이 글에서는 코드 분석을 통해 JS로 푸시박스 게임을 만드는 단계와 핵심 사항을 설명합니다.
푸시 박스 게임을 해본 적이 있을 것입니다. 이 게임이 충분히 간단하고 이해하기 쉽다고 생각하기 때문입니다.
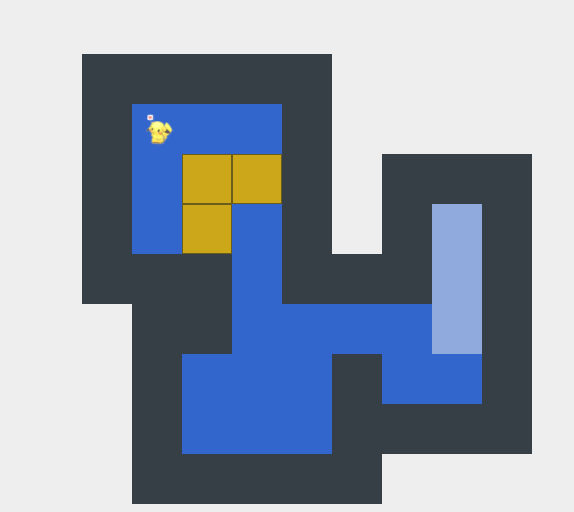
demo:

단계 분석:
이 게임의 코드 기사는 github에 게시되었습니다. 기사에는 매우 자세한 코드 설명도 포함되어 있으므로 복사하여 로컬에서 실행할 수 있습니다.
1. 맵 렌더링
html 구조:

html 구조는 매우 간단합니다. 여기서는 12*9개의 p를 초기화했으며 최대 9개의 p가 있습니다. 지도에서 행 높이.
이 p들은 모두 크기가 동일하며 지도 렌더링의 유일한 차이점은 색상입니다.
맵 기능:
var box=$('.box p'); //地图使用的p集合
function create(){ //创建地图函数
box.each(function(index){ //index的数量是固定的,是box p下面p的数量
// 每次创建地图初始化p
box.eq(index).removeClass();
});
box.each(function(index,element){ //循环整个p的数量 二维数组里数量不够的 默认为空白
//level为关卡数 根据关卡渲染地图 builder为二维数组,为地图关卡
if(builder[level][index]){ //过滤0
box.eq(index).addClass('type'+builder[level][index]);
}
});
box.eq(origin[level]).addClass("pusher"); //推箱人 皮卡丘位置
}
//第一关的地图长这样(下面只是栗子,不是代码),0代表不可抵达区域,1代表目标(要被推到的地方),
//2代表普通路径(可以走的),3代表墙,4代表箱子
[0,0,0,0,3,3,3,0,0,0,0,0,
0,0,0,0,3,1,3,0,0,0,0,0,
0,0,0,0,3,2,3,3,3,3,0,0,
0,0,3,3,3,4,2,4,1,3,0,0,
0,0,3,1,2,4,2,3,3,3,0,0,
0,0,3,3,3,3,4,3,0,0,0,0,
0,0,0,0,0,3,1,3,0,0,0,0,
0,0,0,0,0,3,3,3,0,0,0,0]2. 키보드 이벤트를 캡처하고 이동할 수 있는지 확인합니다.
$(document).keydown()jqery 이벤트를 사용하여 키보드 이벤트를 캡처합니다.
위, 아래, 왼쪽 및 wsad의 키보드 이벤트를 캡처합니다.
$(document).keydown(function (e) {
var key=e.which;
switch(key){
//col 的值为12,上下移动要12个p为一个周期
//方向键上或者w
case 87:
case 38:
move(-col);//判断移动函数
break;
//方向键下或者s
case 83:
case 40:
move(col);
break;
//方向键左或者a
case 65:
case 37:
move(-1);
break;
//方向键右或者d
case 68:
case 39:
move(1);
break;
}
setTimeout(win,500); //按键之后调判断是否过关
});이동 가능 여부를 확인하세요.
판정 조건은 두 가지로 나누어집니다. 하나는 상자를 누르는 것이고, 다른 하나는 상자를 누르지 않고 자연스럽게 움직이는 것입니다. 그렇지 않으면 피카츄는 움직이지 않습니다.
function move(step){ //是否移动判断
// 分为两个判断条件一个是推箱子,一个是不推箱子 自然移动。 否则不移动皮卡丘
//step 上下是12个p一个周期,左右是1个p positin是皮卡丘的原来位置
var pikaqiu1=box.eq(position);//皮卡丘现在的地方
var pikaqiu2=box.eq(position+step);//皮卡丘要去的下一个地方
var pushBox=box.eq(position+step*2);//箱子要去的下一个地方
if(!pikaqiu2.hasClass('type4')&&( pikaqiu2.hasClass('type1')||pikaqiu2.hasClass('type2'))){ //自然移动
//判断:如果下一个p的class不包含type4(箱子),并且 下一个p含有type1(目标位置),或者type2(普通路径)
//这一步和下一步判断是否有type4的原因是普通路径会变成有type4的路径,这时候就会出现问题
pikaqiu1.removeClass("pusher"); //移除当前皮卡丘
pikaqiu2.addClass("pusher");//移动皮卡丘到下一个位置
position=position+step;//增加position值
}
else if((pikaqiu2.hasClass('type4'))&&(!pushBox.hasClass('type4'))&&(pushBox.hasClass('type1')|| pushBox.hasClass('type2')) ) {
//推箱子
//如果下一个p的class包含type4(箱子)并且 不包含重叠type4(箱子) 并且 包含class type1(目标位置)或者 包含type2(空路)
pikaqiu2.removeClass('type4');//移除当前箱子
pikaqiu1.removeClass("pusher");//移除当前皮卡丘
pushBox.addClass('type4');//移动箱子到下一个位置
pikaqiu2.addClass("pusher").addClass("type2");//
//本来是type4 移除之后,这里没有class了,要变成普通路径
position=position+step;//增加position值
}
}3. 승리 판정:
이 승리 판정은 움직일 때마다 호출되어야 합니다.
function win(){ //胜利条件判断
if($(".type1.type4").length===goal){ //推的箱子与关卡设置通过箱子的数量对比
if(level<9) {
alert("666,挑战下一关吧--OBKoro1");
level++; //关卡+1
goal = goalList[level];
position = origin[level];
create();
}else {
alert("厉害啊 大佬 通关了都");
}
}
}위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue+element에서 일괄 삭제 기능을 구현하는 방법
vue.js에서 동적으로 바인딩된 라디오 목록을 일괄 편집하는 방법
React 컴포넌트를 사용하여 Vue 컴포넌트 변환 작성 방법은 무엇입니까? 명령?
위 내용은 js를 사용하여 푸시박스 게임 구현(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!