이 글은 주로 HTML5 기반의 온라인 비디오 재생 솔루션을 소개하고, 인코딩, 브라우저 지원 등 관련된 문제에 대해 논의합니다. 도움이 필요한 친구가 참고할 수 있습니다.
지금 이 특별한 시대에: 플래시는 아직 죽지 않았습니다. 마이크로소프트와 IE, 아직 결정되지 않은 HTML5 표준, 애플과 구글의 클로즈드소스와 오픈소스 분쟁, 모바일 인터넷의 대세, 그리고 브라우저들의 서로의 싸움… 비디오 솔루션을 디자인합니다. 이 기사에서는 이 주제에 초점을 맞춰 관련 기술, 원리 및 도구를 논의합니다.
인코딩과 형식에 대한 오해
많은 사람들이 인코딩과 형식을 같은 것으로 착각하고, 비디오 파일의 접미사를 사용하여 비디오 파일의 지원 수준을 고유하게 결정하는 경우가 많습니다. 실제로 한 문장으로 요약하자면, 비디오의 파일 접미사(접미사의 악의적인 수정이 없다고 가정)는 실제로 캡슐화 형식을 나타내며, 비디오 또는 오디오의 인코딩 알고리즘은 캡슐화 형식 자체와 직접적인 관계가 없습니다. : 동일한 캡슐화 형식(즉, 동일한 접미사)이 다른 인코딩 알고리즘을 사용하여 비디오와 오디오를 캡슐화할 수 있습니다. 비디오 재생 장치나 소프트웨어가 비디오 재생을 지원하는지 여부는 패키징 형식뿐 아니라 인코딩 알고리즘에 따라 달라집니다. 이를 인식하는 것이 문제를 이해하고 해결하는 기초입니다.
패키지 형식은 이미지, 사운드, 자막, 시스템 제어 등을 포함한 비디오의 모든 콘텐츠를 지정하며, 그중 이미지와 사운드가 가장 중요합니다.
MPEG부터 시작합시다
MPEG는 비디오 규격을 정의하는 국제 기구입니다. 그들이 한때 출시한 MPEG-1과 MPEG-2는 사실 각각 잘 알려진 VCD와 DVD이지만 이것들은 오래된 것입니다. 이 기사의 주제와 관련된 MPEG-4 사양을 살펴보겠습니다.
MPEG-4 사양에서는 파일 접미사가 .mp4라고 규정하고 있으며, 여기에는 현재 세 가지 이미지 인코딩 및 압축 알고리즘이 포함되어 있습니다. 더 잘 알려진 H.264와 AVC는 동일한 개념입니다. 오디오의 경우 AAC입니다. 호환성에 대한 다음 내용은 Wikipedia, Format Factory 및 작성자의 테스트에서 나온 것입니다.
Android 브라우저: pX 및 AVC 지원, Xvid는
iPhone 및 iPad를 지원하지 않아야 함(iOS): pX 및 AVC 지원, Xvid는
Chrome을 지원하지 않음: AVC를 지원하고 pX 및 Xvid를 지원하지 않습니다. Google은 2011년 초에 라이센스 문제로 인해 Chrome 브라우저에서 AVC(H.264)에 대한 지원을 제거할 것이라고 발표했습니다. 그러나 현재 버전까지는 AVC가 계속 지원됩니다. 또한, 실제 테스트 결과 pX와 AAC를 mp4에 캡슐화하면 크롬에서는 재생이 가능하지만 사운드(AAC)만 재생할 수 있습니다.
Firefox 및 Opera: 여전히 라이선스 문제로 인해 Firefox와 Opera는 AVC에 대한 지원을 점차적으로 흔들었습니다. 저자는 최신 Firefox에서 AVC를 테스트했지만 여전히 재생할 수 있습니다(Wikipedia의 설명은 시스템 자체에 문제가 있는 것과 관련이 있을 수 있다고 합니다). 디코더), pX 및 Xvid의 경우 Firefox에서 작성자의 테스트 결과가 지원되지 않습니다. Wikipedia 호환성 목록에 따르면 Opera는 AVC를 잘 지원하지 않습니다.
IE: 저자의 IE11은 AVC를 지원할 수 있지만 pX는 지원하지 않습니다. 이러한 브라우저는 여전히 AVC를 지원할 수 있지만 VP8이라는 새로운 오픈 소스 비디오 코덱이 포함된 WebM이라는 오픈 소스 멀티미디어 프로젝트 쪽으로 기울고 있습니다. 현재 VP8은 VP9로 개발되었습니다. 캡슐화된 형식인 WebM에는 .webm 접미사와 video/webm MIME 유형이 있습니다. 오디오의 경우 Vorbis/Opus를 사용할 수 있습니다. 호환성 측면에서 볼 때 Chrome, Firefox, Opera는 VP8과 매우 호환되지만 Safari와 IE는 VP8을 거의 지원할 수 없습니다.
Ogg는 오픈 소스인 WebM과 거의 동일하며 오픈 소스 플랫폼에서 널리 지원됩니다. 비디오 인코딩 방식은 Theora(VP3에서 개발되고 Xiph.org 재단에서 개발되었으며 모든 패키징 형식으로 사용 가능)라고 하며 오디오는 Vorbis입니다. 접미사는 일반적으로 .ogv 또는 .ogg이며 MIME 유형은 video/ogg입니다. 호환성 측면에서는 Chrome, Firefox, Opera에서 지원할 수 있지만(단, Opera는 모바일 플랫폼에서는 지원할 수 없음) Safari와 IE에서는 거의 지원하지 않습니다.
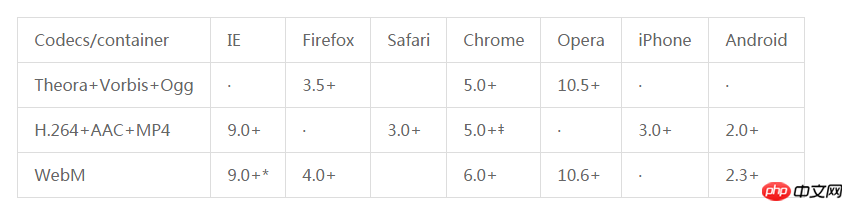
위 논의의 실제 주요 전제는 동영상이 Html5의
 *IE9는 "사용자가 VP8 코덱을 설치한 경우에만" VP8을 지원합니다.
*IE9는 "사용자가 VP8 코덱을 설치한 경우에만" VP8을 지원합니다.
‡Google Chrome은 2011년에 H.264를 포기하겠다고 발표했지만 "아직 구체화되지 않았습니다." 현재 주류는 여전히 MP4(AVC)이지만 AVC에 대한 "오픈 소스 진영"의 불확실성을 해결하기 위해 비디오의 멀티 소스 솔루션을 사용하여 webm에 대한 추가 지원을 제공하도록 선택할 수 있습니다. 또는 AVC 기반 ogg:
<video poster="movie.jpg" controls> <source src="movie.webm" type='video/webm; codecs="vp8.0, vorbis"'> <source src="movie.ogg" type='video/ogg; codecs="theora, vorbis"'> <source src="movie.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'> <p>This is fallback content</p> </video>
브라우저는 자체 기본 설정에 따라 로드할 스트리밍 미디어 파일 형식을 선택합니다. 물론 서버는 동일한 비디오의 여러 형식을 지원해야 합니다. 이것:
提供一个WebM的视频版本(VP8+Vorbis)
提供一个MP4的视频版本(H.264+AAC(low complexity))
提供Ogg版本(Theora+Vorbis)
服务端推荐使用nginx,尽量注意MIME类型的配置正确
旧版本的IE和flash
在html5流行之前,通用的视频播放解决方案是flash和flv(flash从9开始支持h.264的mp4)。但是随着ios设备的流行,flash已经不是万能药了,越来越多的视频网站提供多元的解决方案,而且偏向于html5:也就是说,通过检测agent是否支持html5来决定使用video还是flash。在面对IE8以下的浏览器时,flash几乎是唯一的选择(silverlight的接受度普遍不高)。
当然针对flash和flv的方案,也有多种实现方法,笔者能够想到的有如下两种:
服务端根据agent的类型,输出不同的html,如果支持html5就输出video+mp4(avc)和webm(或者ogg),否则输出flash相关的标签或脚本
使用html5shiv和html5-video是IE也能够支持video标签,并且使用Flash播放器来代替原生的video播放。
将object内嵌在video中:
<video id="movie" width="320" height="240" preload controls>
<source src="pr6.webm" type="video/webm; codecs=vp8,vorbis" />
<source src="pr6.ogv" type="video/ogg; codecs=theora,vorbis" />
<source src="pr6.mp4" />
<object width="320" height="240" type="application/x-shockwave-flash"
data="flowplayer-3.2.1.swf">
<param name="movie" value="flowplayer-3.2.1.swf" />
<param name="allowfullscreen" value="true" />
<param name="flashvars" value="config={'clip': {'url': 'http://wearehugh.com/dih5/pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
<p>Download video as <a href="pr6.mp4">MP4</a>, <a href="pr6.webm">WebM</a>, or <a href="pr6.ogv">Ogg</a>.</p>
</object>
</video>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
위 내용은 HTML5로 구현된 온라인 비디오 재생의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!