이 기사에서는 JS를 사용하여 쇼핑몰 플래시 세일과 같은 일부 자동 클릭 기능을 작성하는 방법을 주로 설명합니다. 이러한 측면이 필요한 친구는 아이디어를 빨리 배워야 합니다.
플래시세일 이벤트 페이지 코드를 먼저 살펴보겠습니다
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
if (i == 0) {
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
function func() {
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>페이지 미리보기


script js
code
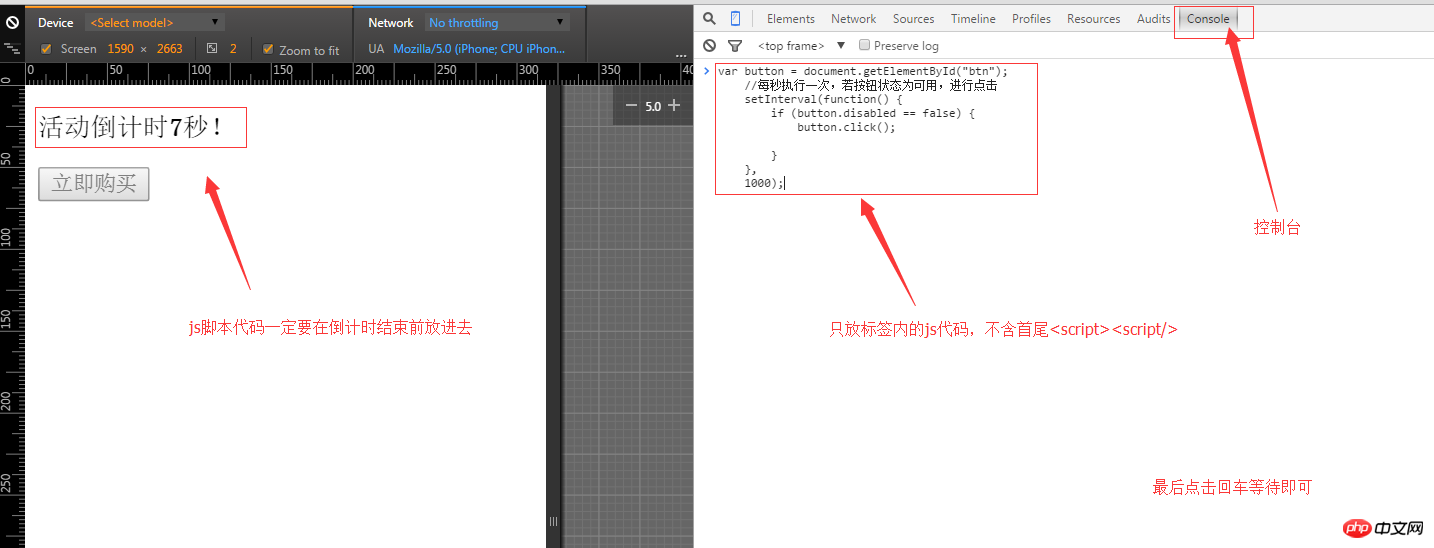
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval() 메소드는 지정된 기간에 따라 함수를 호출할 수 있습니다. 밀리초) 또는 표현식을 평가합니다.
setInterval() 메서드는clearInterval()이 호출되거나 창이 닫힐 때까지 함수를 계속 호출합니다.
브라우저에 넣는 방법
브라우저에서 액티비티 페이지를 열고 F12를 눌러 디버깅 모드로 들어간 후 콘솔 콘솔을 찾아 위의 js 스크립트 태그에 코드를 붙여넣습니다(첫 번째와 마지막 태그 제외). Enter를 클릭하세요. 이벤트가 끝나기 전에 입력하세요.

결과 미리 보기

클릭 빈도를 제어하려면 setInterval(function(){},millisec)에서 밀리초(밀리초 단위)를 수정하세요.
간단한 js 코드일 뿐이며 인증코드 자동 인증을 구현하지 않습니다.
참고하고 배울 수 있습니다. 도덕에 어긋나는 행위나 이익을 추구하는 데 사용하지 마세요.
개인 블로그이므로 내용의 정확성을 보장할 수 없습니다. 오류가 있으면 수정해 주세요.
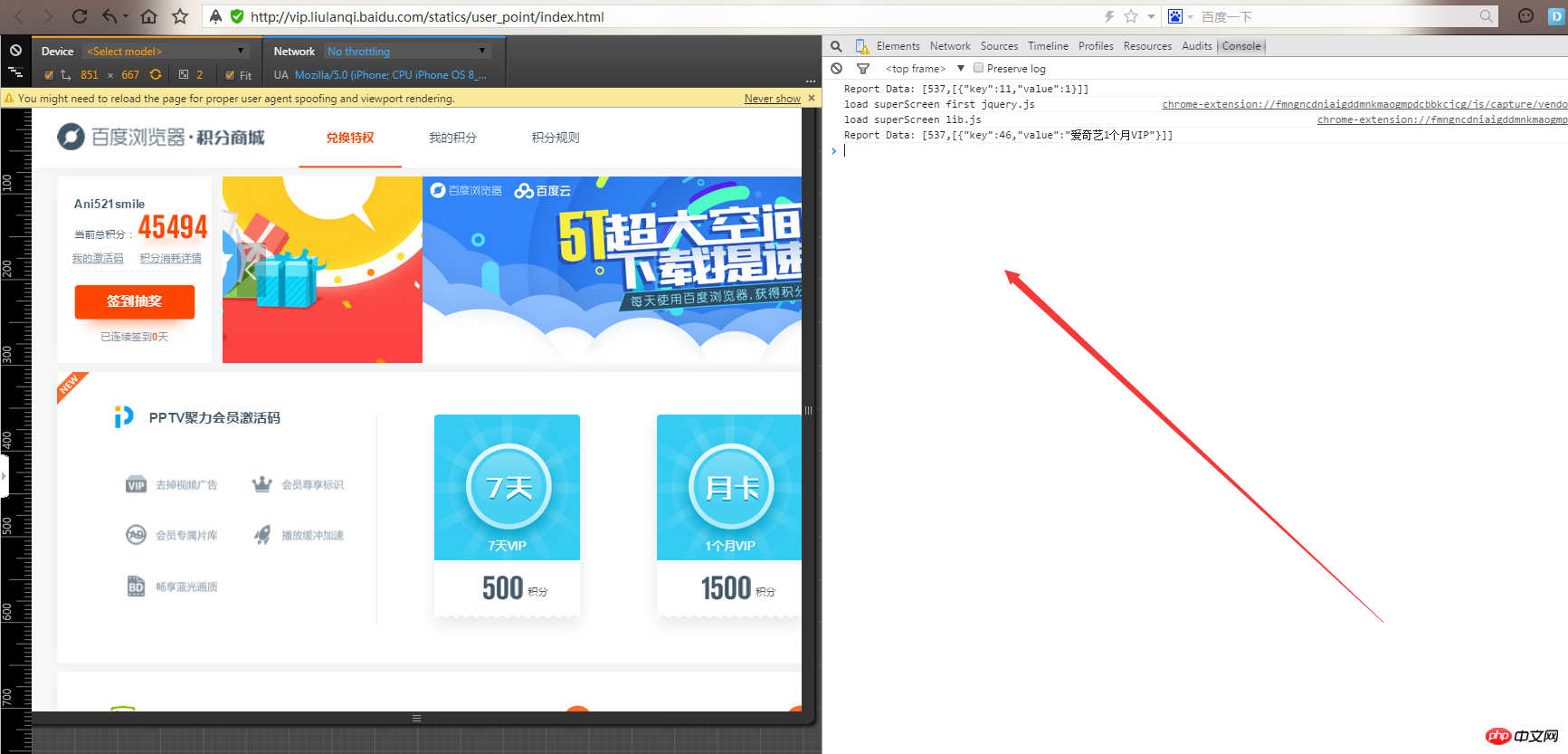
Baidu 브라우저 포인트 상환
다음 페이지를 열고 F12를 누르고 콘솔에 코드를 입력한 후 Enter를 누르세요.


Code
//选取data-id为6的<a>标签
var button = $("a[data-id='6']");
//每秒执行一次,若按钮状态为可用,进行点击
var fuc = setInterval(function() {
//如果出现刷新验证码的按钮,则表明已抢到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox浏览器支持桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' });
});
} else {
button.click();
}
},1000);//一秒一次点击위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue.js 대규모 단일 페이지 애플리케이션을 구축하는 방법
Javascript에서 암시적 호출을 사용하는 방법은 무엇입니까?
webpack에서 devtool 사용에 대한 자세한 설명
위 내용은 JS의 웹 페이지에서 자동 플래시 킬 클릭을 구현하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!