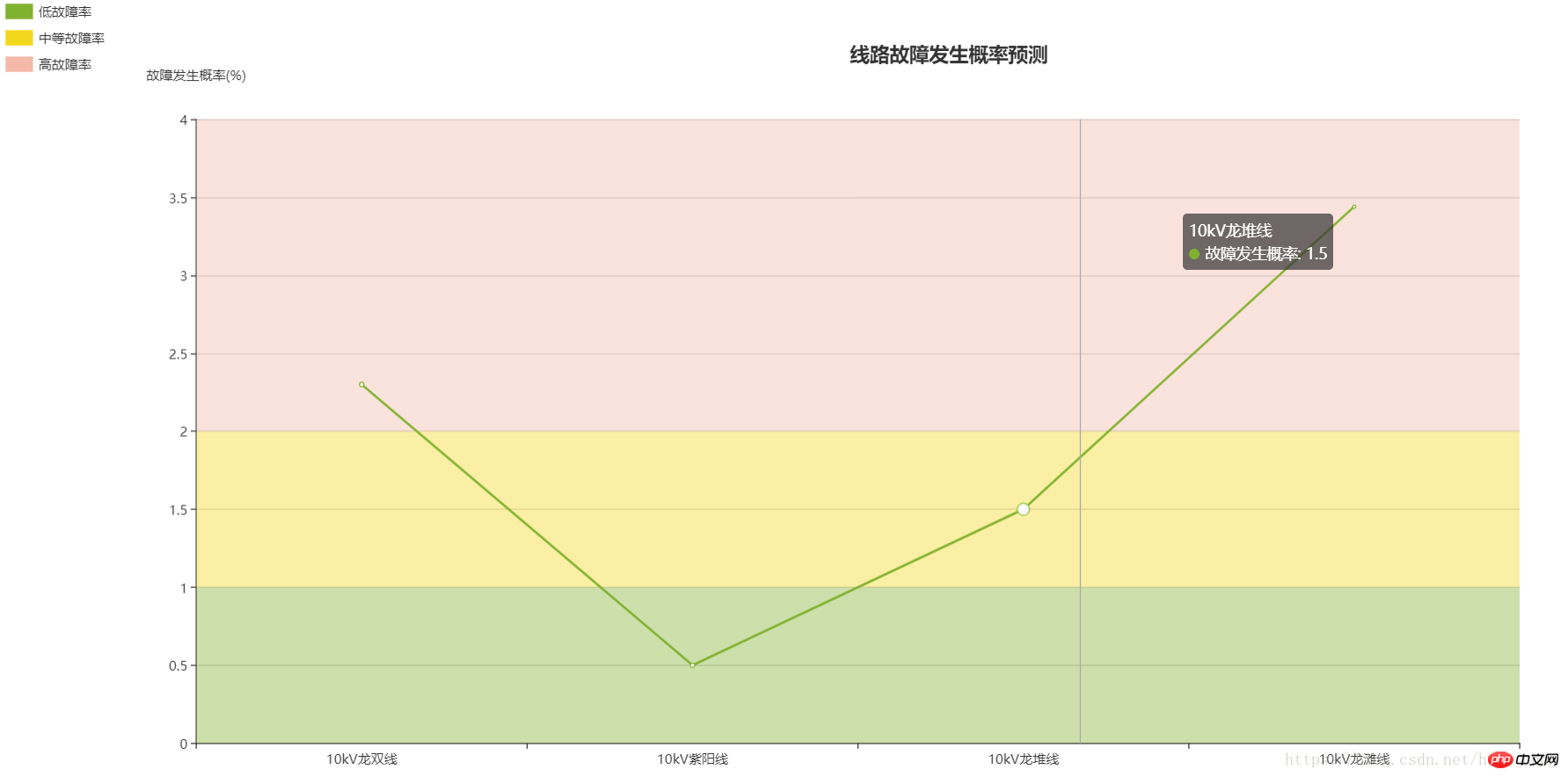
선 고장 확률을 예측하는 과정에서 예측된 확률 값을 표시하기 위해 Echart를 사용하여 선형 차트를 설계했습니다. 예측 결과에 따르면 꺾은선형 차트의 배경색은 아래에서 위로 세 개의 레이어로 나누어지며, 확률 값은 낮은 것에서 높은 것으로 순서대로 색상이 어두워집니다.

주로 markArea를 사용하여 색상을 지정하며, 주요 코드는 다음과 같습니다.
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: '线路故障发生概率预测',
left:'50%',
top:'5%'
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
orient: 'vertical',
left: 'left',
data:[{name:'低故障率',icon : 'bar'}, {name:'中等故障率',icon : 'bar'}, {name:'高故障率',icon : 'bar'}],
selected: {
'低故障率' :true,
'蒸发量':true,
'中等故障率' :true,
'高故障率' :true,
//不想显示的都设置成false
}
},
color:['#81b22f','#f3d71c','#f4b9a9'],
xAxis: {
nameLocation:'center',
type: 'category',
boundaryGap:true,
data:['10kV龙双线','10kV紫阳线','10kV龙堆线','10kV龙滩线'],
show:true,
axisTick: {
show: true
},
},
grid: {
top: '15%',
bottom: '5%',
containLabel: true
},
yAxis :{
nameGap:35,
name:'故障发生概率(%)',
min:0,
max:4,
splitNumber:10,
type : 'value',
axisLabel : {
formatter : '{value}',
},
},
series: [ //就是从这个地方开始的 主要用的是markArea 和legend
{
name:'低故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '0'
}, {
yAxis: '1'
}]]
},
},{
name:'中等故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '1'
}, {
yAxis: '2'
}]]
}
},{
name:'高故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '2'
}, {
yAxis: '4'
}]]
}
},
{
name:'故障发生概率',
type:'line',
data:[2.3, 0.5, 1.5, 3.44]
},
],
}이 글에서는 Echarts 꺾은선형 차트의 그라데이션 배경색 설정에 대한 관련 지식을 설명합니다. 자세한 내용은 PHP 중국어 웹사이트를 참고하세요. .
관련 권장 사항:
HTML을 Excel로 변환하고 인쇄 및 다운로드 기능을 실현
위 내용은 Echarts 꺾은선형 차트는 그라데이션 배경색을 설정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!