Gzip은 현재 특히 Linux 플랫폼에서 널리 사용되는 인기 있는 파일 압축 알고리즘입니다. 다음 기사에서는 HTTP 전송 시 gzip 압축에 대한 관련 정보를 주로 소개합니다. 기사의 소개는 매우 자세하게 설명되어 있어 도움이 필요한 친구들과 함께 배워 보세요.
머리말
웹 페이지 로딩 속도를 높이는 것의 이점은 자명합니다. 트래픽을 절약하고 사용자의 탐색 경험을 향상시키는 것 외에도 Gzip이 검색 엔진 크롤러와 더 나은 관계를 맺을 수 있다는 점도 있습니다. 예를 들어 Google은 gzip 파일을 직접 읽어 일반적인 수동 크롤링보다 더 빠르게 웹페이지를 크롤링할 수 있습니다. Google 웹마스터 도구에서 sitemap.xml.gz가 사이트맵으로 직접 제출되는 것을 볼 수 있습니다.
그리고 이러한 이점은 정적 콘텐츠에만 국한되지 않습니다. PHP 동적 페이지 및 기타 동적으로 생성된 콘텐츠는 Apache 압축 모듈을 사용하여 압축할 수 있으며, 기타 성능 조정 메커니즘 및 해당 서버 측 캐싱 규칙과 결합되어 웹 사이트를 크게 향상시킬 수 있습니다. 성능. 따라서 Linux 서버에 배포된 PHP 프로그램의 경우 서버에서 지원하는 경우 Gzip 웹 압축을 활성화하는 것이 좋습니다. 아래에서 자세한 소개를 살펴보겠습니다.
gZip을 켜야 하는 이유

우리는 누군가에게 이메일을 보낼 때 파일을 압축한 후 전송하고, 받는 사람은 받은 후 압축을 풀고 파일을 얻습니다. 이 작업은 이미 우리에게 흔한 일입니다. 파일을 압축하는 목적은 전송되는 파일의 크기를 줄이고 전송 속도를 높이는 것입니다. http 전송에서 gZip을 활성화하는 목적도 마찬가지이지만 일반적으로 기사에서 gZip을 소개할 때 항상 일부 서버 측 구성(nginx) 또는 빌드 도구 플러그인(webpack)과 결합하여 많은 구성을 나열합니다. 사람들이 볼 수 없을 정도로 안개가 짙어서 결국 나는 왜 그리고 어떻게 사용하는지 이해하지 못했습니다.
http 및 gZip
이러한 문제는 아래에서 논의해 보겠습니다.
gZip 파일을 전달하는 방법
압축 파일을 다른 사람에게 전송할 때 일반적으로 접미사 이름 .rar, .zip 등을 사용합니다. 파일을 가져오려면 해당 접미사 이름에 따라 다양한 압축 해제 방법을 선택한 다음 파일의 압축을 해제하세요. 우리가 사용하는 브라우저는 HTTP 전송 중에 파일의 압축을 푸는 역할을 하는데, 브라우저는 파일의 형식이 무엇인지, 압축을 풀려면 어떤 형식을 사용해야 하는지 어떻게 알 수 있을까요?
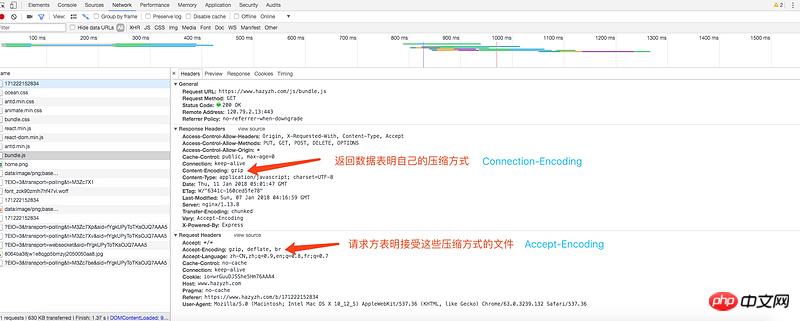
http/1.0 프로토콜에서는 서버가 전송하는 데이터에 대해 Content-Encoding 필드를 구성할 수 있습니다. 이 필드는 데이터의 압축 방법을 설명하는 데 사용됩니다.
Content-Encoding: gzip Content-Encoding: compress Content-Encoding: deflate
클라이언트는 해당 필드의 정보를 확인합니다. 반환된 데이터를 받은 후 해당 형식에 따라 해당 디코딩을 수행합니다. 요청 시 클라이언트는 Accept-Encoding 필드를 사용하여 수락하는 압축 방법을 나타낼 수 있습니다.
Accept-Encoding: gzip, deflate
브라우저 콘솔에서 요청의 관련 정보를 볼 수 있습니다

Compatibility
브라우저를 프런트 엔드로 생각하면 한 가지 질문이 생각나지 않을 수 없습니다. 지원하지 않는 브라우저가 있습니다. HTTP/1.0은 1996년 5월에 출시되었습니다. 좋은 소식은 기본적으로 호환성 문제에 대해 걱정할 필요가 없으며 거의 모든 브라우저가 이를 지원한다는 것입니다. ie6의 초기 버전에는 gZip을 파괴하는 버그가 있었다는 점은 언급할 가치가 있습니다. 나중에 ie6 자체가 WinXP SP2에서 이 문제를 해결했으며 이 버전을 사용하는 사용자 수도 매우 적습니다.
누가 파일을 압축할까요
이 작업은 서버 측에서만 가능한 것 같습니다. 인터넷에서 가장 많이 보는 것은 gZip 구성을 활성화하는 nginx와 같은 기사이지만 현재는 인기 있는 스파 애플리케이션입니다. vue와 같은 프레임워크에는 항상 자체 스캐폴딩 세트가 수반됩니다. Webpack은 일반적으로 압축 웹팩 플러그인과 같은 플러그인을 구성할 수 있는 패키징 도구로 사용됩니다. 애플리케이션을 구축할 때 인터페이스 인증 및 파일 전달을 수행하기 위해 서비스 영역 및 프런트엔드 파일에 노드 애플리케이션 계층을 배치할 수도 있습니다. 우리가 익숙한 nodejs의 Express 프레임워크에는 gZip을 활성화할 수 있는 압축 미들웨어도 있습니다. 누가 그것을 사용해야 하고 어떻게 사용해야 할까요?
요청에 응답할 때 서버가 압축됩니다
其实 nginx 压缩和 node 框架中用中间件去压缩都是一样的,当我们点击网页发送一个请求时候,我们的服务端会找到对应的文件,然后对文件进行压缩返回压缩后的内容【当然可以利用缓存减少压缩次数】,并配置好我们上面提到的 Content-Encoding 信息。对于一些应用在构架时候并没有上游代理层,比如服务端就一层 node 就可以直接用自己本身的压缩插件对文件进行压缩,如果上游配有有 nginx 转发处理层,最好交给 nginx 来处理这些,因为它们有专门为此构建的内容,可以更好的利用缓存并减小开销(很多使用c语言编写的)。
我们看一些 nginx 中开启 gZip 压缩的一部分配置
# 开启gzip gzip on; # 启用gzip压缩的最小文件,小于设置值的文件将不会压缩 gzip_min_length 1k; # gzip 压缩级别,1-10,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明 gzip_comp_level 2; # 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。 gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript;
应用构建时候压缩
既然服务端都可以做了为什么 webpack 在打包前端应用时候还有这样一个压缩插件呢,我们可以在上面 nginx 配置中看到 gzip_comp_level 2 这个配置项,上面也有注释写道 1-10 数字越大压缩效果越好,但是会耗费更多的CPU和时间,我们压缩文件除了减少文件体积大小外,也是为了减少传输时间,如果我们把压缩等级配置的很高,每次请求服务端都要压缩很久才回返回信息回来,不仅服务器开销会增大很多,请求方也会等的不耐烦。但是现在的 spa 应用既然文件都是打包生成的,那如果我们在打包时候就直接生成高压缩等级的文件,作为静态资源放在服务器上,接收到请求后直接把压缩的文件内容返回回去会怎么样呢?
webpack 的 compression-webpack-plugin 就是做这个事情的,配置起来也很简单只需要在装置中加入对应插件,简单配置如下
const CompressionWebpackPlugin = require('compression-webpack-plugin');
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(js|css)$'),
threshold: 10240,
minRatio: 0.8
})
)webpack 打包完成后生成打包文件外还会额外生成 .gz 后缀的压缩文件

那么这个插件的压缩等级是多少呢,我们可以在源码中看到默认的 level 是 9
...
const zlib = require('zlib');
this.options.algorithm = zlib[this.options.algorithm];
...
this.options.compressionOptions = {
level: options.level || 9,
flush: options.flush
...
}可以看到压缩使用的是 zlib 库,而 zlib 分级来说,默认是 6 ,最高的级别就是9 Best compression (also zlib.Z_BEST_COMPRESSION),因为我们只有在上线项目时候才回去打包构建一次,所以我们在构建时候使用最高级的压缩方式压缩多耗费一些时间对我们来说根本没任何损耗,而我们在服务器上也不用再去压缩文件,只需要找到相应已经压缩过的文件直接返回就可以了。
服务端怎么找到这些文件
在应用层面解决这个问题还是比较简单的,比如上述压缩文件会产生index.css, index.js的压缩文件,在服务端简单处理可以判断这两个请求然后给予相对应的压缩文件。以 node 的 express 为例
...
app.get(['/index.js','/index.css'], function (req, res, next) {
req.url = req.url + '.gz'
res.set('Content-Encoding', 'gzip')
res.setHeader("Content-Type", generateType(req.path)) // 这里要根据请求文件设置content-type
next()
})上面我们可以给请求返回 gZip 压缩后的数据了,当然上面的局限性太强也不可取,但是对于处理这个方面需求也已经有很多库存在,express 有 express-static-gzip 插件 koa 的 koa-static 则默认自带对 gZip 文件的检测,基本原理就是对请求先检测 .gz后缀的文件是否存在,再去根据结果返回不同的内容。
哪些文件可以被 gZip 压缩
gZip 可以压缩所有的文件,但是这不代表我们要对所有文件进行压缩,我们写的代码(css,js)之类的文件会有很好的压缩效果,但是图片之类文件则不会被 gzip 压缩太多,因为它们已经内置了一些压缩,一些文件(比如一些已经被压缩的像.zip文件那种)再去压缩可能会让生成的文件体积更大一些。当然已经很小的文件也没有去压缩的必要了。
实践
能开启 gZip 肯定是要开启的,具体使用在请求时候实时压缩还是在构建时候去生成压缩文件,就要看自己具体业务情况。
参考资料
How are zlib, gzip and zip related? What do they have in common and how are they different?
webpack gzip vs express gzip
What is gZip compression?
HTTP 协议
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 HTTP의 Gzip 압축 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!