Vuex의 모듈식 구성에 대한 자세한 설명
이 글은 주로 Vuex의 고급 모듈화 구성에 대한 자세한 설명을 소개하고 있으며, 참고용으로 공유해 드립니다.

자체 제작한 vuex LOGO
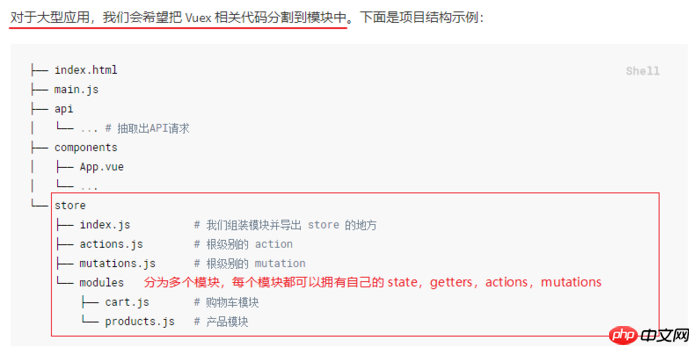
처음 두 글에서는 Vuex의 기본적인 사용법을 설명했지만, 실제 프로젝트에서 이렇게 작성하는 것은 절대 무리입니다. 컴포넌트가 너무 많으면 데이터를 넣는 것이 불가능합니다. A store.js의 모든 구성요소를 구성하므로 Vuex를 모듈식으로 구성해야 합니다. 먼저 프로젝트 구조를 살펴보세요.

프로젝트 구조
1. 먼저 다음 명령을 실행합니다.
vue init webpack-simple vuex-demo cd vuex-demo npm install npm install vuex -S npm run dev
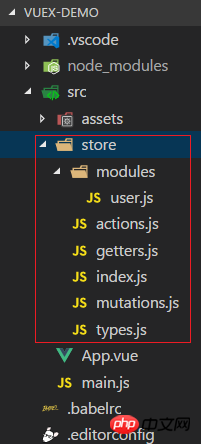
2. 위 구조에 따라 파일 디렉터리를 생성합니다.

Vuex 모듈 디렉터리
3 . file
이전 두 기사의 예제를 계속 사용할 것입니다. 먼저 각 파일의 역할에 대해 이야기해보겠습니다. 이전 예의 store.js와 유사)
getters.js는 속성을 얻는 데 사용되는 원래 getter로 작성됩니다.
actions.js는 프로세스 판단과 같이 실행될 작업인 원래 작업으로 작성됩니다. 그리고 비동기식 요청
index.js를 사용하여 actions.js, getters.js, user.js를 조합한 다음 균일하게 내보냅니다
1 main.js에서 index.js 파일을 가져와서 등록합니다import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
new Vue({
store,
el: '#app',
render: h => h(App)
})2.types.js에서 상수 정의 및 내보내기. 기본적으로 모두 대문자로 표시됩니다
// 定义类型常量,默认全部大写
const INCREMENT = 'INCREMENT'
const DECREMENT = 'DECREMENT'
export default {
INCREMENT,
DECREMENT
}참고: 이러한 상수를 별도의 파일에 넣으면 코드 공동 작업자가 전체 앱에 포함된 변형을 볼 수 있습니다. 섬광. 상수를 사용할지 여부는 사용자에게 달려 있습니다. 이는 여러 사람이 함께 작업하는 대규모 프로젝트에 도움이 될 수 있습니다. 하지만 마음에 들지 않으면 하지 않아도 됩니다.
3. user.js// 导入 types.js 文件
import types from "./../types";
const state ={
count:5
}
// 定义 getters
var getters ={
count(state){
return state.count
}
}
const actions ={
increment({ commit, state }){
// 此处提交的事件与下方 mutations 中的 types.INCREMENT 对应,与原来 commit('increment') 的原理相同,只是把类型名换成了常量
commit(types.INCREMENT)
},
decrement({commit,state}){
if (state.count>10) {
// 此处提交的事件与下方 mutations 中的 types.DECREMENT 对应
commit(types.DECREMENT)
}
}
}
const mutations ={
// 此处的事件为上方 actions 中的 commit(types.INCREMENT)
[types.INCREMENT](state){
state.count++
},
// 此处的事件为上方 actions 中的 commit(types.DECREMENT)
[types.DECREMENT](state){
state.count--
}
}
// 最后统一导出
export default {
state,
getters,
actions,
mutations
}에 사용자 구성 요소에 사용된 상태, getter, 작업 및 변형을 작성합니다. 참고: 위 변형의 [types.INCREMENT]는 type.INCREMENT가 객체이기 때문에 작성되었습니다. 함수 이름으로 직접 작성해야 합니다. 상수를 함수 이름으로 사용하려면 원래 작성 방법은 다음과 같습니다. const mutations ={
increment(state){
state.count ++;
}
}
// 因为数据从 user.js 中获取,所以需要引入该文件
import user from './modules/user'
const getters = {
isEvenOrOdd(state){
// 注意数据是从 user.js 中获取的,所以写成 user.state.count
return user.state.count % 2 == 0 ? "偶数" : "奇数"
}
}
// 并导出
export default getters;5. actions.js
// 异步操作中需要用到 increment 方法,所以需要导入 types.js 文件
import types from './types'
const actions= {
incrementAsync({ commit, state }) {
// 异步操作
var p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, 3000);
});
p.then(() => {
commit(types.INCREMENT);
}).catch(() => {
console.log('异步操作');
})
}
}
// 最后导出
export default actions;6에 원래 비동기 작업을 작성합니다. , 그런 다음 함께 내보냅니다
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import getters from './getters'
import actions from './actions'
import users from './modules/user'
// 导出 store 对象
export default new Vuex.Store({
getters,
actions,
modules:{
users
}
})참고: 스토어 개체를 내보낼 때 vuex의 핵심 개념에서 getter와 작업에 기본값이 있으므로 직접 작성할 수 있습니다. 하지만 사용자는 기본이 아니므로 내보내기에는 vuex의 모듈 개체가 사용됩니다
핵심 개념
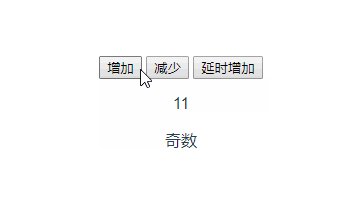
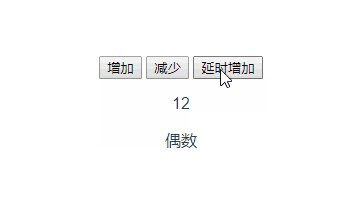
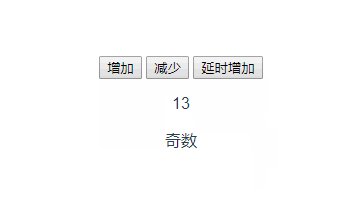
<template>
<p id="app">
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
<button @click="incrementAsync">延时增加</button>
<p>{{count}}</p>
<p>{{isEvenOrOdd}}</p>
</p>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed:mapGetters([
'count',
'isEvenOrOdd'
]),
methods:mapActions([
'increment',
'decrement',
'incrementAsync'
])
}
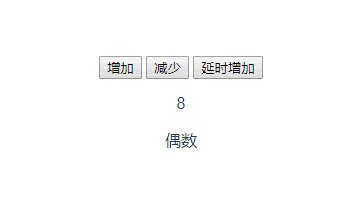
</script>드디어 스릴 넘치는 시간이 왔습니다. , 시간이 오래 걸렸습니다. 강력한 것이 실행될 수 있습니까?
vuexmodular.gif 위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
AngularJS 양방향 데이터 바인딩 원칙(자세한 튜토리얼)WeChat 애플릿의 데이터 저장 및 가치 획득과 관련된 문제
Vue에서 간소화된 스타일을 구현하는 방법(자세한 튜토리얼)
Vue 글로벌 구성 요소를 사용자 정의하는 방법은 무엇입니까?
위 내용은 Vuex의 모듈식 구성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Java 코드의 유지 관리성을 최적화하는 방법: 경험 및 조언
Nov 22, 2023 pm 05:18 PM
Java 코드의 유지 관리성을 최적화하는 방법: 경험 및 조언
Nov 22, 2023 pm 05:18 PM
Java 코드의 유지 관리성을 최적화하는 방법: 경험 및 조언 소프트웨어 개발 과정에서 유지 관리성이 뛰어난 코드를 작성하는 것이 중요합니다. 유지 관리 가능성은 예상치 못한 문제나 추가 노력 없이 코드를 쉽게 이해하고 수정하고 확장할 수 있음을 의미합니다. Java 개발자에게는 코드 유지 관리성을 최적화하는 방법이 중요한 문제입니다. 이 기사에서는 Java 개발자가 코드의 유지 관리성을 향상시키는 데 도움이 되는 몇 가지 경험과 제안을 공유합니다. 표준화된 명명 규칙을 따르면 코드를 더 쉽게 읽을 수 있습니다.
 Python 코드의 코드 복잡성 오류를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 05:43 PM
Python 코드의 코드 복잡성 오류를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 05:43 PM
Python은 간단하고 배우기 쉽고 효율적인 프로그래밍 언어이지만 Python 코드를 작성할 때 코드가 지나치게 복잡해지는 몇 가지 문제에 직면할 수 있습니다. 이러한 문제가 해결되지 않으면 코드 유지 관리가 어려워지고 오류가 발생하기 쉬우며 코드의 가독성과 확장성이 저하됩니다. 그래서 이번 글에서는 Python 코드의 코드 복잡도 오류를 해결하는 방법에 대해 설명하겠습니다. 코드 복잡성 이해 코드 복잡성은 이해하고 유지 관리하기 어려운 코드의 특성을 측정한 것입니다. Python에는 사용할 수 있는 몇 가지 표시기가 있습니다.
 Python 코드의 유지 관리 오류를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:58 AM
Python 코드의 유지 관리 오류를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:58 AM
Python은 고급 프로그래밍 언어로서 소프트웨어 개발에 널리 사용됩니다. Python에는 많은 장점이 있지만 많은 Python 프로그래머가 자주 직면하는 문제는 코드의 유지 관리 가능성이 낮다는 것입니다. Python 코드의 유지 관리 가능성에는 코드의 가독성, 확장성 및 재사용성이 포함됩니다. 이 기사에서는 Python 코드의 유지 관리 용이성 문제를 해결하는 방법에 중점을 둘 것입니다. 1. 코드 가독성(Code Readability) 코드 가독성이란 코드의 가독성을 말하며, 이는 코드 유지보수성의 핵심입니다.
 FastAPI에서 합리적인 요청 분할 및 모듈식 구성을 달성하는 방법
Jul 29, 2023 am 11:29 AM
FastAPI에서 합리적인 요청 분할 및 모듈식 구성을 달성하는 방법
Jul 29, 2023 am 11:29 AM
FastAPI에서 합리적인 분할 및 모듈식 요청 구성을 달성하는 방법 소개: FastAPI는 Python 기반의 고성능 웹 프레임워크로 비동기 지원 및 자동화된 API 문서 생성을 제공하므로 대규모 프로젝트를 개발할 때 합리적으로 분할하는 방법을 고려해야 합니다. 요청을 모듈화합니다. 이 기사에서는 FastAPI에서 요청을 합리적으로 분할하고 모듈식으로 구성하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 합리적인 요청 분할 및 모듈식 구성이 필요한 이유는 무엇입니까?
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue.js 프로젝트에서 vuex는 매우 유용한 상태 관리 도구입니다. 이는 여러 구성 요소 간에 상태를 공유하는 데 도움이 되며 상태 변경을 관리하는 안정적인 방법을 제공합니다. 그러나 vuex를 사용할 때 가끔 "Error:[vuex]unknownactiontype:xxx" 오류가 발생합니다. 이 기사에서는 이 오류의 원인과 해결 방법을 설명합니다. 1. 오류 원인 vuex를 사용할 때 몇 가지 액션과 뮤를 정의해야 합니다.
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서는 vuex를 사용하는 것이 일반적인 상태 관리 방법입니다. 그러나 vuex를 사용할 때 "오류:[vuex]donotmutatevuexstorestateoutsidemutationhandlers"와 같은 오류 메시지가 나타날 수 있습니다. 이 오류 메시지는 무엇을 의미합니까? 이 오류 메시지가 나타나는 이유는 무엇입니까? 이 오류를 해결하는 방법은 무엇입니까? 이 기사에서는 이 문제를 자세히 다룰 것입니다. 오류 메시지에는 다음이 포함됩니다.
 Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vue2.x는 현재 가장 널리 사용되는 프런트 엔드 프레임워크 중 하나이며 전역 상태 관리를 위한 솔루션으로 Vuex를 제공합니다. Vuex를 사용하면 상태 관리가 더욱 명확해지고 유지 관리가 쉬워집니다. 개발자가 Vuex를 더 잘 사용하고 코드 품질을 향상하는 데 도움이 되도록 Vuex의 모범 사례가 아래에 소개됩니다. 1. 모듈식 조직 상태를 사용합니다. Vuex는 단일 상태 트리를 사용하여 애플리케이션의 모든 상태를 관리하고 구성 요소에서 상태를 추출하여 상태 관리를 더 명확하고 이해하기 쉽게 만듭니다. 상태가 많은 애플리케이션에서는 모듈을 사용해야 합니다.
 Vue3에서 Vuex를 사용하는 방법
May 14, 2023 pm 08:28 PM
Vue3에서 Vuex를 사용하는 방법
May 14, 2023 pm 08:28 PM
Vuex는 무엇을 하나요? Vue 공식: 상태 관리 도구 상태 관리란 무엇입니까? 상태는 여러 구성 요소 간에 공유되어야 하며 하나의 변경으로 모든 것이 변경됩니다. 예를 들어 사용자 로그인 상태, 사용자 이름, 지리적 위치 정보, 장바구니 항목 등 전역적으로 사용되는 일부 상태 정보가 있습니다. 이때 전역 상태 관리를 위한 도구가 필요하며 Vuex가 그러한 도구입니다. 단일 페이지 상태 관리 View–>Actions–>State 뷰 레이어(view)는 상태(state)를 변경하기 위한 액션(action)을 트리거하고 뷰 레이어(view) vuex(Vue3.0)에 다시 응답합니다.




