이 글은 주로 Vue 프로젝트 컴포넌트 엔지니어링 개발 실습 계획을 소개합니다. 매우 훌륭하고 참고할 만한 가치가 있습니다. 필요한 친구들이 참고할 수 있습니다.
추출된 스캐폴딩 이름을 임시로 vde-cli로 지정하고 vde-cli 디렉토리 구조를 전달했습니다. 스캐폴딩에 의해 생성된 컴포넌트 라이브러리 프로젝트의 내용은 다음과 같습니다.

Core Functions
Component Library
프로젝트의 packages 폴더는 컴포넌트 라이브러리에 다양한 컴포넌트를 저장하는 데 사용됩니다. 구성 요소를 생성하는 명령을 통해 직접 파일을 생성하여 수동으로 구성 요소를 생성해야 합니다. 각 구성 요소에는 별도의 구성 요소 폴더가 있습니다. 구성 요소 폴더에는 "index.vue", "example.vue" 및 "readme.md"라는 세 가지 파일이 포함되어 있습니다. 이러한 파일은 전달된 매개 변수가 생성됩니다. 지정된 템플릿을 추가하여 구성 요소를 생성하는 명령은 다음과 같습니다.
npm run generate
두 매개 변수는 구성 요소의 이름이며 나중에 문서에 표시되는 데 사용됩니다. 및 예시 프로젝트 이름.
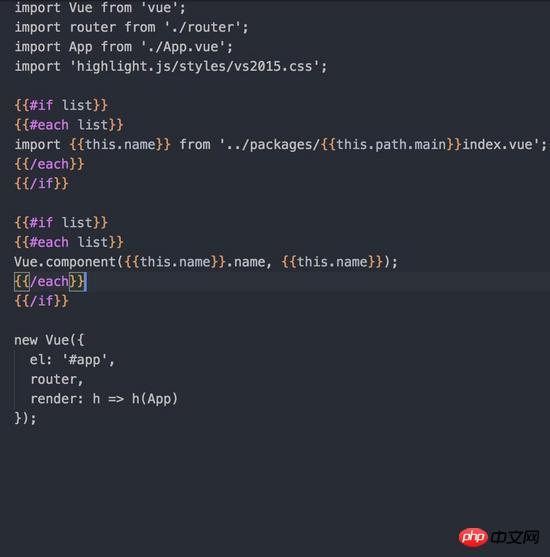
컴포넌트 라이브러리의 외부 메인 파일은 프로젝트의 src/index.js입니다. 위 명령을 통해 컴포넌트가 생성되는 한 이 파일은 자동으로 업데이트됩니다(수동 업데이트 시간 절약)
Doc 문서 project
Doc 문서 프로젝트는 구성 요소에 대한 문서를 표시하는 데 사용되는 작은 단일 페이지 시스템입니다. 구성 요소 문서는 각 구성 요소 폴더에 저장된 readme.md 파일입니다. vue-markdown-loader를 사용하여 이 파일을 구문 분석하고 페이지에도 표시되는 vue 구성 요소로 변환합니다. 위 명령을 통해 컴포넌트를 생성하면 Doc 문서 프로젝트의 모든 종속 컴포넌트 부분이 자동으로 업데이트됩니다(수동 작업이 필요하지 않음)
예제 프로젝트
예제 예제 프로젝트는 Doc 문서 프로젝트와 유사하며 사용됩니다 구성 요소를 표시하려면 작은 단일 페이지 시스템의 예에서 구성 요소 예제는 각 구성 요소 폴더에 저장된 example.vue 파일입니다. 지침에 따라 구성 요소를 생성한 후 이 파일에 작성한 구성 요소를 테스트할 수 있습니다.
위의 문서 프로젝트와 예제 프로젝트에는 각각 webpack-dev-sever를 통해 해당 서비스가 있습니다. 구성 요소를 추가하고 구성 요소 파일 아래의 파일 정보를 수정하면 이 두 응용 프로그램이 자동으로 새로 고쳐집니다.
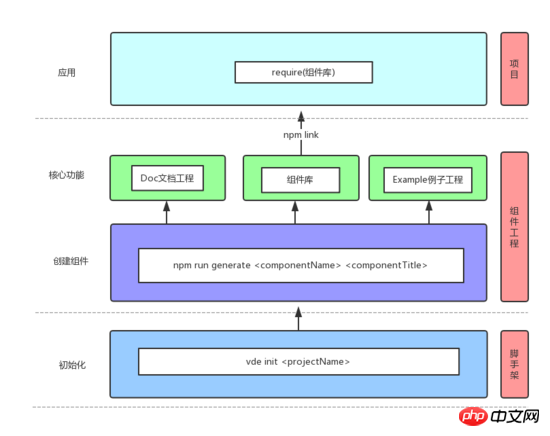
전체 대형 프로젝트의 흐름도를 하나의 그림으로 표현하는 방법은 다음과 같습니다.

주요 구현 방법
대형 프로젝트 전체가 실제로 컴포넌트 라이브러리로 구성되어 있다고 위에서 소개했는데, 문서 프로젝트 및 예제 프로젝트는 물론 핵심은 구성 요소이므로 모든 구성 요소는 구성 요소 생성부터 시작해야 합니다.
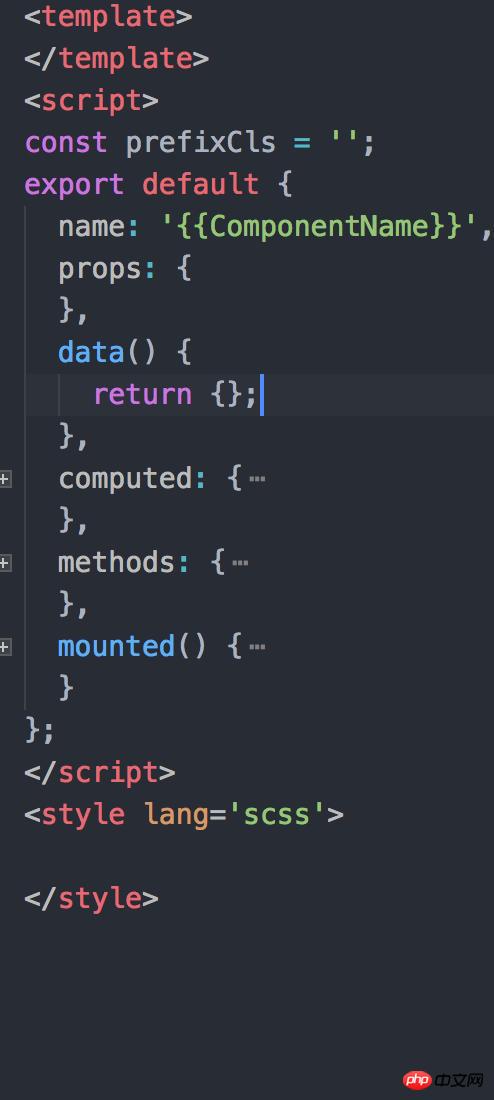
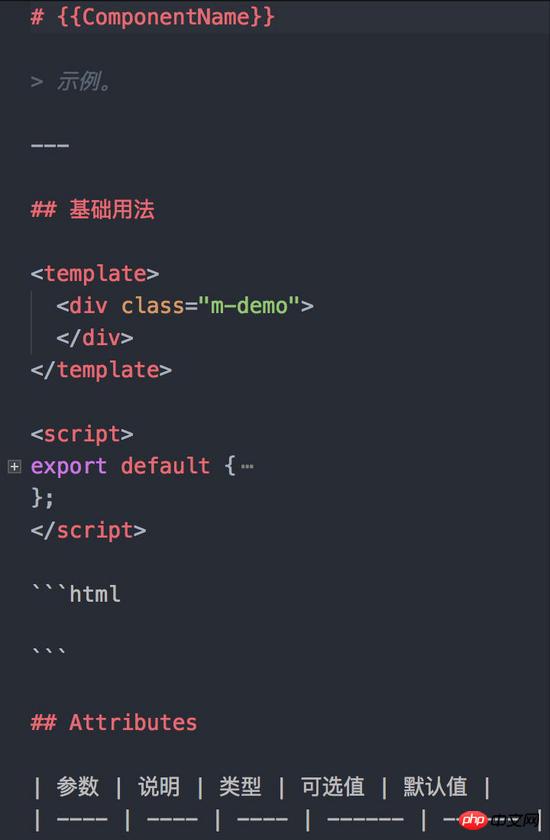
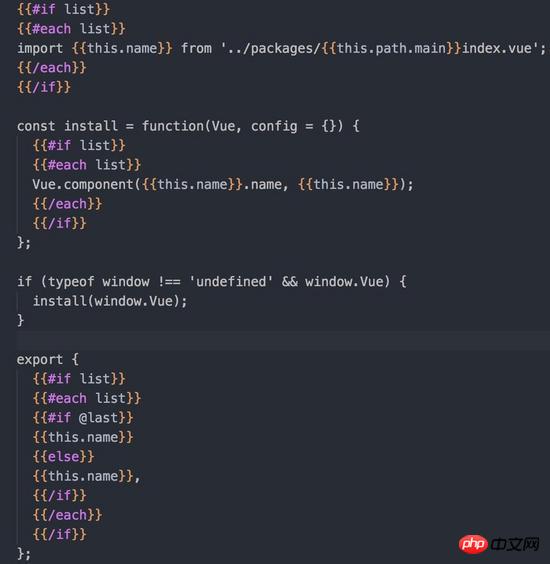
모든 구성 요소는 큰 프로젝트의 패키지에 저장됩니다. 즉, 패키지는 모든 구성 요소가 있는 루트 디렉터리입니다. 구성 요소가 저장됩니다(관련 구성 요소 구성 정보와 유사). 가장 먼저 주목해야 할 점은 각 구성 요소 폴더에는 구성 요소 메인 파일(index.vue), 구성 요소 예제 파일(example.vue), 구성 요소 문서 파일(readme.md) 등 최소한 세 개의 파일이 포함되어 있다는 것입니다. 각 구성 요소에 포함된 세 가지 파일은 해당 템플릿 파일을 통해 생성됩니다. 이 세 가지 템플릿 형식은 대략 다음과 유사하게 필요에 따라 사용자 정의할 수 있습니다.



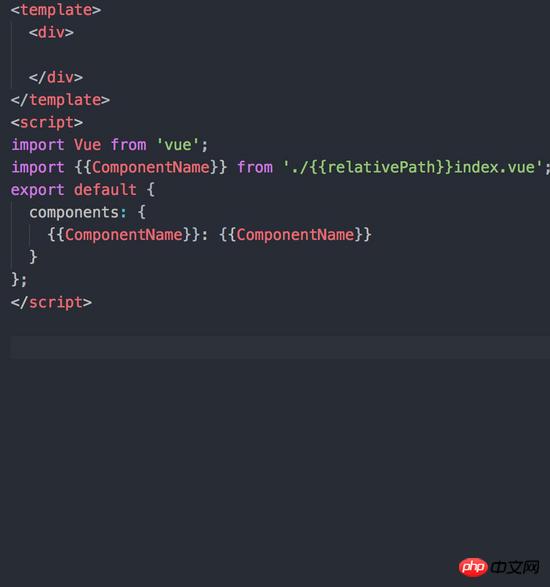
명령을 통해 구성 요소를 생성합니다. 하나는 구성 요소의 이름(구성 요소가 생성된 폴더의 이름)을 나타내고, 다른 하나는 구성 요소의 제목(문서 프로젝트 및 예제 프로젝트의 탐색 이름 표시에 사용됨)을 나타냅니다. 이 두 매개 변수를 사용하면 구성 요소의 템플릿 파일을 결합하여 해당 구성 요소를 생성한 다음 이러한 구성 요소 정보를 gen/route.json에 쓸 수 있습니다. 문서 프로젝트와 예제 프로젝트 모두 이 정보에 크게 의존하기 때문입니다. 컴포넌트가 생성된 후 문서 프로젝트에 새로운 컴포넌트 정보(docs/main.js)를 자동으로 등록하고 컴포넌트 라이브러리의 외부 메인 파일(src/index.js)을 업데이트하는 것이 매우 중요한 작업입니다. 템플릿을 통해서도 생성되는 경우 템플릿 형식은 다음과 같습니다.


자동화 구성 요소 프로젝트를 시작하려면 4개의 명령만 필요합니다. 1. 모듈 전역
npm install -g vde-cli
2. 초기화 프로젝트
$ vde init <project-name>
3. 필수 모듈 설치
$ npm install
4. 프로젝트를 시작합니다.
$ npm run start
然后整个工程就能运行起来了,应用的时候可以根据实际需求修改组件相关的模板和加入自己的组件库的其它配置信息就可以了。文档工程和例子工程的路由等信息都会在通过创建组件命令的时候自动更新,你在更改组件的文档和组件功能的时候,文档工程和例子工程都会实时更新。
实际项目接入
这里推荐使用npm link的方式,在项目里npm link本地用vde init的那个工程即可。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用vue2.0+vue-dplayer这些技术如何实现hls播放的示例
위 내용은 Vue에서 구성 요소 기반 프로젝트 개발(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!