Angular 단방향 데이터 흐름을 사용하는 기술 요약
이번에는 Angular 단방향 데이터 흐름을 사용하는 기술에 대해 요약해 보겠습니다. Angular 단방향 데이터 흐름을 사용할 때 주의 사항은 무엇인가요?
변경 감지
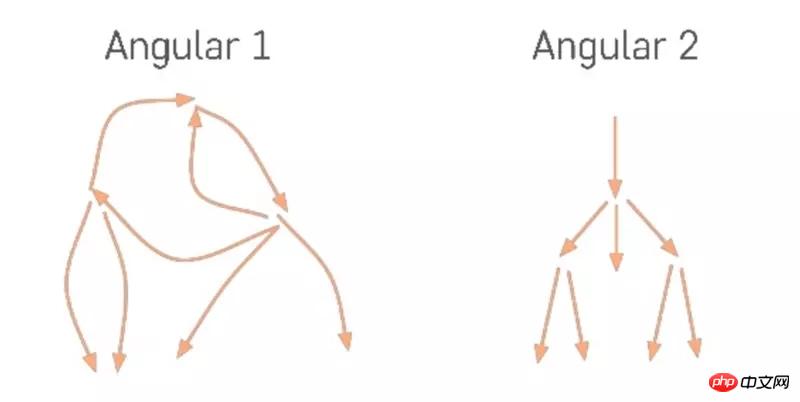
Angular에서는 데이터가 최상위 루트 노드에서 마지막 리프 노드로 흐릅니다. 전체 데이터 흐름은 단방향이며 단방향 트리를 형성합니다.

Angular는 모든 비동기 작업이 모델의 변경을 일으킬 수 있다고 믿습니다. 데이터 모델의 변경을 일으키는 이벤트 소스는 다음과 같습니다.
이벤트: 클릭, 마우스오버, 키업...
타이머: setInterval, setTimeout
XHRs: Ajax (GET, POST...)
Angular는 비동기 동작을 가로채고 추적하기 위해 Zone을 캡슐화합니다. 일단 Angular는 변경 감지를 수행합니다.
데이터 흐름이 단방향이므로 구성 요소의 데이터 소스는 상위 구성 요소에서만 전달될 수 있으므로 Angular는 상위 구성 요소가 감지되는 한 감지 구성 요소를 위에서 아래로 순회합니다. 하위 구성 요소를 계속 감지할 수 있습니다. Anglejs와 비교하면 양방향이고 혼란스러운 데이터 흐름 방향으로 인해 데이터가 안정될 때까지 반복 변경 감지가 여러 번 반복되어 성능 문제가 발생하거나 데이터와 뷰가 일관되지 않은 상태에 있게 됩니다. 렌더링 프로세스가 완료된 후의 뷰는 데이터의 실제 상태를 반영할 수 없습니다.
Rendering Output
데이터 모델 변경이 감지되고 구성 요소를 다시 렌더링해야 하는 경우 Angular는 DOM 생성 기능을 실행하여 해당 구성 요소에 해당하는 새로운 DOM 데이터 구조를 생성합니다. 보기 버전.
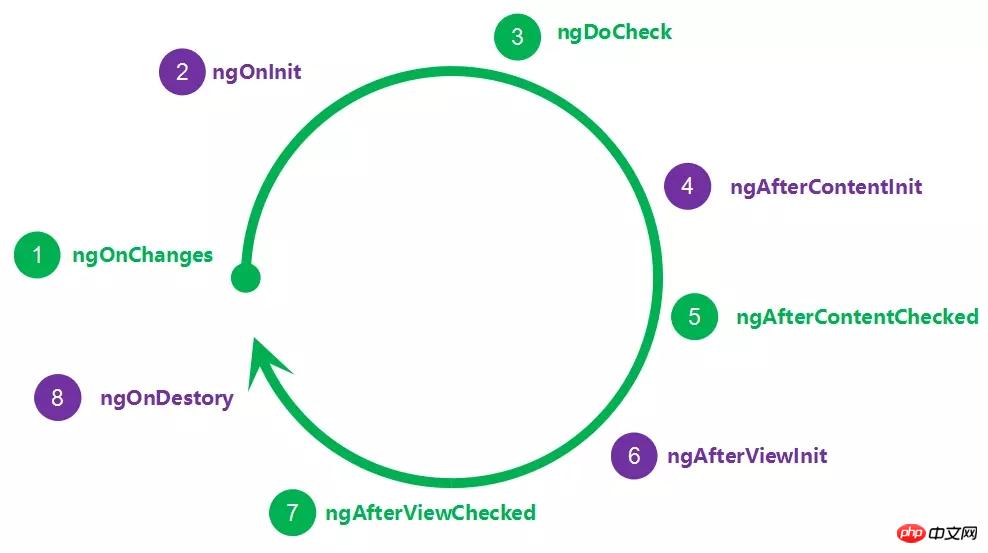
Angular 렌더링 프로세스 중에 템플릿 표현식이 평가되고 구성 요소 트리 전체에서 수명 주기 후크가 호출됩니다.
참고: 녹색 플래그는 여러 번 호출됩니다.

수명 호출 주기(녹색 방향 선)에서 ngAfterViewChecked는 구성 요소 및 하위 구성 요소 보기 출력이 완료되었음을 나타냅니다. 다음 예를 보세요.
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}위 코드는 각도 변경 감지 주기 중에 오류를 발생시킵니다. 컴포넌트의 DOM 데이터 구조 출력이 완료되었으며, 컴포넌트의 ngAfterViewChecked() 메소드에서 데이터 상태도 수정했습니다. 이로 인해 뷰가 렌더링된 후 데이터가 뷰 상태와 일치하지 않게 됩니다.
데이터는 구성 요소 클래스에서 이를 나타내는 DOM 데이터 구조로 흐르며, 이러한 DOM 데이터 구조를 생성하는 행위 자체가 데이터의 추가 수정으로 이어지지 않습니다. 그러나 ngAfterView 수명 주기 동안 데이터를 수정합니다. Angular의 "단방향 데이터 흐름" 규칙은 뷰가 구성된 후에 업데이트하는 것을 금지합니다.
이는 데이터 모델에서 뷰까지의 프로세스가 단방향이며 뷰 이후에는 데이터 흐름을 변경할 수 없음을 의미합니다.
요약
변경 감지 프로세스와 렌더링 출력 프로세스에서 다음과 같이 결론을 내릴 수 있습니다.
단방향 데이터 흐름은 애플리케이션 데이터가 컴포넌트의 위에서 아래로 흐르는 것을 말합니다. 렌더링 스캔 프로세스 중 트리 렌더링 프로세스에서 생성된 DOM 데이터 구조를 출력하는 프로세스입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 Angular 단방향 데이터 흐름을 사용하는 기술 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
자바스크립트는 코드의 구성, 코드의 프로그래밍 패러다임, 객체지향 이론 측면에서 매우 독특한 언어입니다. 하지만 20년 동안 Javascript가 지배했음에도 불구하고 jQuery, Angularjs, 심지어 React와 같은 인기 프레임워크를 이해하려면 "Black Horse Cloud Classroom JavaScript Advanced Framework"를 시청하세요. 디자인 비디오 튜토리얼'을 참조하세요.
 PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
오늘날의 정보화 시대에 웹사이트는 사람들이 정보를 얻고 소통하는 중요한 도구가 되었습니다. 반응형 웹사이트는 다양한 기기에 적응하고 사용자에게 고품질 경험을 제공할 수 있으며, 이는 현대 웹사이트 개발에서 핫스팟이 되었습니다. 이 기사에서는 PHP와 AngularJS를 사용하여 고품질 사용자 경험을 제공하는 반응형 웹사이트를 구축하는 방법을 소개합니다. PHP 소개 PHP는 웹 개발에 이상적인 오픈 소스 서버측 프로그래밍 언어입니다. PHP는 배우기 쉬움, 크로스 플랫폼, 풍부한 도구 라이브러리, 개발 효율성 등 많은 장점을 가지고 있습니다.
 Vue 개발 경험 공유: 코드 품질 개선을 위한 팁 및 사례
Nov 22, 2023 pm 05:48 PM
Vue 개발 경험 공유: 코드 품질 개선을 위한 팁 및 사례
Nov 22, 2023 pm 05:48 PM
Vue 개발 경험 공유: 코드 품질을 개선하기 위한 팁과 사례 소개: Vue는 사용자 인터페이스 구축을 위한 널리 사용되는 JavaScript 프레임워크입니다. Vue 개발자로서 코드 품질을 향상시키는 것은 항상 우리의 관심사입니다. 이 기사에서는 개발자가 코드 가독성, 유지 관리성 및 테스트 가능성을 향상시키는 데 도움이 되는 몇 가지 Vue 개발 경험과 기술을 공유합니다. 1. 코딩 표준의 중요성 코딩 표준은 코드 품질을 향상시키는 열쇠입니다. 일관된 코딩 표준을 따르면 코드 가독성이 향상되고 오류 가능성이 줄어듭니다.
 PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
인터넷의 지속적인 발전으로 인해 웹 애플리케이션은 기업 정보 구축의 중요한 부분이자 현대화 작업에 필요한 수단이 되었습니다. 웹 애플리케이션을 쉽게 개발, 유지 관리 및 확장하려면 개발자는 개발 요구 사항에 맞는 기술 프레임워크와 프로그래밍 언어를 선택해야 합니다. PHP와 AngularJS는 각각 서버측 및 클라이언트측 솔루션으로 널리 사용되는 두 가지 웹 개발 기술입니다. 이들을 결합하여 사용하면 웹 애플리케이션의 개발 효율성과 사용자 경험을 크게 향상시킬 수 있습니다. PHPPHP의 장점
 Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
웹 기술의 급속한 발전으로 단일 페이지 웹 애플리케이션(SinglePage Application, SPA)이 점점 더 인기 있는 웹 애플리케이션 모델이 되었습니다. 기존의 다중 페이지 웹 애플리케이션과 비교하여 SPA의 가장 큰 장점은 사용자 경험이 더 부드럽고 서버의 컴퓨팅 부담도 크게 줄어든다는 것입니다. 이번 글에서는 Flask와 AngularJS를 사용하여 간단한 SPA를 구축하는 방법을 소개하겠습니다. Flask는 경량 Py입니다.
 PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
인터넷의 대중화로 인해 점점 더 많은 사람들이 네트워크를 사용하여 파일을 전송하고 공유하고 있습니다. 그러나 여러 가지 이유로 파일 관리에 FTP와 같은 전통적인 방법을 사용하는 것은 현대 사용자의 요구를 충족할 수 없습니다. 따라서 사용하기 쉽고 효율적이며 안전한 온라인 파일 관리 플랫폼을 구축하는 것이 추세가 되었습니다. 본 기사에서 소개하는 온라인 파일 관리 플랫폼은 PHP와 AngularJS를 기반으로 파일 업로드, 다운로드, 편집, 삭제 및 기타 작업을 쉽게 수행할 수 있으며 파일 공유, 검색,
 AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
이 글의 내용은 AngularJS의 기본 소개에 관한 것입니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
 PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
웹 애플리케이션의 인기로 인해 프런트엔드 프레임워크인 AngularJS가 점점 인기를 얻고 있습니다. AngularJS는 동적 웹 애플리케이션 기능을 갖춘 웹 애플리케이션을 구축하는 데 도움이 되도록 Google에서 개발한 JavaScript 프레임워크입니다. 반면, 백엔드 프로그래밍의 경우 PHP는 매우 널리 사용되는 프로그래밍 언어입니다. 서버 측 프로그래밍에 PHP를 사용하는 경우 AngularJS와 함께 PHP를 사용하면 웹 사이트에 더욱 역동적인 효과를 가져올 수 있습니다.




