nodejs를 사용하여 인스턴트 메시징을 구현하는 방법
이 글에서는 Nodejs와 Socket.IO가 결합된 인스턴트 메시징 기능을 주로 소개하며, 인스턴트 메시징을 구현하기 위해 Socket.IO와 결합된 nodejs의 관련 운영 기술과 주의사항을 자세히 분석하여 도움이 필요한 친구들이 참고할 수 있도록 했습니다. 이 기사의 예제
Socket.IO와 결합된 nodejs로 구현된 인스턴트 메시징 기능을 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
동적 웹
HTML5 이전에는 웹 디자인이 동적을 고려하지 않았으며 항상 문서를 중심으로 설계되었습니다. . 는 기본적으로 특정 순간에 단일 문서를 표시하는 데 사용됩니다. 그러나 시간이 지남에 따라 사람들은 단순히 문서를 표시하는 것보다 웹에서 더 많은 작업을 수행하기를 원합니다. 웹페이지의 기능을 향상시키려는 개발자의 노력의 중심에 항상 있었습니다.
Ajax는 의심할 여지없이 동적 웹 페이지의 주요 개발입니다. 더 이상 약간의 콘텐츠를 업데이트하더라도 전체 페이지를 새로 고칠 필요가 없지만 어떤 측면에서는 단점을 반영합니다. 서버에서 데이터를 요청하면 작동하지만 서버가 데이터를 브라우저에 푸시하려고 하면 어떻게 될까요? Ajax 기술은 고객에게 데이터를 푸시하는 것을 쉽게 지원할 수 없지만 국경을 넘는 장애물이 많고 브라우저마다 작동 방식이 다릅니다. 예를 들어 IE와 FireBox는 서로 다른 커널을 사용하므로 작업 방법도 동일하지 않습니다.
WebSocket은 서버와 클라이언트 간의 양방향 통신 문제에 대한 응답입니다. 모든 브라우저에서 항상 작동하지 않는 복잡한 설정을 거치는 대신 개발자가 일관된 방식으로 애플리케이션을 만드는 데 사용할 수 있는 표준을 처음부터 다시 설계하는 것이 아이디어였습니다. 아이디어는 웹 서버와 브라우저 사이에 지속적으로 열린 연결을 유지하여 서버와 브라우저가 원할 때 데이터를 푸시할 수 있도록 하는 것입니다. 연결이 지속적이기 때문에 데이터 교환이 매우 빠르고 실시간이 됩니다.
Socket.IO
이제 메인 스피커를 소개하겠습니다. Socket.IO는 WebSocket을 통해 통신하는 간단한 방법을 제공하는 모듈입니다. 그러나 Socket.IO는 서버와 클라이언트 모두에 대한 구성 요소를 제공하므로 애플리케이션에 WebSocket에 대한 지원을 추가하려면 하나의 모듈만 필요합니다. 또한 다양한 브라우저를 지원합니다.
Basic Socket.IO
Socket.IO는 서버측과 클라이언트측 모두에서 작동할 수 있으므로 사용하려면 서버측 JavaScript(Node.js)와 클라이언트측 JavaScript(JQuery)에 추가해야 합니다. ), 이는 내부 통신이 일반적으로 양방향이기 때문에 Sokcet.IO는 양방향에서 작동할 수 있어야 하기 때문입니다.
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');그리고 Socket.IO 기능을 추가하려면 Socket.IO 라이브러리가 포함되어야 합니다.
var io = require('socket.io').listen(server);
그런 다음 클라이언트가 연결되었는지 또는 연결이 끊어졌는지에 응답하는 이벤트를 추가하세요. 이벤트 내용은 다음과 같습니다.
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});매우 간단하지 않나요? 완전한 코드 구현이 어떻게 구현되는지 살펴보겠습니다.
Simple Socket.IO 애플리케이션
New app.js
새 파일 소켓.io를 접어서 이 폴더에 새 app.js를 만들고 다음 코드를 작성합니다.
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});New index.html
새 index.html 파일, 코드는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Socket.IO Example</title> </head> <body> <h1>Socket.IO Example</h1> <script src="/socket.io/socket.io.js"></script> <script> var socket = io.connect('http://127.0.0.1:3000'); </script> </body> </html>
새 package.json
모듈을 소개하는 새 package.json을 만듭니다.
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}버전 번호는 자신만의 nodejs -V 또는 소켓.io -v를 입력하여 버전 번호를 확인할 수 있습니다.
Run
Socket.IO를 설치하지 않은 경우 다음 코드를 실행할 수 있습니다. 설치한 경우 이 단계는 자동으로 건너뜁니다.
npm install socket.io
모듈을 설치하려면 터미널에서 다음 명령을 실행하세요.
npm install
다음 명령을 실행하여 서버를 시작하세요
node app.js
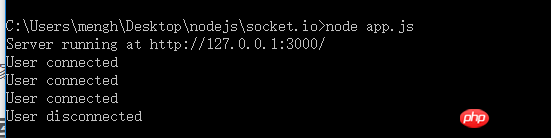
브라우저를 열고 http://127.0.0.1:3000/을 입력하고 몇 개의 탭을 더 엽니다. URL을 입력한 다음 아무 탭이나 닫고 cmd 명령 창이 다음과 같은지 확인하세요.

여기에는 연결하는 데 사용된 사용자 수와 연결이 끊어진 사용자 수를 자세히 기록하여 계산할 수 있습니다. us 웹페이지 방문 횟수입니다.
서버에서 클라이언트로 데이터 보내기
위의 예에서는 녹음을 위해 서버와의 연결 또는 연결 해제를 구현했지만 메시지를 푸시하려면 어떻게 해야 할까요? 예를 들어 친구의 QQ는 다음과 같습니다. 온라인, Tencent 그들은 모두 기침을 하여 친구가 온라인에 있다는 것을 상기시킵니다. 이 기능을 살펴보겠습니다.
한 명의 사용자에게 보내기
io.sockets.on('connection',function(socket){
socket.emit('message',{text:'你上线了'});
});모든 사용자에게 보내기
io.sockets.on('connection',function(socket){
socket.broadcast.emit('message',{'你的好某XXX上线了'});
});한 명의 사용자에게 보내든 전체 사용자에게 보내든 이 메시지는 직접 작성한 것이지만 클라이언트에서 사용해야 합니다. 그러니 이름에 주의하세요.
Client
클라이언트 측에서는 데이터 수신을 위한 청취 이벤트를 추가할 수 있습니다.
var socket = io.connect('http://127.0.0.1:3000');
socket.on('message',function(data){
alert(data.text);
})通过这些功能,我们就在第一个例子的基础上,实现用户数量的统计。这里只需要在服务端设置一个变量,count,如果有一个上线,那么就数量+1,并通知所有用户,最新的在线人数。
新建app.js
var http = require('http');
var fs = require('fs');
var count = 0;
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
count++;
console.log('User connected' + count + 'user(s) present');
socket.emit('users',{number:count});
socket.broadcast.emit('users',{number:count});
socket.on('disconnect',function(){
count--;
console.log('User disconnected');
socket.broadcast.emit('users',{number:count});
});
});创建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<h2>How many users are here?</h2>
<p id="count"></p>
<script src="http://***.***.**.***:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var count = document.getElementById('count');
socket.on('users',function(data){
console.log('Got update from the server');
console.log('There are ' + data.number + 'users');
count.innerHTML = data.number
});
</script>
</body>
</html>创建package.json文件
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}安装模块npm install
启动服务器node app.js
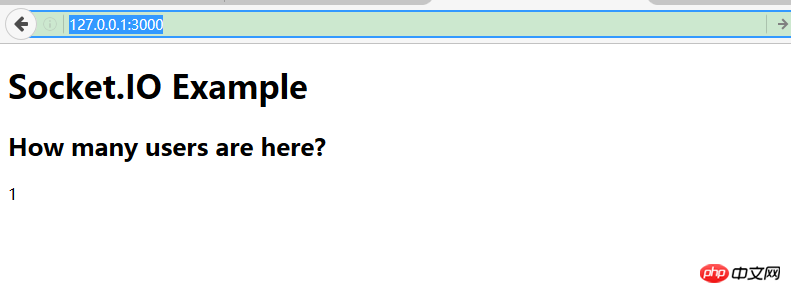
打开浏览器,输入http://127.0.0.1:3000,可以看到如下图片:

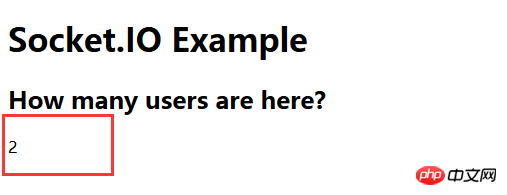
再打开一个连接http://127.0.0.1:3000,可以看到如下结果:

可以看到如果我们打开两个连接,那么两个页签都会显示当前又两个用户在线,如果关闭其中一个,我们可以看到又显示只有一个用户在线。
将数据广播给客户端
接下来我们来看看Socket.IO是如何实现客户端与客户端的通信呢。
要想实现该功能,首先需要客户端将消息发送到服务端,·然后服务端发送给除自己之外的其他客户。服务器将消息发送给客户端的方法在上一个例子中我们已经实现了,那么我们需要的是客户端把接收到的消息发送给服务器。
下边的代码思想是利用表单来实现的。
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://***.***.***.**:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>实现的思想是,将JQuery和SocketIO库包含进来,只是浏览器拦截127.0.0.1:3000的服务,使用Jquery的submit方法加入侦听期,等候用户提交表单。
发送消息给Socket>IO服务器,文本区域的内容位消息发送。
添加return false ,防止表单在浏览器窗口提交。
在上边已经说过服务器如何广播消息,下边我们说一下客户端如何显示客户端发送的消息。
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
})实例实现
创建messaging的新文件夹
在文件夹下创建package.json文件,代码如下:
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}创建app.js文件,代码如下:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message',function(data){
socket.broadcast.emit('push message',data);
});
});创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://222.222.124.77:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>
</body>
</html>加载模块npm install
启动服务器node app.js
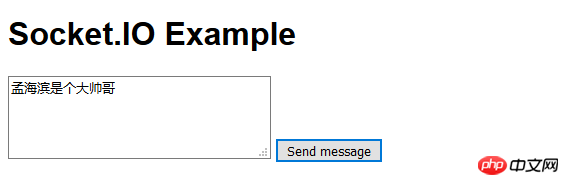
然后打开浏览器的多个页签,都输入http://127.0.0.1:3000
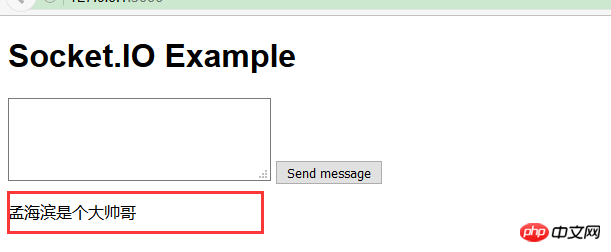
可以看到我们再任何一个窗口输入内容,都会在其他的页面显示我们输入的内容,效果如下:


小结
这篇博客好长,其实说了这么多,还是有很多的东西没有说,但是我们还是讨论了Socket.IO如何实现动态的,通过服务端能显示用户的连接,和统计链接次数统计,到最后的消息的通知和聊天功能的实现。在我们的生活中这种例子比比解释,例如QQ,例如淘宝的抢购,都是可以通过这种方式实现的,这样我们就能实时的实现动态的功能了。尤其是12306这个网站,我得和他们说说了,哈哈。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 nodejs를 사용하여 인스턴트 메시징을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs가 프런트엔드를 작성할 수 있나요?
Apr 21, 2024 am 05:00 AM
nodejs가 프런트엔드를 작성할 수 있나요?
Apr 21, 2024 am 05:00 AM
예, Node.js는 프런트엔드 개발에 사용될 수 있으며 주요 장점은 고성능, 풍부한 생태계, 플랫폼 간 호환성입니다. 고려해야 할 사항은 학습 곡선, 도구 지원 및 소규모 커뮤니티 규모입니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.






