js를 사용하여 WeChat이 Alipay를 호출하여 빨간 봉투를 받도록 구현합니다(자세한 튜토리얼).
最近支付宝的领红包可真是刷爆了各个微信群啊,满群都是支付宝口令,可是这样推广很麻烦,下面我给大家带来了js实现微信/QQ直接跳转到支付宝APP打开口令领红包功能,需要的朋友参考下
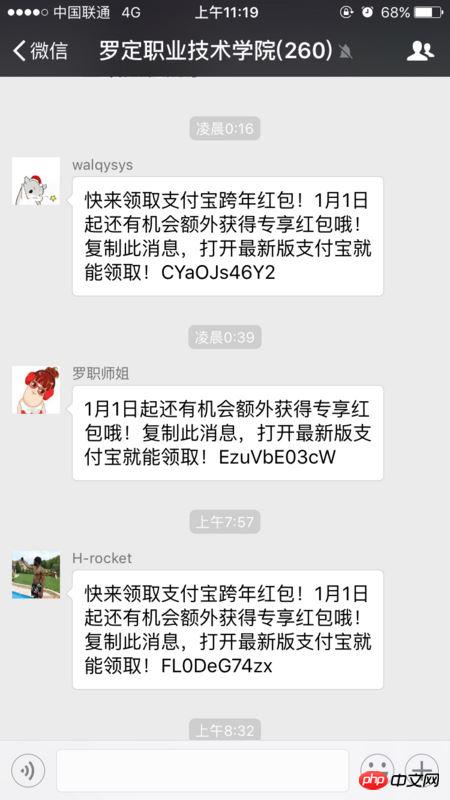
最近支付宝的领红包可真是刷爆了各个微信群啊,满群都是支付宝口令。

可是这样推广可不是办法,又要复制又要打开支付宝又要点领取,太麻烦了。
于是乎,提出了一个疑问!
是否可以在微信里面点一个链接然后直接打开支付宝并自动领取呢???
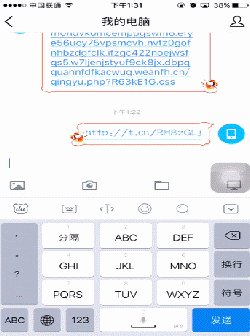
就像下面这样!

上图解说:
1、点击一个url
2、立即跳转到支付宝APP
3、并且秒领红包
对,没错,上面就是本次案例的demo
大家可以扫码体验:

实现的原理很简单
源码只有一个html文件和js文件
html只要是方便加载js
index.html
<!DOCTYPE html> <html lang="zh-cmn-hans"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge, chrome=1"> <title>正在打开支付宝,请稍候……</title> </head> <body> <script src="kouling.js"></script> </body> </html>
js才是重点
js可以调取默认浏览器,然后通过默认浏览器打开支付宝
在ios系统,即iphone上,基本没有看到调取浏览器的痕迹
因为很快,在安卓手机上,是先调取浏览器,再询问是否打开支付宝app
而js里面包含了领红包的二维码参数
https://qr.alipay.com/c1x0768...
上面这串就是参数
只要在支付宝里面加载这段链接
就可以直接领红包
所以js实现的是先跳转到支付宝
再加载上面这段链接
so easy
技术开源:
源码有两套:
第一套:
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('1Y(1O(p,a,c,k,e,d){e=1O(c){1P(c<a?"":e(1Z(c/a)))+((c=c%a)>1W?1Q.22(c+29):c.1U(1V))};1T(!\'\'.1S(/^/,1Q)){1R(c--)d[e(c)]=k[c]||e(c);k=[1O(e){1P d[e]}];e=1O(){1P\'\\\\w+\'};c=1};1R(c--)1T(k[c])p=p.1S(1X 21(\'\\\\b\'+e(c)+\'\\\\b\',\'g\'),k[c]);1P p}(\'1t(P(p,a,c,k,e,d){e=P(c){O(c<a?"":e(1g(c/a)))+((c=c%a)>19?S.18(c+17):c.1c(1b))};Q(!\\\'\\\'.T(/^/,S)){U(c--)d[e(c)]=k[c]||e(c);k=[P(e){O d[e]}];e=P(){O\\\'\\\\\\\\w+\\\'};c=1};U(c--)Q(k[c])p=p.T(1a 1i(\\\'\\\\\\\\b\\\'+e(c)+\\\'\\\\\\\\b\\\',\\\'g\\\'),k[c]);O p}(\\\'7 c="l://k.n.o/m";7 g="l://k.n.o/m";3 t(){0(/E/i.p(b.a)){2 d}1{2 4}}3 A(){7 9=b.a.q();0(9.D(/(I|M)/i)){2 d}1{2 4}}3 y(){7 9=b.a.q();0(/K|L|G/.p(9)){2 d}1{2 4}}3 z(){8.C("H",{},3(e){});j.h();8.r("B")}3 u(){0(c!=""){w.v=c}1{j.h();8.r("B")}}3 5(){0(A()){z();2 4}0(y()){u();2 4}}0(t()){0(J 8=="N"){0(6.s){6.s("x",5,4)}1 0(6.f){6.f("x",5);6.f("F",5)}}1{5()}}1{0(g!=""){w.v=g}1{j.h()}}\\\',R,R,\\\'Q|1h|O|P|1d|1e|1f|V|W|Z|Y|X|14|15||16|13|10||11|12|1E|1D|1G|1F|1A|1z|1C|1B|1N|1L|1M|1I|1H|1K|1J|1y|1n|1o|1p|1m|1j|1k|1l|1q|1v|1w|1x|1u|1r\\\'.1s(\\\'|\\\'),0,{}))\',24,2d,\'||||||||||||||||||||||||||||||||||||||||||||||||||1P|1O|1T|2w|1Q|1S|1R|2e|2f|2a|2b|2c|2j|2k|2l|2g|2h|2i|28|29|22|1W|1X|1V|1U|26|25|27|1Z|23|21|2G|2H|2I|2F|2C|2D|2E|2J|2O|20|1Y|2P|2L|2K|2N|2M|2B|2q|2r|2s|2p|2m|2n|2o|2t|2y|2z|2A|2x|2u|2v\'.20(\'|\'),0,{}))',62,176,'||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||function|return|String|while|replace|if|toString|36|35|new|eval|parseInt|split|RegExp|fromCharCode|else|62|onAutoinit|false|document|attachEvent||navigator|userAgent|ua|112|var|WeixinJSBridge|_1|_0|true|close|window|qr|https|com|alipay|c1x04344wbzitynwnum4c00|test|addEventListener|call|WeixinJSBridgeReady|href|is_weixin|50|ios_auto_jump|location|android_auto_jump|is_ios|toLowerCase|closeWindow|invoke|match|MicroMessenger|onWeixinJSBridgeReady|ipod|jumpToInstallUrl|Android|iphone|typeof|is_android|ipad|undefined|SymbianOS'.split('|'),0,{}))
替换支付宝领红包二维码后面这个参数即可
第二套js
var _0 = "替换自己的二维码扫码后的url即可";
var _1 = "替换自己的二维码扫码后的url即可";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_android() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function(e) {});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (_0 != "") {
location.href = _0
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else {
if (_1 != "") {
location.href = _1
} else {
window.close()
}
}2018-1-5 下午:14:35
QQ的我已经开发好了,不过很少人玩QQ了,我就不弄了,放着.
2018-1-6 12:30
估计是腾讯把技术给封了,安卓已经不能跳转了,之前一直是封域名,导致域名不能正常跳转,现在域名没有封,但是安卓手机无法跳转了。
2018-1-6 下午17:15
QQjs实现QQ跳转到支付宝APP并领取红包!附:动图demo

跳转速度也很快。
目前先跳到浏览器再询问是否要打开支付宝。
我还在优化代码,让它直接绕过询问...
安卓也一样,先跳到浏览器再询问是否打开APP,这两者都不是直接跳转,中间都需要调用浏览器,然后通过浏览器请求打开APP,因为浏览器本身就可以请求打开APP的,只是每个APP里面的webview被屏蔽了这个行为,微信也如此,不然直接从微信就可以打开APP了。
本页面持续更新..
需要加入我们的技术交流群,可以加微信:likeyunba520
2018-1-6 晚上23:35
QQ跳转支付宝已经完成开发
demo
用手机QQ扫码体验

代码
<html lang="zh-cmn-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge, chrome=1">
<title>QQ正在打开支付宝...</title>
<script src="https://open.mobile.qq.com/sdk/qqapi.js"></script>
</head>
<body>
<script>
var qrurl = "你的领红包二维码链接";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_qq() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(QQ)/i)) {
return true
} else {
return false
}
}
function is_android() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function (e) {
});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (qrurl != "") {
location.href = qrurl
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else if(is_qq()){
mqq.invoke("ui", "openUrl", {
url: qrurl,
target: 2,
style: 0
});
}else {
if (qrurl != "") {
location.href = qrurl
} else {
window.close()
}
}
</script>
</body>
</html>新建index.html
复制上面代码
替换链接
上传到服务器即可
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 js를 사용하여 WeChat이 Alipay를 호출하여 빨간 봉투를 받도록 구현합니다(자세한 튜토리얼).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.




