이 글은 주로 VUE2.X 필터의 자세한 사용법을 소개하고 참고용으로 올려드립니다.
VUE2를 사용하는 방법에는 여러 가지가 있습니다.
먼저 자산 폴더에 새 js 폴더를 만들고 common.js를 만든 다음 이 파일에 필터를 작성합니다. 물론 단일 구성 요소로 작성할 수도 있습니다. 이에 대해서는 나중에 설명하겠습니다.
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
}위는 common.js 파일에 있는 필터입니다. 파일은 다음과 같습니다.

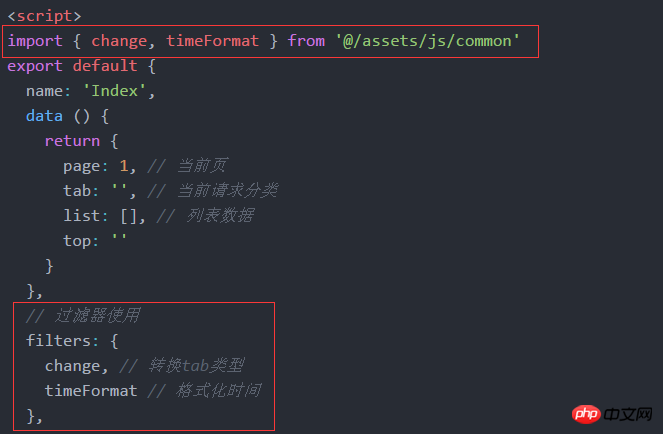
아래 vue 파일에 필터를 도입하고 사용하세요.

위 필터는 매우 중요합니다. 그렇지 않으면 필터가 작동하지 않습니다.
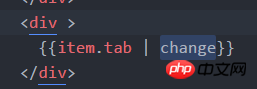
마지막 단계는 p에서 사용하는 것입니다. 매우 간단합니다. 다음과 같습니다.

위의 변경 사항은 필터입니다. item.tab은 자동 변환을 위해 탭 값을 변경 필터에 전달합니다. common.js에 더 많은 필터나 다른 메소드를 작성할 수 있습니다. 사용방법은 동일합니다.
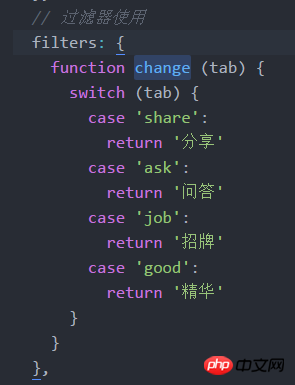
vue 파일에 직접 필터를 작성할 수도 있습니다. 필터에 적어주세요:

위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
노드 js에서 redis를 통해 캐시로 구현된 캡슐화된 캐시 클래스
Express에서 bcryptjs 비밀번호 암호화 사용
위 내용은 VUE2.X 필터를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!