CSS3에서 일반적으로 사용되는 여러 색상 그라데이션 모드
이제 html5 css3는 점점 인기를 얻고 있습니다. CSS3로 p 그래디언트를 구현하는 것은 어렵지 않습니다. 이 기사에서는 선형 그래디언트, 방사형 그래디언트 및 반복 선형 그래디언트를 포함하여 일반적으로 사용되는 세 가지 색상 그래디언트 모드를 정리했습니다. 샘플 코드를 통해 자세히 알아보겠습니다. 필요한 친구들이 함께 살펴보도록 하겠습니다.
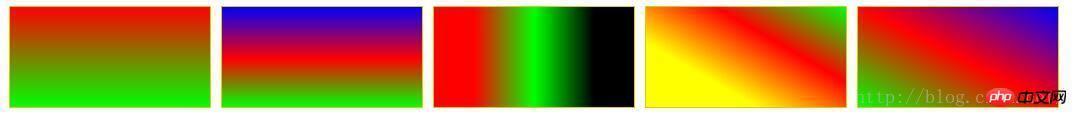
1. 선형 그라디언트: 선형-그라디언트
구문:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner] ,]? <color-start>[, <color-end>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-start|end> = <color>[ <length>|<percentage>]?다음 값은 그라디언트의 방향을 나타내는 데 사용되며 각도나 키워드를 사용하여 설정할 수 있습니다.
< 각도>: 각도 값을 사용하여 그라데이션의 방향(또는 각도)을 지정합니다.
왼쪽으로: 그라데이션을 오른쪽에서 왼쪽으로 설정합니다. 해당 항목: 270deg
오른쪽으로: 그라데이션을 왼쪽에서 오른쪽으로 설정합니다. 해당 항목: 90deg
에서 위로: 그라데이션을 아래에서 위로 설정합니다. 해당 항목: 0deg
에서 아래쪽으로: 위에서 아래로 그라데이션을 설정합니다. 에 해당: 180deg. 이는 기본값이며 공백으로 두는 것과 같습니다.
예: re
p {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
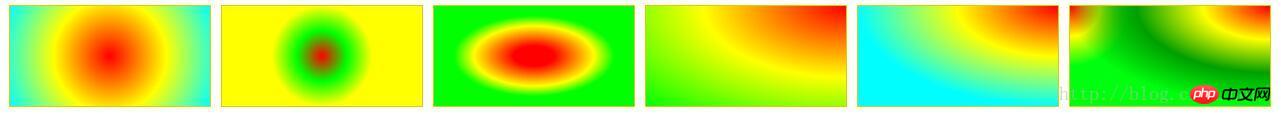
}II, 방사형 그라데이션: Radial-Gradient

문법:
<position> = [ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape> = circle | ellipse
<size> = <extent-keyword>|[<circle-size>||<ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length>| <percentage> ]{2}
<shape-size> = <length>| <percentage>
<radial-gradient> = radial-gradient([ [ <shape>|| <size> ] [ at <position> ]? , | at <position> , ]?<color-start>[[ , <color-end>]]+)
오른쪽: 오른쪽을 방사형 그래디언트 원 중심의 가로 좌표 값으로 설정합니다.顶 상단 : 방사형 그라데이션과 둥근 하트의 상단을 설정합니다. ㅋㅋ 하단: 하단을 방사형 그래디언트 원 중심의 세로 좌표 값으로 설정합니다. S & lt; 모양 & gt; 원형 유형 결정
원: 원형 방사형 그라데이션을 지정합니다.
示例:

#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}三、重复的线性渐变:repeating-linear-gradient
语法和参数类似线性渐变,这里不在赘述。详情请参考CSS手册。
示例:
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
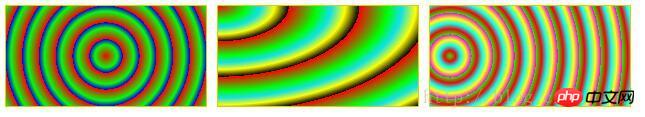
}四、重复的径向渐变:repeating-radial-gradient
语法和参数类似径向渐变,这里不在赘述。详情请参考CSS手册。
示例:

#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
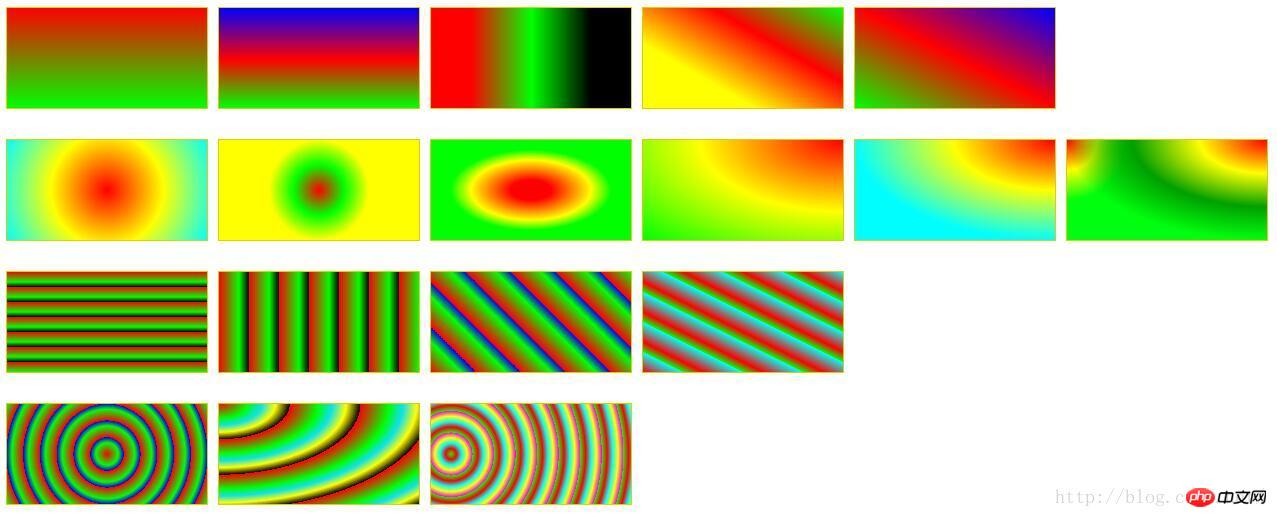
}完整的例子:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ImageCSS3</title>
<style>
p {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}
#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}
</style>
</head>
<body>
<!-- 指定线性渐变起止色 -->
<p id="LinearStartToEnd"></p>
<!-- 指定线性渐变起止色位置 -->
<p id="LinearPercentage"></p>
<!-- 指定线性渐变颜色渐变方向和起止色位置 -->
<p id="LinearAnglePercentage"></p>
<!-- 指定线性渐变颜色渐变方向 -->
<p id="LinearAngle"></p>
<!-- 设置渐变从右上到左下 -->
<p id="LinearTopRight"></p>
<!-- 浮动p换行,此处指定p宽高和边界,是为了覆盖前面定义的p统一CSS样式,
可以尝试去掉指定的p宽高和边界,看看效果 -->
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 以中心点为圆心的圆形径向渐变 -->
<p id="RadialCenterCircle"></p>
<!-- 径向渐变半径长度:圆心到离圆心最近边的长度 -->
<p id="RadialClosestSide"></p>
<!-- 径向渐变半径长度:圆心到离圆心最远边的长度 -->
<p id="RadialFarthestSide"></p>
<!-- 左边为径向渐变圆心的横坐标值,顶边为径向渐变圆心的纵坐标值 -->
<p id="RadialRightTop"></p>
<!-- 同时指定径向渐变的圆心和半径 -->
<p id="RadialRadiusCenter"></p>
<!-- 径向渐变组合 -->
<p id="RadialGroup"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 指定颜色起止色位置的重复线性渐变 -->
<p id="RepeatingLinearPercentage"></p>
<!-- 从左到右渐变的重复线性渐变 -->
<p id="RepeatingLinearRight"></p>
<!-- 渐变角度为45度的重复线性渐变 -->
<p id="RepeatingLinearAngle"></p>
<!-- 从左下到右上的重复线性渐变 -->
<p id="RepeatingLinearBottomLeft"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 圆形重复径向渐变 -->
<p id="RepeatingRadialCircle"></p>
<!-- 渐变方向为左上到右下的重复径向渐变 -->
<p id="RepeatingRadialTopLeft"></p>
<!-- 重复径向渐变:渐变半径长度为从圆心到离圆心最近的角的距离 -->
<p id="RepeatingRadialClosestCorner"></p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS3에서 일반적으로 사용되는 여러 색상 그라데이션 모드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7764
7764
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Windows 11에서 제목 표시줄 색상을 변경하는 방법은 무엇입니까?
Sep 14, 2023 pm 03:33 PM
Windows 11에서 제목 표시줄 색상을 변경하는 방법은 무엇입니까?
Sep 14, 2023 pm 03:33 PM
기본적으로 Windows 11의 제목 표시줄 색상은 선택한 어두운/밝은 테마에 따라 다릅니다. 그러나 원하는 색상으로 변경할 수 있습니다. 이 가이드에서는 이를 변경하고 데스크톱 환경을 개인화하여 시각적으로 매력적으로 만드는 세 가지 방법에 대한 단계별 지침을 논의합니다. 활성 창과 비활성 창의 제목 표시줄 색상을 변경할 수 있습니까? 예, 설정 앱을 사용하여 활성 창의 제목 표시줄 색상을 변경하거나 레지스트리 편집기를 사용하여 비활성 창의 제목 표시줄 색상을 변경할 수 있습니다. 이러한 단계를 알아보려면 다음 섹션으로 이동하세요. Windows 11에서 제목 표시줄 색상을 변경하는 방법은 무엇입니까? 1. 설정 앱을 사용하여 +를 눌러 설정 창을 엽니다. Windows"개인 설정"으로 이동한 다음
 WeChat의 방해금지 모드는 무엇을 합니까?
Feb 23, 2024 pm 10:48 PM
WeChat의 방해금지 모드는 무엇을 합니까?
Feb 23, 2024 pm 10:48 PM
WeChat 방해금지 모드는 무엇을 의미합니까? 요즘 스마트폰의 인기와 모바일 인터넷의 급속한 발전으로 인해 소셜 미디어 플랫폼은 사람들의 일상 생활에 없어서는 안될 부분이 되었습니다. WeChat은 중국에서 가장 인기 있는 소셜 미디어 플랫폼 중 하나이며 거의 모든 사람이 WeChat 계정을 가지고 있습니다. 우리는 위챗을 통해 친구, 가족, 동료들과 실시간으로 소통하고, 삶의 모든 것을 공유하고, 서로의 현재 상황을 배울 수 있습니다. 그러나 이 시대에 우리는 또한 정보의 과잉과 개인정보 유출의 문제에 필연적으로 직면하게 됩니다. 특히 집중하거나 집중해야 하는 사람들에게는 더욱 그렇습니다.
![Windows 11에서 색상을 반전시키는 방법 [바로가기 사용]](https://img.php.cn/upload/article/000/887/227/168145458732944.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11에서 색상을 반전시키는 방법 [바로가기 사용]
Apr 14, 2023 pm 02:43 PM
Windows 11에서 색상을 반전시키는 방법 [바로가기 사용]
Apr 14, 2023 pm 02:43 PM
Windows 컴퓨터를 사용하는 경우 컴퓨터의 색상을 반전해야 할 수도 있습니다. 이는 개인 취향이나 디스플레이 드라이버 오류로 인한 것일 수 있습니다. Windows 11 PC에서 색상을 반전시키려는 경우 이 문서에서는 Windows PC에서 색상을 반전시키는 데 필요한 모든 단계를 제공합니다. 이 기사에서 이미지의 색상을 반전시킨다는 것은 무엇을 의미합니까? 간단히 말해서, 이미지의 색상을 반전시키는 것은 이미지의 현재 색상을 색상환의 반대 색조로 바꾸는 것을 의미합니다. 이는 이미지의 색상을 네거티브로 변경하는 것을 의미한다고 말할 수도 있습니다. 예를 들어 파란색 이미지는 주황색으로, 검정색은 흰색으로, 녹색은 자홍색으로 반전됩니다. Windows 11에서 색상을 반전시키는 방법은 무엇입니까? 1. Microsoft 그림판 버튼 +를 사용하고 다음을 입력합니다.
 iPhone에서 절전 모드는 무엇에 사용됩니까?
Nov 04, 2023 am 11:13 AM
iPhone에서 절전 모드는 무엇에 사용됩니까?
Nov 04, 2023 am 11:13 AM
iOS 기기에서는 오랫동안 건강 앱을 사용하여 수면 패턴 등을 추적할 수 있었습니다. 그런데 자고 있는 동안 알림으로 방해를 받으면 짜증이 나지 않나요? 이러한 알림은 관련성이 없으므로 그 과정에서 수면 패턴을 방해할 수 있습니다. 방해금지 모드는 잠자는 동안 주의가 산만해지는 것을 피할 수 있는 좋은 방법이지만, 밤에 받는 중요한 전화와 메시지를 놓칠 수 있습니다. 고맙게도 여기에서 절전 모드가 시작됩니다. 이에 대해 자세히 알아보고 iPhone에서 사용하는 방법을 알아보세요. iPhone에서 수면 모드는 어떤 역할을 합니까? 수면 모드는 "건강" 앱의 수면 일정에 따라 자동으로 활성화되는 iOS의 전용 집중 모드입니다. 알람을 설정하는 데 도움이 됩니다.
 천연 티타늄: iPhone 15 Pro의 진정한 색상을 공개하다
Sep 18, 2023 pm 02:13 PM
천연 티타늄: iPhone 15 Pro의 진정한 색상을 공개하다
Sep 18, 2023 pm 02:13 PM
연례 Wanderlust 이벤트가 종료되면서 Apple은 마침내 iPhone 15 라인업에 대한 몇 달 간의 루머와 추측을 잠재웠습니다. 예상대로 2023년형 플래그십 "Pro" 모델은 강력한 성능과 새로운 "티타늄" 디자인 및 미학 측면에서 차별화됩니다. 다음은 새로운 iPhone 15 Pro 모델의 다양한 색상을 살펴보고 "천연 티타늄" 모델의 실제 색상과 음영을 확인하는 것입니다. Apple iPhone 15 Pro 색상 Apple은 최신 iPhone 15 Pro 모델의 소재 디자인으로 5등급 티타늄 합금을 선택했습니다. iPhone 15 Pro에 사용된 티타늄 합금은 무게 대비 강도가 뛰어난 것으로 알려져 있어 내구성이 뛰어나고 가벼울 뿐만 아니라 기기에 우아한 "브러시" 질감을 더해줍니다.
 win10 컴퓨터에서 눈 보호 색상 응용 프로그램을 설정하는 방법에 대한 자세한 자습서
Jul 08, 2023 am 10:46 AM
win10 컴퓨터에서 눈 보호 색상 응용 프로그램을 설정하는 방법에 대한 자세한 자습서
Jul 08, 2023 am 10:46 AM
직장인의 경우 컴퓨터 작업은 하루 종일 지속되며, 대부분의 소프트웨어는 배경색이 순백색이어서 오랫동안 보면 눈이 건조하고 불편함을 느끼게 됩니다. 실제로 창 눈 보호 색상을 사용자 정의할 수 있습니다. 온라인에 소개된 방법은 조작이 더 까다롭습니다. 이 기사에서는 편집자가 Win10에서 창 눈 보호 색상을 조정하는 방법을 공유합니다. 컴퓨터 보안 모드를 설정하는 방법을 살펴보겠습니다. 1. 먼저 키보드에서 [win] + [R] 키 조합을 눌러 실행창을 열고, [regedit]를 입력한 후 확인을 클릭하여 엽니다. 2. 그런 다음 레지스트리 폴더를 순서대로 확장합니다: [\HKEY_CURRENT_USER\ControlPanel\Colors] 3. 그런 다음 Colors 폴더에서
 iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
방해 금지 모드에서 전화를 받는 것조차 매우 짜증나는 경험이 될 수 있습니다. 이름에서 알 수 있듯이 방해 금지 모드는 모든 수신 전화 알림과 이메일, 메시지 등의 알림을 끕니다. 다음 솔루션 세트를 따라 문제를 해결할 수 있습니다. 수정 1 – 초점 모드 활성화 휴대폰에서 초점 모드를 활성화합니다. 1단계 – 위에서 아래로 스와이프하여 제어 센터에 액세스합니다. 2단계 – 다음으로 휴대폰에서 "초점 모드"를 활성화합니다. 집중 모드는 전화기에서 방해 금지 모드를 활성화합니다. 수신 전화 알림이 전화기에 표시되지는 않습니다. 수정 2 - 초점 모드 설정 변경 초점 모드 설정에 문제가 있는 경우 이를 수정해야 합니다. 1단계 – iPhone 설정 창을 엽니다. 2단계 – 다음으로 집중 모드 설정을 켭니다.
 Windows 10 작업 표시줄 색상을 변경하는 방법
Jan 01, 2024 pm 09:05 PM
Windows 10 작업 표시줄 색상을 변경하는 방법
Jan 01, 2024 pm 09:05 PM
win10 작업 표시줄 색상을 수정하는 것은 매우 간단하지만 실제로는 매우 간단합니다. 색상을 변경할 수 없는 경우 주의하세요. 세부 설정에 들어갑니다. win10 작업 표시줄 색상 변경 방법 1단계: 바탕 화면에서 마우스 오른쪽 버튼 클릭 - 개인 설정 클릭 2단계: 색상 영역 사용자 정의 3단계: 원하는 색상 선택 PS: 색상을 변경할 수 없는 경우 색상 -> 클릭 색상 -> 사용자 정의 -> 기본 창 모드를 선택하고 어두운 색상을 선택합니다.




