견고한 CSS 테두리 속성 사용 소개
이 글에서는 CSS Border 속성 solid의 사용에 대해 소개합니다. 이제 필요한 친구들이 CSS의 속성을 참조하여 그릴 수 있습니다. 범위(예: TD, p 등)를 결정할 수 있는 HTML 태그의 테두리, 텍스트에 테두리를 추가하고 탐색 메뉴에 구분선을 추가할 수 있습니다. 관심 있는 친구들이 이에 대해 배울 수 있도록 아래에서 예시를 공유하겠습니다.
Produced by 웹상의 모든 사람들은 선 그리기에 대해 고민한 경험이 있을 것입니다. 먼저 "테두리"에 대해 알아봅시다. CSS의 속성으로 TD, p 등의 태그를 지정할 수 있습니다. ) 범위를 결정할 수 있습니다. 테두리 선의 유형, 너비 및 색상을 정의할 수 있는 테두리를 그립니다. 이 기능을 사용하면 몇 가지 특수 효과를 만들 수 있습니다. 다음은 예제를 통해 응용 기술을 설명합니다.1. 텍스트에 테두리 추가
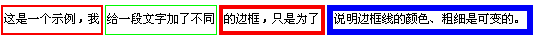
 위의 예에서는 테두리 선의 색상과 두께가 가변적임을 보여주기 위해 텍스트에 다양한 테두리가 추가되었습니다.
위의 예에서는 테두리 선의 색상과 두께가 가변적임을 보여주기 위해 텍스트에 다양한 테두리가 추가되었습니다.
첫 번째 테두리의 CSS 코드는 다음과 같습니다. style="max-width:90%";
"테두리" 뒤의 세 매개변수의 의미는 다음과 같습니다. 테두리 선의 너비는 다음과 같습니다. 경계선: 실선(실선); 경계선 색상: 빨간색(빨간색).
테두리 선의 너비에는 얇은(가는 선), 중간(중간 두꺼운 선), 두꺼운(굵은 선)의 세 가지 표준 값이 있습니다.
또한 너비도 1pt, 5px, 2cm로 맞춤 설정할 수 있습니다. , 등.
경계선의 종류에는 없음(경계선 없음), 점선(점으로 구성된 점선), 점선(짧은 선으로 구성된 점선), 실선(실선), 이중(이중선, 이중선)의 9가지 명확한 값이 있습니다. width) 게다가 그 사이의 빈 부분의 너비는 border-width로 정의된 너비와 같습니다), 홈(3D 홈 모양 테두리), 릿지(3D 릿지 모양 테두리), 인셋(3D 인라인 테두리, 더 어두운 색상) , outset(3D 인라인 테두리, 밝은 색상),
참고: 시스템이 이러한 테두리의 속성 값을 지원하지 않는 경우 "점선", "점선", "이중", "홈", "능선"이 표시됩니다. ", "inset" 및 "outset"은 "solid"로 대체됩니다.
테두리선 색상: #00ffcc와 같은 16진수 색상 코드를 사용할 수 있습니다.
위에서 볼 수 있듯이 텍스트에 테두리를 추가하는 것은 실제로 매우 간단합니다. 설명하지 않아도 위 예에서 다음 테두리 설정을 이해할 수 있습니다! 텍스트에 테두리를 추가하려면 CSS를
태그에 추가하면 됩니다. 여러 텍스트에 테두리를 추가하려면 먼저 해당 텍스트 조각을 p 태그로 묶으세요. 그런 다음 CSS를
태그에 추가합니다. 텍스트 줄에 여러 가지 다른 테두리를 추가하려면 테이블에 텍스트를 배치한 다음 CSS를
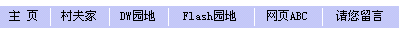
2. 탐색 메뉴에 구분선 추가
 위 예제의 작은 흰색 선은 물론 이미지로도 가능하지만 여기서는 CSS "border" 확장 속성을 사용하여 테두리를 그렸습니다. 그런데 이 코드는 훨씬 적습니다. 테두리의 한 변은 위 예의 테두리의 네 변과 유사합니다. 테두리의 네 변의 속성은 다음과 같습니다.
위 예제의 작은 흰색 선은 물론 이미지로도 가능하지만 여기서는 CSS "border" 확장 속성을 사용하여 테두리를 그렸습니다. 그런데 이 코드는 훨씬 적습니다. 테두리의 한 변은 위 예의 테두리의 네 변과 유사합니다. 테두리의 네 변의 속성은 다음과 같습니다. 테두리 선 이름: border-top(상단 테두리 선), border-right (오른쪽 경계선), border-bottom (하단 경계선) 및 border-left (왼쪽 경계선) 각 경계선의 유형, 너비 및 색상은 "boder" 속성과 동일합니다. 예를 들어, 이 예에서는 각 셀의 왼쪽 경계선을 흰색 선으로 정의하고 선의 너비를 "1px"의 실선으로 정의하려고 합니다. CSS 코드는 다음과 같습니다.
style="border-left: 1px solid #ffffff"。
3. 테두리에 서로 다른 너비와 색상의 테두리 선 사용
물론 위 예제의 방법을 사용하여 이 예제의 효과를 얻을 수 있지만 속성에 또 다른 병합 방법을 사용할 수 있습니다. 네 모서리의 값은 함께 분류됩니다. 예를 들어 이 예의 코드는 다음과 같습니다.
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
从上面可以看出,我把边框线的类型、宽度和颜色归类在一起定义了,这里请注意几点:
一、四条边框线的位置顺序是:上边框线、右边框线、下边框线、左边框线;
二、我在本例中边框线的类型只取了一种实线类型,实际上四条边也可以分别定义不同的类型;
三、属性值可以定义一个、两个、三个或者四个。如果仅定义一个属性值,则其余三个自动取相同值,如:border-style:solid与border-style:solid solid solid solid的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值把取与对边相同的值。如:boder-width:thin thick与border-width:thin thick thin thick效果相同,border-width:1px 2px 3px与border-width:1px 2px 3px 2px的效果相同。
Border属性的灵活应用,可以产生许多特殊效果,方法与上面介绍的相同。
例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 견고한 CSS 테두리 속성 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7704
7704
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Windows 11에서 창 테두리 설정을 조정하는 방법: 색상 및 크기 변경
Sep 22, 2023 am 11:37 AM
Windows 11에서 창 테두리 설정을 조정하는 방법: 색상 및 크기 변경
Sep 22, 2023 am 11:37 AM
Windows 11은 신선하고 우아한 디자인을 전면에 내세웠습니다. 현대적인 인터페이스를 통해 창 테두리와 같은 미세한 세부 사항을 개인화하고 변경할 수 있습니다. 이 가이드에서는 Windows 운영 체제에서 자신의 스타일을 반영하는 환경을 만드는 데 도움이 되는 단계별 지침을 설명합니다. 창 테두리 설정을 변경하는 방법은 무엇입니까? +를 눌러 설정 앱을 엽니다. Windows개인 설정으로 이동하여 색상 설정을 클릭합니다. 색상 변경 창 테두리 설정 창 11" Width="643" Height="500" > 제목 표시줄 및 창 테두리에 강조 색상 표시 옵션을 찾아 옆에 있는 스위치를 토글합니다. 시작 메뉴 및 작업 표시줄에 강조 색상을 표시하려면 시작 메뉴와 작업 표시줄에 테마 색상을 표시하려면 시작 메뉴와 작업 표시줄에 테마 표시를 켭니다.
 Microsoft Word에서 사용자 정의 테두리를 만드는 방법
Nov 18, 2023 pm 11:17 PM
Microsoft Word에서 사용자 정의 테두리를 만드는 방법
Nov 18, 2023 pm 11:17 PM
학교 프로젝트의 첫 페이지를 흥미진진하게 만들고 싶으십니까? 통합 문서 홈페이지에 멋지고 우아한 테두리를 추가하는 것만큼 다른 제출물보다 눈에 띄는 것은 없습니다. 그러나 Microsoft Word의 표준 한 줄 테두리는 매우 명확하고 지루해졌습니다. 따라서 Microsoft Word 문서에서 사용자 정의 테두리를 만들고 사용하는 단계를 보여줍니다. Microsoft Word에서 사용자 정의 테두리를 만드는 방법 사용자 정의 테두리를 만드는 것은 매우 쉽습니다. 그러나 경계가 필요합니다. 1단계 – 맞춤 테두리 다운로드 인터넷에는 수많은 무료 테두리가 있습니다. 우리는 이와 같은 테두리를 다운로드했습니다. 1단계 - 인터넷에서 맞춤 테두리를 검색합니다. 또는 클리핑으로 이동할 수 있습니다.
 Excel 테두리를 설정하는 방법에 대한 대중 과학
Mar 20, 2024 am 10:30 AM
Excel 테두리를 설정하는 방법에 대한 대중 과학
Mar 20, 2024 am 10:30 AM
직원 정보, 급여표, 학생 등록 정보 및 성적 증명서 등을 작성하는 등 일상 업무와 생활에서 Excel을 사용하는 것은 드문 일이 아닙니다. Excel을 인쇄할 때 인쇄 요구 사항에 맞게 테두리를 설정해야 합니다. 이 기사에서는 편집기가 Excel 테두리를 설정하는 여러 가지 방법을 소개합니다. 방법 1. 기능 탭 버튼을 사용하세요. 이것은 편리하고 빠릅니다. 구체적인 작업은 테두리를 추가해야 하는 셀 영역 B2:H10을 선택하고 [시작]을 클릭하는 것입니다. 탭 - 오른쪽 [테두리] 드롭다운 버튼 - [모든 프레임]을 누르면 프레임 추가가 완료됩니다. 방법 2. 테두리를 추가하려는 셀 영역 B2:H10을 선택합니다.
 CSS를 사용하여 요소의 테두리에 애니메이션을 적용하는 방법
Nov 21, 2023 pm 02:26 PM
CSS를 사용하여 요소의 테두리에 애니메이션을 적용하는 방법
Nov 21, 2023 pm 02:26 PM
CSS를 사용하여 요소 테두리 애니메이션 효과를 얻는 방법 소개: 웹 디자인에서는 사용자의 시각적 경험과 페이지의 매력을 높이기 위해 일부 애니메이션 효과를 사용하여 페이지 요소를 더욱 생생하고 흥미롭게 만드는 경우가 많습니다. 그 중에서 테두리 애니메이션은 요소 테두리를 변경하거나 깜박이거나 동적으로 흐르게 할 수 있는 매우 일반적인 효과입니다. 이 기사에서는 CSS를 사용하여 요소 테두리에 애니메이션을 적용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 테두리 색상 변경 애니메이션 구현 테두리 색상 변경 애니메이션 효과를 구현하려면 다음을 수행합니다.
 PHP를 사용하여 이미지에 테두리를 추가하는 방법
Aug 26, 2023 am 10:12 AM
PHP를 사용하여 이미지에 테두리를 추가하는 방법
Aug 26, 2023 am 10:12 AM
PHP를 사용하여 그림에 테두리를 추가하는 방법 웹 개발 및 이미지 처리 시, 그림의 아름다움과 가시성을 향상시키기 위해 그림에 테두리를 추가해야 하는 경우가 종종 있습니다. 이 기사에서는 코드 예제와 함께 PHP를 사용하여 이미지에 테두리를 추가하는 방법을 소개합니다. 먼저, PHP의 GD 라이브러리가 서버에 설치되어 있는지 확인해야 합니다. GD 라이브러리는 이미지를 생성, 조작, 출력하는 데 사용할 수 있는 이미지 처리용 오픈 소스 라이브러리입니다. 대부분의 서버에는 기본적으로 GD 라이브러리가 설치되어 있지만, 설치되어 있지 않은 경우 PHP 확장을 통해 작업을 관리할 수 있습니다.
 CSS 속성을 사용하여 그라데이션 테두리 효과를 얻기 위한 팁
Nov 18, 2023 pm 02:53 PM
CSS 속성을 사용하여 그라데이션 테두리 효과를 얻기 위한 팁
Nov 18, 2023 pm 02:53 PM
CSS 속성으로 그라데이션 테두리 효과를 구현하는 기술에는 구체적인 코드 예제가 필요합니다. 웹 디자인에서 테두리는 페이지에 더욱 풍부한 시각적 효과를 가져올 수 있는 중요한 요소입니다. 그리고 테두리에 그라데이션 효과를 줄 수 있다면 페이지의 매력이 더욱 높아질 것입니다. 이 문서에서는 CSS 속성을 사용하여 그라데이션 테두리 효과를 얻는 몇 가지 기술을 소개하고 구체적인 코드 예제를 제공합니다. 그라데이션 테두리<style>를 구현하려면 "border-image" 속성을 사용하세요.gradient-
 HTML에서 테두리는 무엇을 의미합니까?
Feb 26, 2021 pm 03:49 PM
HTML에서 테두리는 무엇을 의미합니까?
Feb 26, 2021 pm 03:49 PM
테두리는 HTML에서 테두리를 의미합니다. Border는 하나의 구문으로 모든 테두리 스타일을 설정할 수 있는 테두리 속성입니다. 구문은 [Object.style.border=borderWidth borderStyle borderColor]입니다.
 CSS 속성을 사용하여 테두리 애니메이션 효과를 구현하기 위한 팁
Nov 18, 2023 pm 01:26 PM
CSS 속성을 사용하여 테두리 애니메이션 효과를 구현하기 위한 팁
Nov 18, 2023 pm 01:26 PM
CSS 속성을 사용하여 테두리 애니메이션 효과를 구현하는 기술에는 특정 코드 예제가 필요합니다. 웹 기술의 지속적인 발전으로 인해 페이지 디자인에 대한 요구 사항이 점점 더 높아지고 있습니다. 페이지 디자인에서 애니메이션 효과는 사용자의 관심을 끄는 중요한 수단 중 하나입니다. 그 중 테두리 애니메이션 효과는 페이지에 활력과 생동감을 더할 수 있습니다. 이 문서에서는 CSS 속성을 사용하여 다양한 테두리 애니메이션 효과를 얻는 데 도움이 되는 몇 가지 기술을 소개합니다. 1. 전환 속성을 사용하여 전환 효과를 얻으세요. 전환 속성은 다양한 상태의 요소를 정의할 수 있습니다.




