최근 비디오 라이브 방송이 더욱 대중화되었습니다. 현재 웹의 주류 비디오 라이브 방송 솔루션은 현재 모바일 웹 측이 주로 HLS이고 PC 측이 실시간 성능인 것으로 나타났습니다. 다음으로 H5 라이브 방송 테마를 공유하기 위한 두 가지 유형의 비디오에 중점을 둘 것입니다. 이 기사를 통해 HTML5 비디오 라이브 방송 아이디어에 대한 자세한 설명을 함께 살펴보겠습니다. 서문
얼마 전, 저는 현재 인기 있는 비디오 라이브 방송에 대해 조사하고 전반적인 구현 프로세스를 이해하며 모바일 단말기에서 HTML5 라이브 방송의 타당성을 탐구하는 시간을 가졌습니다. 현재 WEB의 주류 비디오 라이브 방송 솔루션은 HLS와 RTMP인 것으로 확인되었습니다. 모바일 WEB 측은 현재 HLS를 기반으로 하고 있습니다(HLS에는 지연 문제가 있으며 RTMP는 video.js의 도움으로 사용할 수도 있습니다). , PC 측은 실시간 성능을 위해 RTMP를 기반으로 하는 반면, 다음으로 이 두 가지 비디오 스트리밍 프로토콜을 중심으로 H5 라이브 방송 테마를 공유하기 시작합니다.
1. 비디오 스트리밍 프로토콜 HLS 및 RTMP
1. HTTP 라이브 스트리밍
HTTP 라이브 스트리밍(HLS)은 Apple이 Mac OS QuickTime에서 구현한 비디오 스트리밍 프로토콜입니다. , iOS의 Safari 및 Safari는 모두 HLS를 잘 지원하며 Android의 상위 버전도 HLS에 대한 지원을 추가합니다. MPlayerX 및 VLC와 같은 일부 일반 클라이언트도 HLS 프로토콜을 지원합니다. HLS 프로토콜은 HTTP를 기반으로 하며 HLS를 제공하는 서버는 다음 두 가지 작업을 수행해야 합니다.
인코딩: 이미지를 H.263 형식으로 인코딩하고, 사운드를 MP3 또는 HE-AAC로 인코딩하고, 마지막으로 MPEG-2로 패키징합니다. TS(전송 스트림) 컨테이너에서 분할: 인코딩된 TS 파일을 동일한 길이의 접미사 ts를 사용하여 작은 파일로 분할하고 브라우저가 m3u8 파일을 사용하는 .m3u8 일반 텍스트 인덱스 파일을 생성합니다. m3u8은 오디오 목록 형식 m3u와 매우 유사합니다. m3u8은 여러 ts 파일이 포함된 재생 목록으로 간단히 생각할 수 있습니다. 플레이어는 순서대로 하나씩 재생한 다음 모두 재생한 후 m3u8 파일을 요청하고 최신 ts 파일이 포함된 재생 목록을 가져와 계속 재생하며 주기가 다시 시작됩니다. 전체 라이브 방송 프로세스는 지속적으로 업데이트되는 m3u8에 의존하며 m3u8은 동적으로 업데이트되어야 하며 ts는 CDN을 통해 처리될 수 있습니다. 일반적인 m3u8 파일 형식은 다음과 같습니다.
#EXTM3U #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=200000 gear1/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=311111 gear2/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=484444 gear3/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=737777 gear4/prog_index.m3u8
HLS 프로토콜의 본질은 여전히 하나의 HTTP 요청/응답이므로 적응성이 좋고 방화벽의 영향을 받지 않는다는 것을 알 수 있습니다. 그러나 여기에는 치명적인 약점도 있습니다. 지연이 매우 명백하다는 것입니다. 각 ts를 5초로 나누고 m3u8이 6ts 인덱스를 넣는 경우 최소 30초 지연이 발생합니다. 각 ts의 길이를 줄이고 m3u8의 인덱스 수를 줄이면 지연은 확실히 줄어들지만 버퍼링이 더 자주 발생하고 서버에 대한 요청 압력도 기하급수적으로 증가하게 됩니다. 따라서 실제 상황에 따라서만 타협점을 찾을 수 있습니다.
HLS를 지원하는 브라우저의 경우 다음과 같이 작성하면 재생됩니다.
<video src=”./bipbopall.m3u8″ height=”300″ width=”400″ preload=”auto” autoplay=”autoplay” loop=”loop” webkit-playsinline=”true”></video>
참고: HLS는 HTML5 비디오를 사용하는 Chrome 브라우저와 유사하게 PC의 사파리 브라우저만 지원합니다.
태그는 m3u8 형식으로 재생할 수 없습니다. sewise-player, MediaElement, videojs-contrib-hls, jwplayer와 같은 비교적 성숙한 솔루션을 인터넷에서 직접 사용할 수 있습니다.
2. 실시간 메시징 프로토콜실시간 메시징 프로토콜(RTMP)은 Macromedia에서 개발한 일련의 비디오 라이브 방송 프로토콜이며 현재는 Adobe에 속합니다. 이 솔루션을 사용하려면 Adobe Media Server와 같은 전문적인 RTMP 스트리밍 서비스를 구축해야 하며 브라우저에서 플레이어를 구현하는 데는 Flash만 사용할 수 있습니다. 실시간 성능이 매우 좋고 지연이 매우 적지만, 모바일 WEB 재생을 지원하지 못한다는 단점이 있습니다. iOS의 H5 페이지에서는 재생할 수 없지만 기본 iOS 애플리케이션에 대한 디코딩 및 구문 분석을 직접 작성할 수 있습니다. RTMP는 대기 시간이 짧고 실시간 성능이 좋습니다. 브라우저 측에서 HTML5 video
태그는 video.js를 통해 얻을 수 있는 RTMP 프로토콜 비디오를 재생할 수 없습니다.
<link href=“http://vjs.zencdn.net/5.8.8/video-js.css” rel=“stylesheet”>
<video id=“example_video_1″ class=“video-js vjs-default-skin” controls preload=“auto” width=“640” height=“264” loop=“loop” webkit-playsinline>
<source src=“rtmp://10.14.221.17:1935/rtmplive/home” type=‘rtmp/flv’>
</video>
<script src=“http://vjs.zencdn.net/5.8.8/video.js”></script>
<script>
videojs.options.flash.swf = ‘video.swf’;
videojs(‘example_video_1′).ready(function() {
this.play();
});
</script>
 2. 라이브 방송 형식
2. 라이브 방송 형식
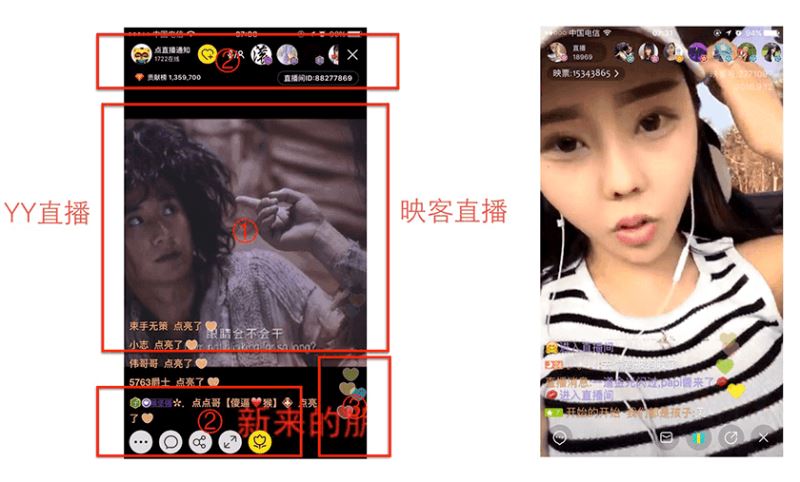
YY 생방송, Yingke와 같은 페이지가 많이 있습니다 라이브 방송을 보면 그 구조가 3개의 레이어로 나눌 수 있음을 알 수 있습니다:  1 배경 비디오 레이어
1 배경 비디오 레이어
2 팔로우 및 댓글 모듈
3 애니메이션 좋아요
현재 H5는 생방송 페이지와 유사하며 구현 기술적인 어려움은 크지 않습니다.
① 하단의 동영상 배경은 동영상 태그를 사용하여 재생합니다.
② 팔로우 및 댓글 모듈 WebScoket을 사용하여 실시간으로 새 동영상을 보내고 받습니다. 메시지는 DOM과 CSS3를 통해 구현됩니다.
3 CSS3 애니메이션 좋아요 및 사용
생방송 형식을 이해한 후, 생방송 과정을 전체적으로 이해해 봅시다.
3. 라이브 방송의 전반적인 과정
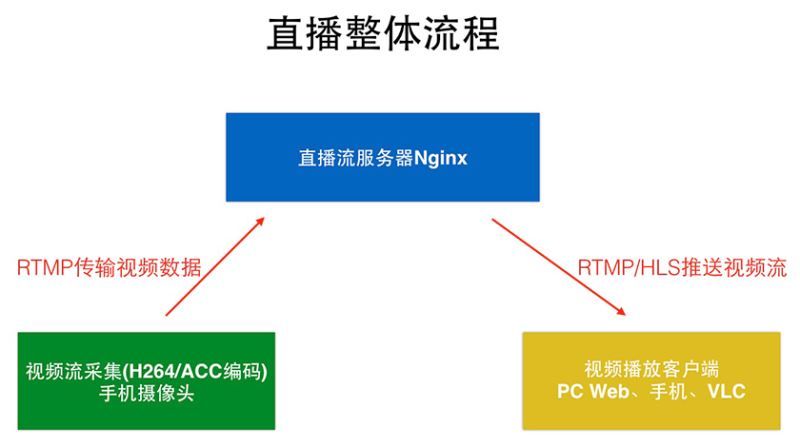
라이브 방송의 전반적인 과정은 크게 다음과 같이 나눌 수 있습니다:
비디오 수집 터미널: 컴퓨터의 오디오 및 비디오 입력 장치일 수도 있고, 카메라일 수도 있습니다. 또는 휴대폰의 마이크 현재는 휴대폰 주로 영상입니다.

라이브 스트리밍 비디오 서버: Nginx 서버는 비디오 녹화 측에서 전송된 비디오 스트림(H264/ACC 인코딩)을 수집하고 이를 서버 측에서 구문 분석 및 인코딩한 후 RTMP/HLS 형식의 비디오 스트림을 영상 재생 끝.
비디오 플레이어: 컴퓨터의 플레이어(QuickTime Player, VLC), 휴대폰의 기본 플레이어, H5의 비디오 태그 등이 될 수 있습니다. 현재 휴대폰의 기본 플레이어가 주요 플레이어입니다. .
(웹프론트엔드 학습교류그룹: 328058344 채팅금지, 관심없으시면 입장불가!)
4. H5 영상녹화
H5 영상녹화에는 강력한 webRTC(Web Real -타임커뮤니케이션) 예 실시간 음성대화나 영상대화를 위해 웹브라우저를 지원하는 기술입니다. 단점은 PC의 크롬에서만 잘 지원되고, 모바일 지원은 이상적이지 않다는 점입니다.
webRTC를 이용한 영상 녹화의 기본 과정
① window.navigator.webkitGetUserMedia() 호출
사용자의 PC 카메라 영상 데이터를 가져옵니다.
② 획득한 비디오 스트림 데이터를 window.webkitRTCPeerConnection
(비디오 스트림 데이터 형식)로 변환합니다.
③ WebScoket
을 사용하여 비디오 스트리밍 데이터를 서버로 전송합니다.
참고:
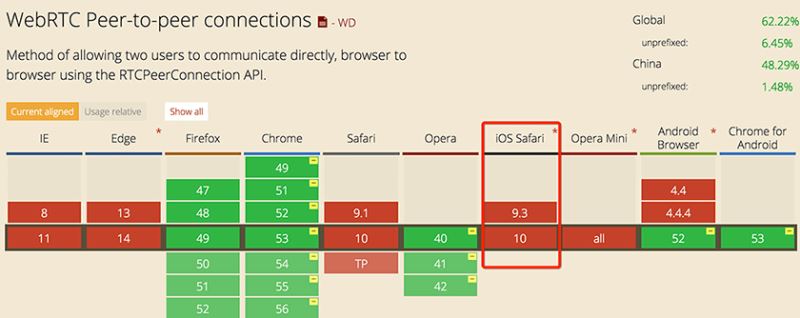
Google이 WebRTC를 홍보하고 많은 성숙한 제품이 등장했지만 대부분의 모바일 브라우저는 아직 webRTC를 지원하지 않으므로(최신 iOS 10.0은 지원하지 않음) 실제 비디오 녹화에는 여전히 클라이언트에 의존해야 합니다( iOS, Android) 효과가 더 좋을 것입니다.

WebRTC 지원
WebRTC 지원
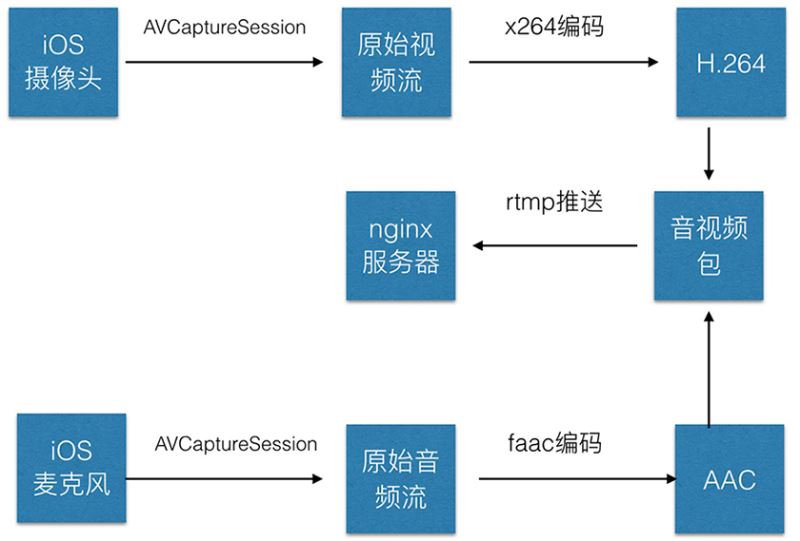
iOS 기본 애플리케이션이 카메라를 호출하여 비디오 프로세스를 녹화합니다
① 오디오 및 비디오 수집의 경우 원본 오디오 및 비디오 데이터 스트림은 AVCaptureSession 및 AVCaptureDevice를 사용하여 수집할 수 있습니다.
② 비디오용 H264 인코딩 및 오디오용 AAC 인코딩 iOS에는 오디오 및 비디오를 인코딩하기 위한 캡슐화된 인코딩 라이브러리(x264 인코딩, faac 인코딩, ffmpeg 인코딩)가 있습니다.
3 인코딩된 오디오 및 비디오 데이터를 조립하고 패키징합니다.
4 RTMP 연결을 설정하고 서버에 푸시합니다.
 5. Ng
5. Ng
5. Nginx+Rtmp 라이브 스트리밍 서비스 빌드
nginx 및 nginx-rtmp-module 설치
① 먼저 nginx 프로젝트를 로컬로 복제합니다.
brew tap homebrew/ nginx
② nginx-rtmp-module
brew install nginx-full –with-rtmp-module
2 실행 및 설치, nginx.conf 구성 파일, RTMP 구성, HLS
nginx.conf 구성 파일 찾기(경로) / usr/local/etc/nginx/nginx.conf), RTMP 및 HLS를 구성합니다.
① http 노드 앞에 rtmp 구성 콘텐츠를 추가합니다.

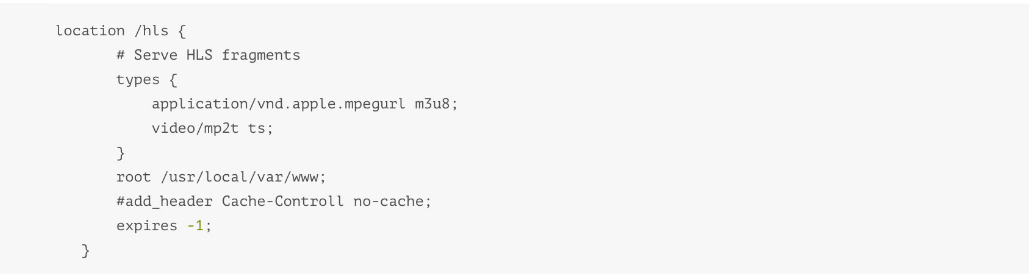
② http에 hls 구성을 추가합니다

3. 重启nginx服务
重启nginx服务,浏览器中输入 http://localhost:8080,是否出现欢迎界面确定nginx重启成功。
nginx -s reload
六、直播流转换格式、编码推流
当服务器端接收到采集视频录制端传输过来的视频流时,需要对其进行解析编码,推送RTMP/HLS格式视频流至视频播放端。通常使用的常见编码库方案,如x264编码、faac编码、ffmpeg编码等。鉴于 FFmpeg 工具集合了多种音频、视频格式编码,我们可以优先选用FFmpeg进行转换格式、编码推流。
1.安装 FFmpeg 工具
brew install ffmpeg
2.推流MP4文件
视频文件地址:/Users/gao/Desktop/video/test.mp4
推流拉流地址:rtmp://localhost:1935/rtmplive/home,rtmp://localhost:1935/rtmplive/home
//RTMP 协议流 ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -acodec aac -f flv rtmp://10.14.221.17:1935/rtmplive/home //HLS 协议流 ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://10.14.221.17:1935/hls/test
注意:
当我们进行推流之后,可以安装VLC、ffplay(支持rtmp协议的视频播放器)本地拉流进行演示
3.FFmpeg推流命令
① 视频文件进行直播
ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://192.168.1.101:1935/hls/test ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://10.14.221.17:1935/hls/test
② 推流摄像头+桌面+麦克风录制进行直播
ffmpeg -f avfoundation -framerate 30 -i “1:0″ \-f avfoundation -framerate 30 -video_size 640x480 -i “0” \-c:v libx264 -preset ultrafast \-filter_complex ‘overlay=main_w-overlay_w-10:main_h-overlay_h-10′ -acodec libmp3lame -ar 44100 -ac 1 -f flv rtmp://192.168.1.101:1935/hls/test
更多命令,请参考:
FFmpeg处理RTMP流媒体的命令大全
FFmpeg常用推流命令
七、H5 直播视频播放
移动端iOS和 Android 都天然支持HLS协议,做好视频采集端、视频流推流服务之后,便可以直接在H5页面配置 video 标签播放直播视频。
<video controls preload=“auto” autoplay=“autoplay” loop=“loop” webkit-playsinline> <source src=“http://10.14.221.8/hls/test.m3u8″ type=“application/vnd.apple.mpegurl” /> <p class=“warning”>Your browser does not support HTML5 video.</p> </video>
八、总结
本文从视频采集上传,服务器处理视频推流,以及H5页面播放直播视频一整套流程,具体阐述了直播实现原理,实现过程中会遇到很多性能优化问题。
① H5 HLS 限制必须是H264+AAC编码。
② H5 HLS 播放卡顿问题,server 端可以做好分片策略,将 ts 文件放在 CDN 上,前端可尽量做到 DNS 缓存等。
③ H5 直播为了达到更好的实时互动,也可以采用RTMP协议,通过video.js 实现播放。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
위 내용은 HTML5에서 라이브 비디오 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!