프로젝트 구성에 webpack+vue2 사용
이 글에서는 Vue 프로젝트의 뼈대를 구축하기 위한 webpack+vue2 방법을 주로 소개하고 참고하겠습니다.
프런트엔드 프로젝트 패키징 도구인 webpack과 프론트엔드 개발 프레임워크 vue는 이제 프론트엔드와 백엔드 분리 이후 매우 인기 있는 기술입니다. 오늘은 주로 webpack과 vue2를 사용하여 프로젝트의 기본 뼈대를 구축하는 방법에 대해 이야기합니다. 프런트엔드와 백엔드 분리 프로젝트. vue-cli 스캐폴딩을 사용하면 프로젝트 뼈대를 구축하는 데 도움이 될 수 있지만 여전히 원리를 이해하는 것이 중요하다고 생각하므로 이 글에서는 주로 webpack과 vue를 사용하여 기본 프로젝트를 구축하는 방법을 작성합니다. 전제는 nodejs가 설치되어 있다는 것입니다.
전체 프로젝트에는 npm을 통해 설치된 종속성이 필요합니다
css: style-loader, css-loader, sass-loader, node-sass
js: babel-core, babel-loader, babel-preset-es2015
webpack: webpack, webpack-dev-server
vue: vuer, vue-loade, vue-html-loader, vue-template-compiler
새 프로젝트 디렉터리 만들기
우선 먼저 다음 프로젝트를 위한 새 디렉터리를 만들어야 합니다. myApp 우리 프로젝트를 넣고 터미널에 프로젝트를 입력한 후 프로젝트 초기화를 시작합니다.
프로젝트 초기화 중
$ npm init
프로젝트 초기화 시 특별한 작업이 없다면 "Enter 키"만 누르면 됩니다. 프로젝트 초기화가 완료되면 주로 프로젝트 종속성 디렉터리를 저장하고 프로젝트 시작 명령을 구성하기 위한 package.json 파일이 생성됩니다.
종속성 설치
$ npm i style-loader --D
npm을 사용하여 종속성을 설치할 때 "--D"를 추가하면 packge.json에 기록이 남으므로 끝에 "--D"를 추가합니다. 다른 시스템에서 프로젝트를 열면 개발 중에 npm을 통해 설치된 종속성을 사용할 수 없다는 것을 알 수 있습니다. 이는 시스템 호환성 때문입니다. 그리고 프로젝트 개발 시 설치 종속성에 "--D"를 추가하면 프로젝트의 node_modules를 복사할 필요 없이 프로젝트를 열기 전에 npm을 통해 모든 종속성을 설치하기만 하면 됩니다.
$ npm i
webpack.config.js 파일 구성
모든 웹팩 구성은 webpack.config.js 파일에 있으므로 프로젝트 초기화 후 새로운 webpack.config.js 파일을 생성하고 구성해야 합니다. 지난번에 webpack의 기본 구성에 대해 썼기 때문에 여기서는 반복하지 않겠습니다. 구성 코드를 직접 붙여넣겠습니다:
module.exports = {
entry: './src/main.js',
output:{
path: __dirname + '/dist/',
filename: 'bundle.js'
},
devtool:'source-map',
devServer:{
// 主要改变项目的根目录
contentBase: __dirname + '/dist/',
port:8080,
inline:true
},
module:{
loaders:[
{test:/\.css$/,loader :'style-loader!css-loader'},
{test:/\.js$/, loader:'babel-loader',exclude:/node_modules/},
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
//vue文件想要解析必须要要加上这句才能成功
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
}Configuration package.json
에서 구성해야 하는 주요 프로젝트 시작 명령 package.json은 개발 모드 시작 및 패키지 프로젝트 빌드입니다.

프로젝트 시작
$ npm start
프로젝트 패키징
$ npm run build
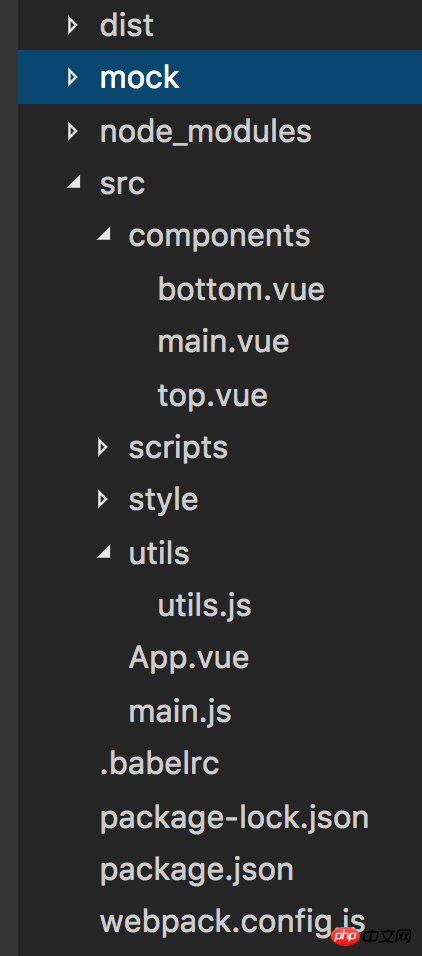
전체 프로젝트 디렉터리

src: 우리가 개발하는 소스 파일이 이 디렉터리에 위치합니다.
컴포넌트: 모든 컴포넌트를 저장하는 데 사용됩니다
styles: 모든 스타일 파일 저장
utils: 직접 작성해야 하는 모든 메소드 함수 저장
app.vue: 모든 vue 파일에 대한 항목 파일
main.js: 전체 프로젝트에 대한 JS 항목 파일
index .html: 이 파일은 실제 프로젝트 myApp의 루트 디렉터리에 위치하거나 webpack 패키징으로 생성된 dist 디렉터리에 위치할 수 있습니다. 루트 디렉터리에 있는 경우 webpack.config.js의 contentBase: __dirname입니다. dist에 있고 contentBase : __dirname + '/dist/'입니다. 주요 목적은 프로젝트의 서비스 루트 디렉터리(localhos:8080을 열 때 브라우저에 표시되는 디렉터리)의 위치를 변경하는 것입니다. (테스트 후 패키지에서 생성된 dist 디렉터리에 두는 것이 더 좋을 것입니다. 주로 개발 모드에서 실시간 업데이트를 달성할 수 있습니다. 정확하지 않을 수 있습니다. 나중에 테스트한 후 수정하세요)
index.html 파일 code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack+vue</title> </head> <body> <p id="app"></p> <script src="./bundle.js"></script> </body> </html>
main.js 파일 code
//引入vue框架<br>
//import是es6的写法,其实和var Vue = require('vue')是相同的意义<br>import Vue from 'vue';<br>
//引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面
import App from './App.vue';
new Vue({
el:'#app',
components: {App},<br>//主要目点就是将App追加到“#app”里面去
render: h => h(App)
})
App.vue文件代码
<template>
<p>Hello VueJS!</p>
</template>
<script>
export default{
name:"app"
}
</script>전체 프로젝트는 기본적으로 여기의 기본 구조를 완성했습니다. 브라우저에 localhost:8080을 입력하면 다음과 같은 화면이 표시됩니다.
위는 제가 모두를 위해 컴파일한 것입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
async-validator를 사용하여 양식 구성 요소를 작성하는 방법(자세한 튜토리얼)
casperjs 및 Liker.js를 사용하여 픽셀 비교를 구현하는 방법(자세한 튜토리얼)
를 사용하여 빠른 정렬을 구현하는 방법 JavaScript(자세한 튜토리얼) 튜토리얼)
위 내용은 프로젝트 구성에 webpack+vue2 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
매개 변수를 vue.js 함수로 전달하는 두 가지 주요 방법이 있습니다. 슬롯을 사용하여 데이터를 전달하거나 BAND를 사용하여 함수를 바인딩하고 매개 변수를 제공합니다. 슬롯을 사용하여 매개 변수를 전달합니다 : 구성 요소 템플릿에서 데이터를 전달하고 컴포넌트 내에서 액세스하고 기능의 매개 변수로 사용됩니다. 바인드 바인딩을 사용하여 매개 변수를 전달합니다 : vue.js 인스턴스에서 바인드 함수를 제공하고 기능 매개 변수를 제공합니다.




