H5 페이지를 통해 WeChat이 로컬 앱을 직접 여는 문제를 해결하는 방법
이 글에서는 주로 WeChat 페이지(H5)를 통해 로컬 앱을 직접 열 수 있는 솔루션을 자세히 소개하고 있으며, 관심 있는 친구들은 참고할 수 있습니다.
간단한 설명
WeChat을 통해 페이지를 여는 앱 바로 안드로이드 버전과 IOS 버전으로 나뉘는데, 둘의 구현 방법은 완전히 다릅니다.
Android 버전 구현: Tencent의 App Store를 사용하세요. "마이크로 다운로드"를 구성하고 링크를 열면 Tencent에서 앱이 로컬에 설치되었는지 확인하는 데 도움이 됩니다. , 이는 Tencent 마이크로 다운로드 페이지입니다. 물론 Tencent는 사용자가 직접 선택하고 수정할 수 있는 마이크로 다운로드 페이지에 대한 여러 템플릿을 제공합니다.
IOS 구현: iOS에서 로컬 앱을 열려면 링크를 직접 클릭하기가 어렵습니다. 선택할 수 있는 방법은 두 가지가 있습니다.
1. Tencent와 긴밀하게 협력하고 있는 회사인 WeChat에서 앱을 열 수 있도록 도와드릴 수 있습니다. ;
2. IOS9+의 새로운 기능 "Universal Links" 사용
분명히 두 번째 방법이 일반 회사에 더 적합합니다.
효과 표시

구현 단계
1. https(https여야 함) 웹사이트 지원을 구성합니다.
"apple-app-site-association" 파일을 생성합니다. 접미사를 추가하지 않도록 주의하세요. 웹사이트 디렉토리의 루트에 넣고 사용할 수 있는지 확인하세요. https://xxx.xxx.xxx/apple-app-site-association apple-app-site-의 콘텐츠에 직접 액세스할 수 있습니다. 연결 파일은 다음과 같습니다.
{
"applinks": {
"apps": [],
"details": [
{
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
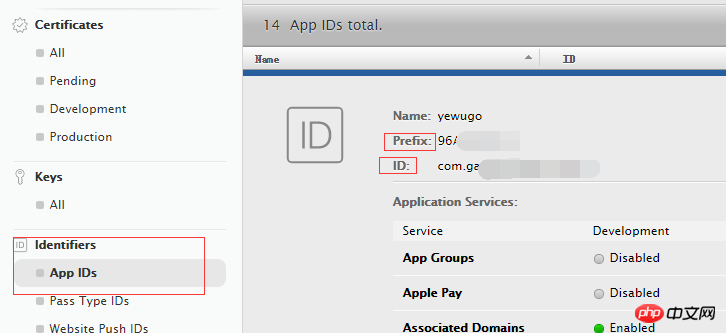
}appId는 그림에 표시된 대로 접두사 + ID입니다.

paths는 링크 차단을 위한 주소입니다. 예를 들어 위에서 제가 채운 내용은 다음과 같습니다. "/app/*", 즉 https://xxx.xxxx.xxx/app/x 에 접속하면 로컬 앱이 열리며, 다른 연결 시에도 정상적으로 표시된다는 의미입니다. 이 주소는 다중으로 구성할 수 있습니다. , 또는 *를 직접 작성할 수 있습니다.
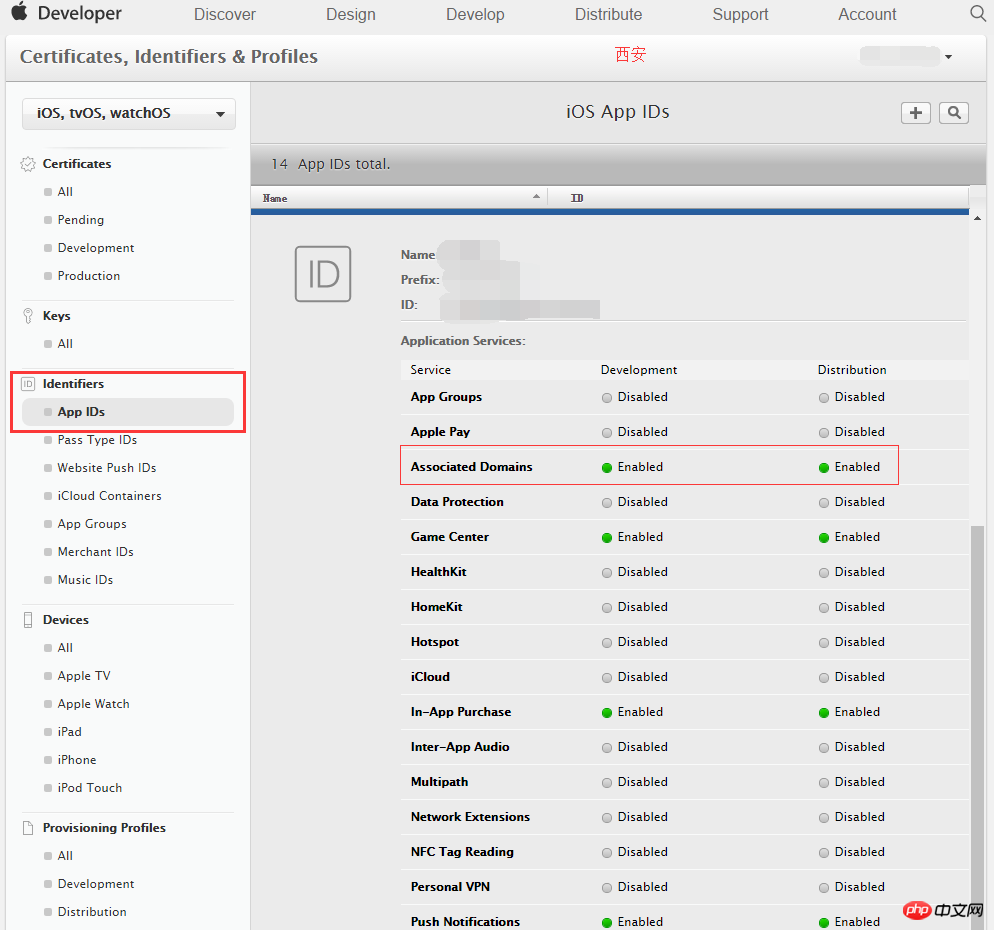
2. 아래와 같이 Apple 인증서를 구성하고 "연결된 도메인"을 켭니다.
식별자 - 앱 ID – 연결된 도메인을 편집한 다음 저장하고 주소를 구성합니다. //developer.apple.com/account/ios/identifier/bundle

3. 앱의 유니버설 링크 구성(Universal Links )
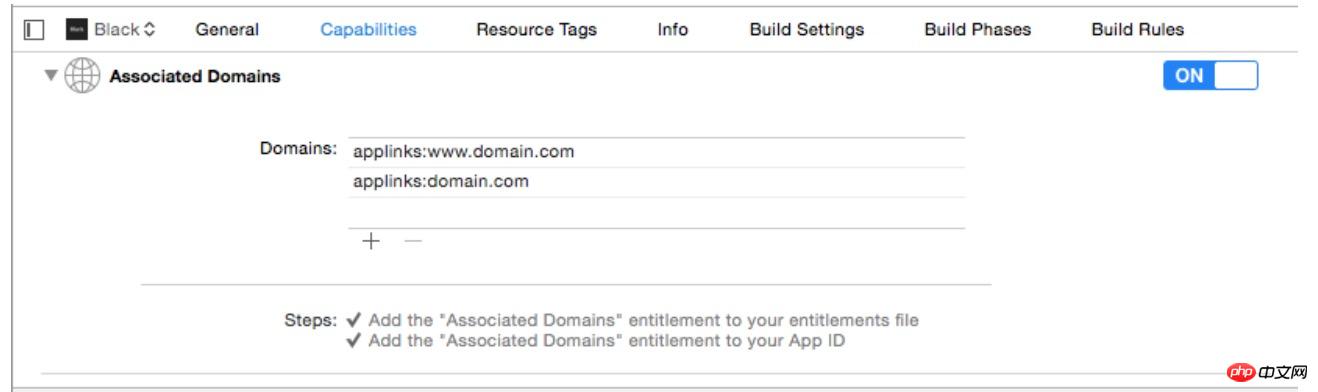
일반적인 iOS 프로젝트를 작업하는 경우 구성은 다음과 같습니다. : 프로젝트 대상->기능->Associated Domains, 그림과 같이 링크 도메인 이름을 입력하세요.

도메인 이름 형식은 applinks:your 도메인 이름(예:applinks:www. domain.com), 여러 도메인을 구성할 수 있습니다.
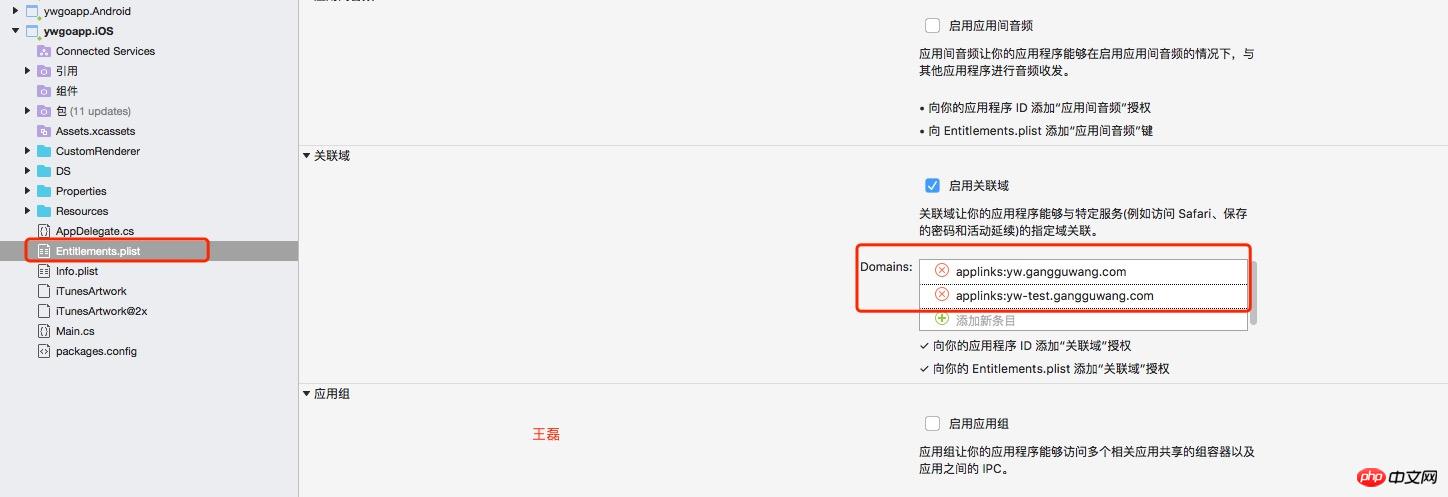
Xamarin 프로젝트인 경우 그림과 같이 Entitlements.plist를 선택하여 관련 도메인을 구성해야 합니다.

다음과 같이 구성한 후, 애플리케이션을 패키징하고 테스트합니다.
공식 구성 파일: https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
Notes
1. 구성된 웹사이트는 https http가 아니라 https여야 합니다.
2. [중요] 표시 주소와 공개 주소는 동일한 도메인 이름에 있을 수 없습니다. (작성자가 테스트한 결과 동일한 서버에서 작동하지 않는 것으로 나타났습니다.) 예를 들어 표시 페이지의 주소는 https입니다. ://a.domain.com/?id=10, https://a.domain.com/app/?id=10을 열면 시스템은 기본적으로 범용 링크를 실행하는 대신 페이지를 엽니다.
3. [중요] 플레이 인증서를 구성한 후 내부 패키징 및 테스트 업로드가 성공하려면 인증서를 업데이트해야 합니다.
4. 오른쪽 상단에 구성된 링크를 클릭하면 차단될 수 있습니다. , 범용 링크가 무효화됩니다. 해결 방법은 다음 시간에 설명하겠습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Android를 사용하여 WeChat을 모방하여 H5 페이지의 진행률 표시줄을 로드
위 내용은 H5 페이지를 통해 WeChat이 로컬 앱을 직접 여는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 79
79
 DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
Deepseek : 강력한 AI 이미지 생성 도구! DeepSeek 자체는 이미지 생성 도구가 아니지만 강력한 핵심 기술은 많은 AI 페인팅 도구를 지원합니다. DeepSeek을 사용하여 이미지를 간접적으로 생성하는 방법을 알고 싶으십니까? 계속 읽으십시오! DeepSeek 기반 AI 도구로 이미지 생성 : 다음 단계에서는 다음 도구를 사용하도록 안내합니다. AI 페인팅 도구 시작 : DeepSeek 기반 AI 페인팅 도구를 검색하고 열면 "Simple AI"를 검색하십시오). 도면 모드 선택 : "AI 드로잉"또는 유사한 함수를 선택하고 "애니메이션 아바타", "풍경"과 같은 필요에 따라 이미지 유형을 선택하십시오.
 Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
2013 년에 설립 된 주요 암호 화폐 거래 플랫폼 인 Gate.io는 중국 사용자에게 완전한 공식 중국 웹 사이트를 제공합니다. 이 웹 사이트는 스팟 거래, 선물 거래 및 대출을 포함한 광범위한 서비스를 제공하며 중국 인터페이스, 풍부한 자원 및 커뮤니티 지원과 같은 특별한 기능을 제공합니다.
 OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX Trading Platform은 거래 수수료, 인출 수수료 및 금융 수수료를 포함하여 다양한 요금을 제공합니다. 현물 거래의 경우 거래량은 거래량 및 VIP 수준에 따라 다르며 "시장 제조업체 모델"을 채택합니다. 즉, 시장은 각 거래에 대해 낮은 취급 수수료를 청구합니다. 또한 OKX는 통화 표준 계약, USDT 계약 및 배송 계약을 포함한 다양한 선물 계약을 제공하며 각 계약의 수수료 구조도 다릅니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.
 참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door)는 세계 최고의 암호 화폐 거래 플랫폼입니다. 자습서는 계정 등록 및 로그인, KYC 인증, 화폐 및 디지털 통화 재충전, 거래 쌍 선택, 한도/시장 거래 주문 및 주문 및 거래 기록보기와 같은 단계를 다루고 Cryptocurrency 거래를 위해 GATE.IO 플랫폼을 신속하게 시작할 수 있도록 도와줍니다. 초보자이든 베테랑이든,이 튜토리얼에서 혜택을 받고 Gate.io 거래 기술을 쉽게 마스터 할 수 있습니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 Xiaohongshu 카피라이팅을 복사하는 방법 Xiaohongshu 카피라이팅을 복사하는 방법에 대한 그래픽 튜토리얼입니다.
Jan 16, 2025 pm 04:03 PM
Xiaohongshu 카피라이팅을 복사하는 방법 Xiaohongshu 카피라이팅을 복사하는 방법에 대한 그래픽 튜토리얼입니다.
Jan 16, 2025 pm 04:03 PM
샤오홍슈 카피라이팅을 쉽게 배워보세요! 이 튜토리얼에서는 지루한 단계에 작별 인사를 하고 Xiaohongshu 비디오 사본을 빠르게 복사하는 방법을 단계별로 설명합니다. Xiaohongshu 앱을 열고 마음에 드는 동영상을 찾은 후 동영상 아래의 [카피 라이팅] 영역을 클릭하세요. 복사된 텍스트를 길게 눌러 팝업 옵션에서 [텍스트 추출] 기능을 선택하세요. 시스템이 자동으로 텍스트를 추출합니다. 왼쪽 하단에 있는 [복사] 버튼을 클릭하세요. WeChat이나 Moments 등의 다른 애플리케이션을 열고 입력 상자를 길게 누른 후 [붙여넣기]를 선택하세요. 보내기를 클릭하면 복사가 완료됩니다. 그것은 간단합니다!




