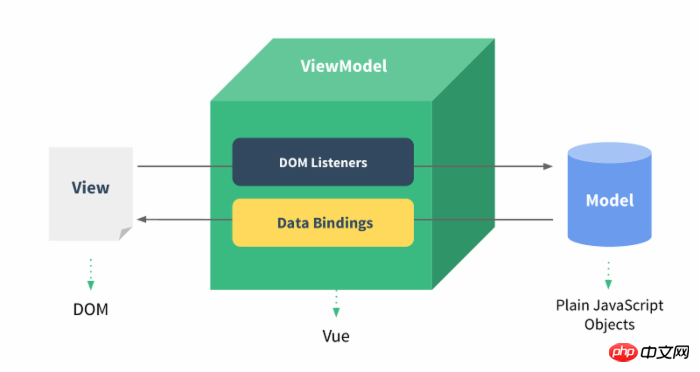
이번에는 Vue 양방향 데이터 바인딩 예제에 대한 자세한 설명을 가져왔습니다. Vue 양방향 데이터 바인딩 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
v-model 지시문: 양식 제어 요소에 양방향 데이터 바인딩을 만듭니다. v-model은 컨트롤 유형에 따라 요소를 업데이트하는 올바른 방법을 자동으로 선택합니다.

이 예에서는 양방향 데이터 바인딩을 달성하기 위해 입력 및 텍스트 영역 요소에서 v-model을 사용하는 방법을 보여줍니다.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue双向数据绑定实例详解</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: '菜鸟教程\r\nhttp://www.runoob.com'
}
})
</script>
</body>
</html>효과는 다음과 같습니다. 그림:

체크박스가 단일이면 논리 값입니다. 다중이면 동일한 배열에 바인딩됩니다.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
</body>
</html>The 효과는 그림과 같습니다:

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
</body>
</html>효과는 다음과 같습니다.

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<p id="output">
选择的网站是: {{selected}}
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>효과는 다음과 같습니다:

.lazy
기본적으로 v-model은 입력 이벤트에서 입력 상자의 값과 데이터를 동기화하지만 다음을 수행할 수 있습니다. 변경 이벤트에서 동기화로 전환하기 위해 지연 수정자 추가:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
.number
사용자의 입력 값을 Number 유형으로 자동 변환하려는 경우(원래 값의 변환 결과가 NaN인 경우 원래 값을 반환) ), 입력 값을 처리하기 위해 v-model에 수정자 번호를 추가할 수 있습니다.
<input v-model.number="age" type="number">
이것은 종종 유용합니다. 왜냐하면 type="number"일 때 HTML에 입력된 값은 항상 문자열 유형을 반환하기 때문입니다.
.trim
사용자가 입력한 첫 번째 공백과 마지막 공백을 자동으로 필터링하려면 v-model에 트림 수정자를 추가하여 입력을 필터링할 수 있습니다.
<input v-model.trim="msg">
사례를 읽은 후 방법을 마스터하신 것 같습니다. 이 기사에서 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 기타 관련 기사를 주목하세요!
추천 도서:
을 사용하세요.위 내용은 Vue 양방향 데이터 바인딩 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!