Axios의 Vue.use 관련 문제에 대해
이 글에서는 주로 Axios에서 Vue.use()를 사용할 수 없는 것에 대한 관련 정보를 예제 코드를 통해 자세히 소개하고 있습니다. 이는 도움이 필요한 모든 사람의 이해와 학습에 도움이 됩니다.
머리말
저는 최근 Axios를 배우고 있는데 사용 중에 몇 가지 문제에 직면했습니다. Axios에 대한 기본 지식은 다음 문서를 참조하세요. 기본 입문 사용법 튜토리얼은 아래에서 설명할 것은 없지만, 자세한 소개를 살펴보겠습니다.
Problem
Vue를 사용하여 다른 사람의 컴포넌트를 사용할 때 많은 사람들이 Vue.use()를 사용할 것이라고 생각합니다. 예: Vue.use(VueRouter), Vue.use(MintUI). 하지만 axios를 사용할 때는 Vue.use(axios)를 사용할 필요 없이 바로 사용할 수 있습니다. 그렇다면 이것은 왜일까요? Vue.use() 。例如:Vue.use(VueRouter) 、 Vue.use(MintUI) 。但是用 axios时,就不需要用 Vue.use(axios) ,就能直接使用。那这是为什么呐?
答案
因为 axios 没有 install。
什么意思呢?接下来我们自定义一个需要 Vue.use() 的组件,也就是有 install 的组件,看完之后就明白了。
定义组件
生成模版 vue init webpack-simple custom-global-component
custom-global-component 为新建的文件夹名称
然后一路回车
cd custom-global-component 进入该文件夹
npm install 安装本次需要的模块
npm run dev 运行项目
如果能正常打开,进行下一步
这是当前项目目录:

项目目录
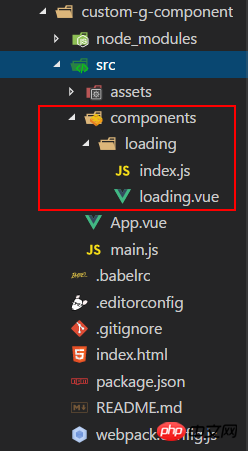
1.创建如下图中的文件夹和文件

项目目录
2.在 Loading.vue 中定义一个组件
<template> <p class="loading-box"> Loading... </p> </template>
3.在 jndex.js 中 引入 Loading.vue ,并导出
// 引入组件
import LoadingComponent from './loading.vue'
// 定义 Loading 对象
const Loading={
// install 是默认的方法。当外界在 use 这个组件的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。
install:function(Vue){
Vue.component('Loading',LoadingComponent)
}
}
// 导出
export default Loading4.在 main.js 中引入 loading 文件下的 index
// 其中'./components/loading/index' 的 /index 可以不写,webpack会自动找到并加载 index 。如果是其他的名字就需要写上。 import Loading from './components/loading/index' // 这时需要 use(Loading),如果不写 Vue.use()的话,浏览器会报错,大家可以试一下 Vue.use(Loading)
5.在App.vue里面写入定义好的组件标签
<template> <p id="app"> <h1>vue-loading</h1> <Loading></Loading> </p> </template>
6.看到这儿大家应该就明白了吧,用 axios时,之所以不需要用 Vue.use(axios)
Vue.use()가 필요한 컴포넌트, 즉 install이 있는 컴포넌트를 커스터마이징해보겠습니다. 컴포넌트 정의템플릿 생성 vue init webpack-simple custom-global-comComponentcustom-global-comComponent 새 폴더의 이름을 지정하고
그런 다음 Enter를 끝까지 누르세요cd custom-global-comComponent 이 폴더에 들어가려면
npm install 이번에 필요한 모듈을 설치하세요 🎜🎜npm run dev 프로젝트를 실행하세요 🎜🎜정상적으로 열 수 있으면 다음 단계로 진행하세요 🎜🎜현재 프로젝트 디렉터리입니다: 🎜
프로젝트 디렉터리 🎜🎜🎜🎜1. 아래와 같이 폴더와 파일을 만듭니다🎜🎜🎜
 🎜
🎜
프로젝트 디렉터리🎜
🎜🎜2. 정의 a Loading.vue 구성 요소 🎜🎜🎜rrreee🎜🎜🎜3. jndex.js에 Loading.vue를 도입하고 🎜🎜🎜rrreee🎜🎜🎜4로 내보냅니다. 4 main.js의 로딩 파일 아래에 인덱스를 도입합니다. 🎜 🎜5 .정의된 컴포넌트 태그 Vue.use(를 사용할 필요가 없다는 것을 이해해야 합니다. axios)는 개발자가 axios를 캡슐화할 때 설치 단계를 작성하지 않았기 때문에 바로 사용할 수 있습니다. 왜 기록되지 않았는지는 알 수 없습니다. 🎜🎜위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다. 🎜🎜관련 기사: 🎜🎜🎜WeChat 미니 프로그램에서 여러 파일 다운로드를 구현하는 방법🎜🎜🎜🎜JS의 Object 개체에 대해 자세히 설명🎜🎜🎜🎜vue.js를 사용하여 팝업 상자만 팝업되는 것을 이해하는 방법 up Once🎜🎜🎜🎜자세한 해석 자바스크립트의 Trie 접두사 트리 🎜🎜🎜🎜 Vue의 todoMVC 코드에 대한 자세한 해석 🎜🎜
위 내용은 Axios의 Vue.use 관련 문제에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue 애플리케이션에서 axios를 사용할 때 'Uncaught (in promise) Error: Request failed with status code 500'이 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 05:33 PM
Vue 애플리케이션에서 axios를 사용할 때 'Uncaught (in promise) Error: Request failed with status code 500'이 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 05:33 PM
Vue 애플리케이션에서 axios를 사용하는 것은 매우 일반적입니다. axios는 브라우저와 Node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트입니다. 개발 과정에서 "Uncaught(inpromise)Error: Requestfailedwithstatuscode500"이라는 오류 메시지가 나타나는 경우가 있는데, 개발자 입장에서는 이 오류 메시지를 이해하고 해결하기 어려울 수 있습니다. 이 기사에서는 이에 대해 알아볼 것입니다.
 Vue에서 데이터 요청 선택: Axios 또는 Fetch?
Jul 17, 2023 pm 06:30 PM
Vue에서 데이터 요청 선택: Axios 또는 Fetch?
Jul 17, 2023 pm 06:30 PM
Vue에서 데이터 요청 선택: AxiosorFetch? Vue 개발에서 데이터 요청을 처리하는 것은 매우 일반적인 작업입니다. 데이터 요청에 사용할 도구를 선택하는 것은 고려해야 할 질문입니다. Vue에서 가장 일반적인 두 가지 도구는 Axios와 Fetch입니다. 이 기사에서는 두 도구의 장단점을 비교하고 선택하는 데 도움이 되는 몇 가지 샘플 코드를 제공합니다. Axios는 브라우저와 Node.js에서 작동하는 Promise 기반 HTTP 클라이언트입니다.
 Vue 애플리케이션에서 axios를 사용할 때 'TypeError: Failed to fetch'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 11:03 PM
Vue 애플리케이션에서 axios를 사용할 때 'TypeError: Failed to fetch'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 11:03 PM
최근 Vue 애플리케이션을 개발하는 동안 "TypeError: Failedtofetch" 오류 메시지라는 일반적인 문제에 직면했습니다. 이 문제는 axios를 사용하여 HTTP 요청을 할 때 백엔드 서버가 요청에 올바르게 응답하지 않을 때 발생합니다. 이 오류 메시지는 일반적으로 네트워크 이유나 서버가 응답하지 않아 요청이 서버에 도달할 수 없음을 나타냅니다. 이 오류 메시지가 나타나면 어떻게 해야 합니까? 해결 방법은 다음과 같습니다. 네트워크 연결을 확인하세요.
 Vue 애플리케이션에서 axios를 사용할 때 '오류: 네트워크 오류' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 08:27 AM
Vue 애플리케이션에서 axios를 사용할 때 '오류: 네트워크 오류' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 08:27 AM
Vue 애플리케이션에서 axios를 사용할 때 "오류: NetworkError" 문제를 해결하는 방법은 무엇입니까? Vue 애플리케이션 개발에서 우리는 API 요청을 하거나 데이터를 얻기 위해 axios를 사용하는 경우가 많습니다. 그러나 때때로 axios 요청에서 "Error: NetworkError"가 발생하는 경우가 있습니다. 우선, "Error:NetworkError"가 무엇을 의미하는지 이해해야 합니다. 이는 일반적으로 네트워크 연결을 의미합니다.
 Vue와 Axios를 효율적으로 활용하여 프런트엔드 데이터 일괄 처리 구현
Jul 17, 2023 pm 10:43 PM
Vue와 Axios를 효율적으로 활용하여 프런트엔드 데이터 일괄 처리 구현
Jul 17, 2023 pm 10:43 PM
Vue와 Axios를 효율적으로 활용하여 프런트엔드 데이터의 일괄 처리를 구현합니다. 프런트엔드 개발에서는 데이터 처리가 일반적인 작업입니다. 많은 양의 데이터를 처리해야 할 때 효과적인 방법이 없으면 데이터 처리가 매우 번거롭고 비효율적이 됩니다. Vue는 뛰어난 프런트엔드 프레임워크이고 Axios는 널리 사용되는 네트워크 요청 라이브러리로 함께 작동하여 프런트엔드 데이터의 일괄 처리를 구현할 수 있습니다. 이 글에서는 데이터 일괄 처리를 위해 Vue와 Axios를 효율적으로 사용하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다.
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Java Axios 및 Spring 프론트엔드와 백엔드 분리를 위한 매개변수 전달 사양은 무엇입니까?
May 03, 2023 pm 09:55 PM
Java Axios 및 Spring 프론트엔드와 백엔드 분리를 위한 매개변수 전달 사양은 무엇입니까?
May 03, 2023 pm 09:55 PM
1. @RequestParam 주석에 해당하는 axios 매개변수 전송 방법은 다음 Springjava 코드를 예로 사용합니다. 인터페이스는 POST 프로토콜을 사용하며 허용해야 하는 매개변수는 tsCode, indexCols 및 table입니다. 이 Spring HTTP 인터페이스의 경우 axios는 어떻게 매개변수를 전달해야 합니까? 방법은 몇 개나 있나요? 하나씩 소개해보자. @PostMapping("/line")publicList
 Vue 애플리케이션에서 axios를 사용할 때 '오류: xxxms의 시간 초과 초과'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 03:27 PM
Vue 애플리케이션에서 axios를 사용할 때 '오류: xxxms의 시간 초과 초과'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 03:27 PM
Vue 애플리케이션에서 axios를 사용할 때 "Error: timeoutofxxxmsexceeded"가 발생하면 어떻게 해야 합니까? 인터넷의 급속한 발전과 함께 프론트엔드 기술은 지속적으로 업데이트되고 반복되고 있으며, 뛰어난 프론트엔드 프레임워크로서 Vue는 최근 몇 년간 모든 사람들의 환영을 받아왔습니다. Vue 애플리케이션에서는 네트워크 요청을 위해 axios를 사용해야 하는 경우가 많지만 가끔 "Error: timeoutofxxxmsexceeded" 오류가 발생합니다.




