이 글은 주로 UL LI의 CSS 제어에 대한 스타일 분석을 소개합니다. 이제는 모든 사람과 공유합니다. 필요한 친구들이 참고할 수 있습니다.
p+CSS에서 가장 많이 사용하는 것은 ul li입니다. 뉴스 버튼 등의 데이터를 표시합니다. 다음은 여러분이 배울 수 있는 CSS ul li의 예입니다.
<p id="menu"> <ul> <li><a href="#">首页</a></li> <li class="menup"></li> <li><a href="#">博客</a></li> <li class="menup"></li> <li><a href="#">设计</a></li> <li class="menup"></li> <li><a href="#">相册</a></li> <li class="menup"></li> <li><a href="#">论坛</a></li> <li class="menup"></li> <li><a href="#">关于</a></li> </ul> </p>
CSS:
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}설명:
#menu ul {list-style:none;margin:0px;}list-style:none, 이 문장은 목록을 취소하기 전의 요점입니다. 이 점들.
margin:0px, 이 문장은 UL의 들여쓰기를 삭제하는 것입니다. 이렇게 하면 모든 목록 내용을 들여쓰기 해제할 수 있습니다.
#menu ul li {float:left;}여기서 float:left의 왼쪽과 오른쪽은 내용을 같은 줄에 표시하기 위한 것이므로 float 속성(float)을 사용합니다.
CSS의 ul 및 li 스타일에 대한 자세한 설명
ul 및 li 목록은 CSS를 사용하여 페이지를 레이아웃할 때 일반적으로 사용되는 요소입니다. CSS에는 목록 성능을 구체적으로 제어하는 속성이 있습니다. 일반적으로 사용되는 속성에는 목록 스타일 유형 속성, 목록 스타일 이미지 속성, 목록 스타일 위치 속성 및 목록 스타일 속성이 있습니다.
1. List-style-type 속성
list-style-type 속성은 li 목록의 글머리 기호, 즉 목록 앞의 수정 사항을 정의하는 데 사용됩니다. list-style-type 속성은 상속 가능한 속성입니다. 문법 구조는 다음과 같습니다: (일반적으로 사용되는 일부 속성 값 나열)
목록 스타일 유형: none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper-roman
목록 - 스타일 유형 속성에 대한 많은 속성 값이 있습니다. 여기서는 가장 일반적으로 사용되는 속성 중 일부만 나열합니다.
none: 글머리 기호를 사용하지 마세요. 디스크: 단단한 원. 원: 속이 빈 원. 정사각형: 정사각형. demical: 아라비아 숫자. lower-alpha : 영문 소문자. upper-alpha : 영문 대문자. 소문자 로마 숫자: 소문자 로마 숫자. Upper-Roman: 대문자 로마 숫자.
list-style-type 속성을 사용한 샘플 코드는 다음과 같습니다.
li{
list-style-type:square;}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
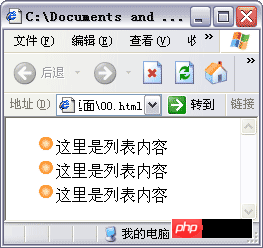
</ul>이 스타일을 페이지에 적용했을 때의 효과는 아래 그림과 같습니다. list-style-image 속성은 글머리 기호 대신 그림 사용을 정의하는 데 사용됩니다. 이는 상속 가능한 속성이기도 하며 구문 구조는 다음과 같습니다.
list-style-image:none/url
none: 대체 없는 이미지. url: 교체할 이미지의 경로입니다.
코드를 보세요:li{
list-style-image:url(images/bg03.gif);}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>li{
list-style-type:square;
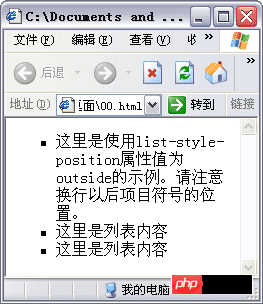
list-style-position:outside;}
<ul>
<li>这里是使用list-style-position属性值为outside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
li{
list-style-type:square;
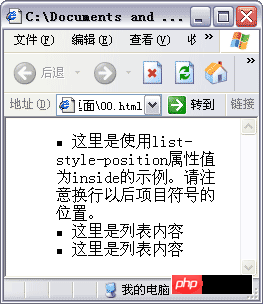
list-style-position:inside;}
<ul>
<li>这里是使用list-style-position属性值为inside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>IV. 목록 스타일 속성
목록 스타일 속성은 li 스타일을 포괄적으로 설정하는 속성이기도 하며 구문 구조는 다음과 같습니다. :list-style-type /list-style-image/list-style-position
각 값의 위치는 서로 바뀔 수 있습니다. 예:
li{
list-style:url(images/bg03.gif) inside;}
<ul>
<li>这里是使用list-style属性的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
</ul>페이지에 적용하면 효과를 볼 수 있습니다.

위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항: 
CSS의 강제 줄 바꿈에서 단어 분리, 단어 줄 바꿈 및 공백의 차이점
CSS를 사용하여 녹색 확인란 버튼 스타일을 사용자 정의하세요위 내용은 CSS 컨트롤 UL LI의 스타일 분석에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!