이번에는Angular4 공유 컴포넌트 통신을 사용하는 방법과Angular4 공유 컴포넌트 통신을 사용할 때 주의 사항이 무엇인지 설명하겠습니다.다음은 실제 사례입니다.
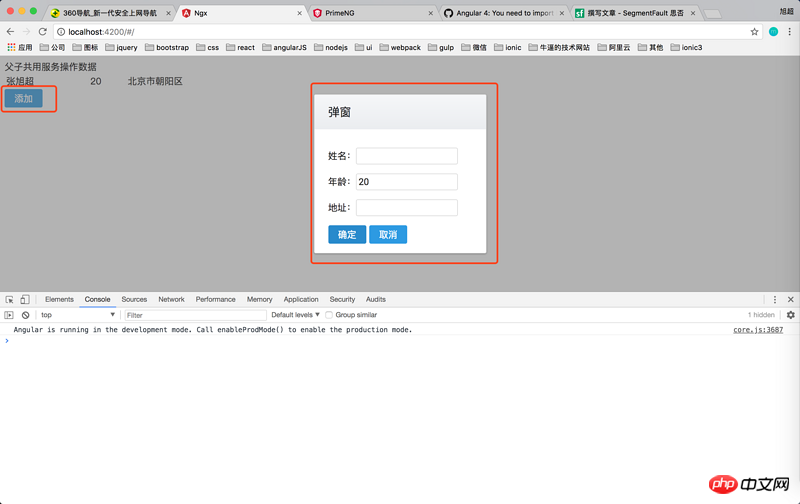
응용 시나리오: 다양한 구성 요소에서 통합된 데이터 세트를 운영합니다. 어떤 구성 요소가 데이터에 대해 작동하든 효과는 다른 구성 요소에서 즉시 나타납니다. 이런 방식으로 이 기사의 초점인 서비스 인스턴스를 공유해야 합니다. 인스턴스가 다르면 동일한 데이터 세트에서 작동하지 않으므로 원하는 경우 그러한 효과가 없습니다. 공유 서비스 인스턴스를 얻으려면 모든 상위 구성 요소를 비공개해야 합니다. 이 구성 요소는 :[]에 도입되었으며 하위 구성 요소에서 다시 도입할 필요가 없으며 모두 상위 구성 요소의 서비스 인스턴스를 사용합니다.
1. 공공 서비스
import {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}2.parent.comComponent.ts
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}4.child-one.comComponent.ts
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>5.
import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
} 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vuejs 프로젝트 패키징 최적화postman+json+springmvc를 사용하여 일괄 추가하기위 내용은 Angle4 공유 구성 요소 통신을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!