이 글에서는 주로 프론트엔드 알고리즘의 텍스트 회피에 대한 관련 정보를 소개합니다. 많은 친구들이 이 지식을 모르고 있지만 inMap 텍스트 회피 기능의 주요 용도를 보면 놀랄 것입니다. 이 효과를 얻기 위해서는 기사에서 샘플 코드를 통해 자세히 소개하고 있으니, 필요한 친구들은 참고해서 배워보자.
Foreword
inMap은 캔버스 기반의 빅데이터 시각화 라이브러리로, 빅데이터 방향점, 선, 표면의 시각적 표시에 중점을 둡니다. 현재 분산, 펜스, 열, 그리드, 집계 및 기타 방법을 지원하여 빅 데이터 시각화를 간단하고 사용하기 쉽게 만듭니다.
GitHub 주소: https://github.com/TalkingData/inmap (로컬 다운로드)
문서 주소: http://inmap.talkingdata.com/
지리 정보 시각화에서는 지도를 자주 접하게 됩니다. 텍스트 표시에 대해 다음은 널리 사용되는 차트 프레임워크의 효과를 보여줍니다.

텍스트를 표시할 공간이 충분하지 않으면 텍스트가 겹치고 혼란스러운 표시가 발생하여 사용자 경험이 매우 불친절해집니다.
이 문제를 해결하는 방법은 무엇입니까? 우리는 이 부정 행위 문제를 해결하기 위해 텍스트 회피 알고리즘을 사용합니다.
다음은 inMap 텍스트 회피 효과를 보여줍니다.

텍스트 주석 알고리즘은 GIS에서 가장 복잡한 문제 중 하나입니다(NP 복잡성 문제이므로 일반적으로 최적의 솔루션을 찾을 수 없습니다. 하나 풀기).
inMap 회피 알고리즘은 사분위수 모델 알고리즘을 사용합니다. 다음으로는 회피 알고리즘 작성 방법을 단계별로 가르쳐 드리겠습니다.
데이터 준비
inMap은 위도 및 경도 데이터를 수신하여 이를 캔버스의 픽셀 좌표에 매핑해야 합니다. 이는 메르카토르 변환을 사용하므로 앞으로는 별도의 알고리즘을 갖게 됩니다. 이 기사에서는 그의 원칙을 설명할 것입니다. 변환 후 얻는 데이터는 다음과 같습니다.
[
{
"name": "海门",//要显示的文字
"lng": 121.15,
"lat": 31.89,
"count": 7,
"pixel": { //像素坐标
"x": 968,
"y": 736
}
},
{
"name": "鄂尔多斯",
"lng": 109.781327,
"lat": 39.608266,
"count": 5,
"pixel": {
"x": 659,
"y": 478
}
},
...
]자, 이제 변환된 픽셀 좌표 데이터(x, y)가 있으므로 다음을 수행할 수 있습니다.
각 텍스트 직사각형의 실제 크기 찾기
measureText()는 글꼴 너비의 픽셀 단위를 반환하는 캔버스의 내장 메서드입니다.
let ctx = this.container.getContext('2d'); // canvas 上下文 let width= ctx.measureText(name).width;
measureText를 통해 각 텍스트의 너비를 얻습니다. , 캔버스는 직접적으로 텍스트를 얻는 방법, 텍스트의 높이를 얻는 방법은 무엇입니까?
캔버스 글꼴이 "13px Arial" 글꼴과 동일할 때(다른 글꼴은 보장할 수 없음) 반복된 테스트를 통해 텍스트 높이가 글꼴 크기의 약 1.1배인 것을 확인했습니다.
코드는 다음과 같습니다:
let fontSize = parseInt(ctx.font); let height = fontSize * 1.1;
텍스트의 너비와 높이를 얻은 후 텍스트 직사각형의 좌표계를 만들 수 있습니다.
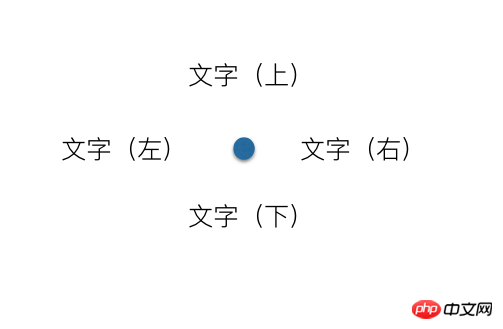
사분위 모델 만들기

사분위 모델이라고 불리는 각 표시된 점에는 텍스트, 위쪽, 아래쪽, 왼쪽, 오른쪽에 대한 4개의 위치가 있습니다. 왼쪽에 배치할 수 없는 경우 배치해 보세요. 작동하지 않으면 아래에서 시도해 보세요. 원리는 간단합니다. 하하.
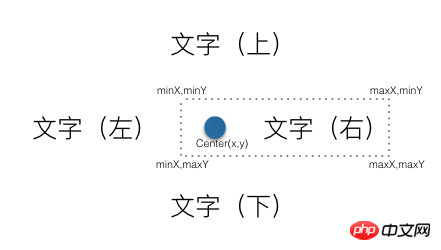
오른쪽 가상 직사각형 좌표에 대한 설명 만들기:

오른쪽 가상 직사각형 좌표 설명에는 텍스트와 점이 겹치는 것을 방지하기 위해 점도 포함되어 있습니다.
가상 직사각형의 높이를 계산할 때 몇 가지 함정이 있습니다. 점의 크기는 고정되어 있지 않으며 사용자에 따라 동적으로 구성됩니다. 점의 직경은 텍스트의 높이보다 클 수 있습니다. 가상 직사각형의 높이가 항상 가장 큰 것으로 설정하려면 특별한 처리가 필요합니다.
코드는 다음과 같습니다.
_getLeftAnchor() {
let x = this.center.x - this.radius - this.textReact.width,
y = this.center.y - this.textReact.height / 2,
diam = this.radius * 2,
maxH = diam > this.textReact.height ? diam : this.textReact.height; //矩形的高度
return {
x,
y,
minX: x,
maxX: this.center.x + this.radius,
minY: this.center.y - maxH / 2,
maxY: this.center.y + maxH / 2
};
}등 가상 직사각형의 아래, 왼쪽, 위의 좌표를 설명합니다.
충돌 판단
두 개의 직사각형이 덮고 교차하는지 판단합니다. 직사각형의 minX, maxX, minY, maxY를 기준으로 교차점을 판단합니다. 코드는 비교적 간단합니다.
가상 텍스트 컬렉션 개체 만들기 /**
* 判断分位是否相交
* @param {*} target
*/
isAnchorMeet(target) {
let react = this.getCurrentRect(),
targetReact = target.getCurrentRect();
if ((react.minX < targetReact.maxX) && (targetReact.minX < react.maxX) &&
(react.minY < targetReact.maxY) && (targetReact.minY < react.maxY)) {
return true;
}
return false;
}
코드는 다음과 같습니다.
let labels = pixels.map((val) => {
let radius = val.pixel.radius + this.style.normal.borderWidth; //圆点半径
return new Label(val.pixel.x, val.pixel.y, radius, fontSize, byteWidth, val.name);
});텍스트 페인팅 위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다. 관련 기사: express+multer가 이미지 업로드 기능을 구현하는 방법 WeChat 미니 프로그램에서 YDUI의 ScrollTab 구성 요소를 사용하는 방법 위 내용은 프런트엔드 알고리즘의 텍스트 회피 관련 문제(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!do {
var meet = false; //本轮是否有相交
for (let i = 0; i < labels.length; i++) {
let temp = labels[i];
for (let j = 0; j < labels.length; j++) {
if (i != j && temp.show && temp.isAnchorMeet(labels[j])) {
temp.next();
meet = true;
break;
}
}
}
} while (meet);