qprint는 jquery 기반의 페이지 인쇄용 작은 플러그인이지만 이 플러그인이 정말 강력하다는 점은 인정해야 합니다. 다음 기사에서는 주로 jqprint 플러그인을 사용하여 인쇄하는 방법에 대한 구현 방법을 소개합니다. 페이지 내용. 필요하신 친구들은 참고해서 같이 배워보세요.
비즈니스 시나리오
고객이 페이지에 인쇄 버튼을 클릭하면 Echarts 차트의 내용과 텍스트 프롬프트 정보가 인쇄될 수 있다는 것을 발견했습니다. 구현 방법은 3가지 정도이고, 나머지 2개는 별로 익숙하지 않고, 사용하는 인쇄 방법은 jQuery를 기반으로 개발된 인쇄 플러그인이라 요소를 찾는데 jQuery를 사용할 수 있어서 하기로 결정했습니다. 이 방법을 사용하세요.
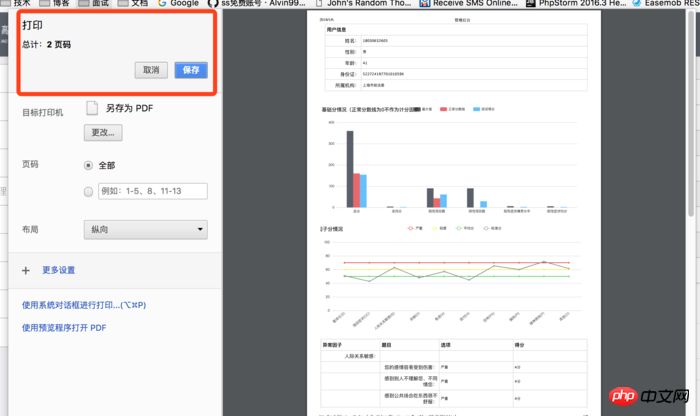
먼저 다음과 같이 구현 렌더링을 살펴보세요.

구현 렌더링
js 파일 소개
<script type="text/javascript" src="__JS__/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="__JS__/jqprint-0.3.js"></script>
참고: 첫 번째로 소개된 jQuery 파일은 다음과 같습니다. 첫 번째 js 파일이 도입되지 않으면 호환성 문제가 발생하여 jqprint를 사용하여 인쇄할 때 오류가 발생합니다.
html 페이지
안에 html 태그가 많이 들어있어요
<p class="wrap-content container" id="container">
<table border="0" cellpadding="0" cellspacing="0" class="store-joinin baseinfo">
<thead>
<tr>
<th colspan="40">用户信息</th>
</tr>
</thead>
<tbody>
<tr style="background: rgb(255, 255, 255);">
<th>姓名:</th>
<td colspan="40">18030632605</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>性别:</th>
<td colspan="40">男</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>年龄:</th>
<td colspan="40">41</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>身份证:</th>
<td colspan="40">52272419770101059X</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>所属机构:</th>
<td colspan="40">上海市政法委</td>
</tr>
</tbody>
</table>
......
<button class="btn btn-danger printBtn1" onclick="btnPrintClick()" type="button">打 印</button>물론 아래에는 여기에 표시되지 않은 html 태그도 많이 있습니다.
인쇄 버튼을 클릭한 후 실행되는 함수
function btnPrintClick(){
var imgBox = $('#img_box');
var chartBox = $('#main');
if (imgBox.length <= 0) {
chartBox.after('<p id="img_box"></p>');
imgBox = $('#img_box');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox.html('< img src="' + myChart.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox.css('display','none');
// 调整img大小
var img = imgBox.find('img');
var imgWidth = img.width();
var showWidth = 1000; // 显示宽度,即图片缩小到的宽度
if (imgWidth > showWidth) { // 只有当图片大了才缩小
var imgNewHeight = img.height() / (imgWidth / showWidth);
img.css({'width': showWidth + 'px', 'height': imgNewHeight + 'px'});
}
var imgBox2 = $('#img_box2');
var chartBox2 = $('#main2');
if (imgBox2.length <= 0) {
chartBox2.after('<p id="img_box2"></p>');
imgBox2 = $('#img_box2');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox2.html('< img src="' + myChart2.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox2.css('display','none');
// 调整img大小
var img2 = imgBox2.find('img');
var img2Width = img2.width();
var show2Width = 1000; // 显示宽度,即图片缩小到的宽度
if (img2Width > show2Width) { // 只有当图片大了才缩小
var img2NewHeight = img2.height() / (img2Width / show2Width);
img2.css({'width': show2Width + 'px', 'height': img2NewHeight + 'px'});
}
// 打印
$("#TestQuestions").jqprint();
// 执行打印后再切换回来
// 显示echart图chart-box
chartBox.css('display','block');
chartBox2.css('display','block');
// 隐藏图片img-box
imgBox.css('display','none');
imgBox2.css('display','none');
}참고:
여기에서는 이미지의 크기 조정 방법이 사용됩니다. 예를 들어 Echarts 차트에 많은 내용을 표시해야 하는 경우 일반적으로 다시 복원하기에서 스크롤 막대를 사용합니다.
인쇄할 필요가 없는 라벨은 먼저 숨길 수 있습니다. 인쇄된 페이지에 표시될 필요가 없는 라벨 내용에 대해서는 jQuery를 사용하여 인쇄하기 전에 해당 요소를 찾고, 요소를 숨기고, 인쇄한 후에 숨겨진 요소를 표시합니다.
Attributes
debug: false, //true인 경우 iframe 보기 효과를 표시할 수 있습니다. (iframe의 기본 높이와 너비는 매우 작습니다. 소스 코드에서 늘릴 수 있습니다. ), 기본값은 false
importCSS: true, //true는 원본 페이지의 CSS를 가져오는 것을 의미합니다. 기본값은 true입니다. (참이면 먼저 $("link[media=print]")를 찾고, 그렇지 않으면 $("link")에서 CSS 파일을 찾습니다)
printContainer: true, / /원래 선택 항목이 인쇄에 포함되어야 하는지 여부를 나타냅니다(참고: false로 설정하면 CSS 규칙이 위반될 수 있음).
operaSupport: false //플러그인이 Opera 브라우저도 지원해야 하는지 여부를 나타냅니다. 이 경우 임시 인쇄 탭 생성을 제공합니다. 기본값은 true입니다
위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Javascript에서 고성능 로딩 순서를 달성하는 방법
위 내용은 jqprint를 사용하여 페이지 내용을 인쇄하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!