React Native Flexbox 레이아웃의 자세한 해석
이 글은 주로 React Native Flexbox 레이아웃에 대한 간략한 논의(요약)를 소개하고 있습니다. 이제 참고용으로 공유하겠습니다.
Flex는 "유연한 레이아웃"을 의미하는 유연한 상자(Flexible Box)의 약자로 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다.
기본 개념
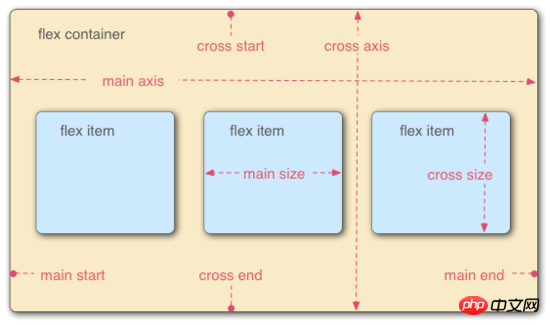
Flex 레이아웃을 사용하는 요소를 Flex 컨테이너(플렉스 컨테이너) 또는 줄여서 "컨테이너"라고 합니다. 모든 하위 요소는 자동으로 Flex 항목(플렉스 항목) 또는 줄여서 "항목"이라고 하는 컨테이너 멤버가 됩니다.

컨테이너에는 기본적으로 수평 주축과 수직 교차축이라는 두 개의 축이 있습니다. 주축의 시작 위치(경계와의 교차점)를 주 시작이라고 하고, 끝 위치를 주 끝이라고 합니다. 교차 축의 시작 위치를 교차 시작이라고 하며, 끝 위치를 교차 끝이라고 합니다.
항목은 기본적으로 주축을 따라 정렬됩니다. 단일 항목이 차지하는 주축 공간을 기본 크기라고 하며, 단일 항목이 차지하는 교차축 공간을 교차 크기라고 합니다.
컨테이너 속성
다음 6가지 속성이 컨테이너에 설정됩니다.
flex-direction
flex-wrap
flex-flow
justify-content
align-items
-
align-content
플렉스 방향
flex-direction 속성은 주축의 방향(즉, 항목 배열 방향)을 결정합니다.
{
flex-direction: row | row-reverse | column | column-reverse;
}
4가지 값이 있습니다.
row(기본값): 주축이 가로 방향이고 시작점이 왼쪽 끝입니다.
row-reverse: 주축이 가로 방향이고 시작점이 됩니다.
column: 주축이 수직 방향이고 시작점이 위쪽 가장자리에 있습니다.
column-reverse: 주축이 수직이고 시작점이 입니다. 아래쪽 가장자리
flex-wrap 속성
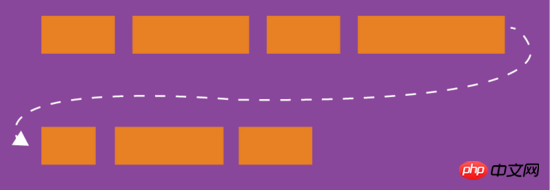
기본적으로 항목은 한 줄("축"이라고도 함)에 정렬됩니다. flex-wrap 속성은 한 축이 맞지 않는 경우 줄 바꿈 방법을 정의합니다.

{
flex-wrap: nowrap | wrap | wrap-reverse;
}세 가지 값이 있습니다.
1) nowrap(기본값): 줄 바꿈이 없습니다.

2) 감싸다: 감싸다, 첫 번째 줄을 맨 위에 오도록 합니다.

3) Wrap-reverse: 아래 첫 번째 줄을 래핑합니다.

flex-flow
flex-flow 속성은 flex-direction 속성과 flex-wrap 속성의 축약형입니다. 기본값은 row nowrap입니다.
{
flex-flow: <flex-direction> || <flex-wrap>;
}justify-content 속성
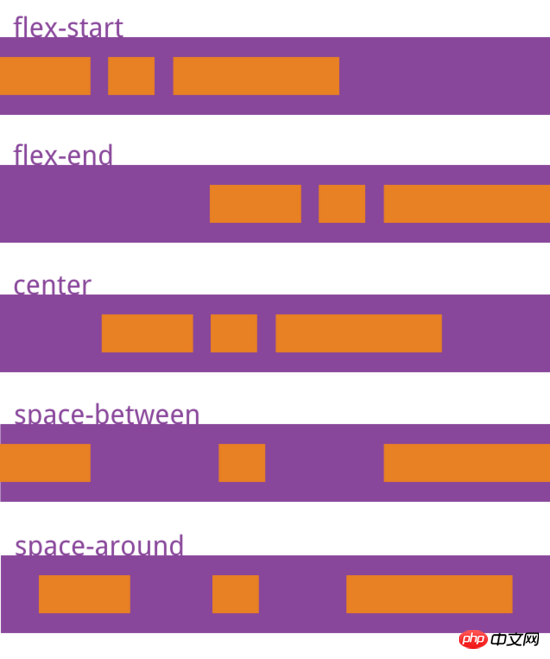
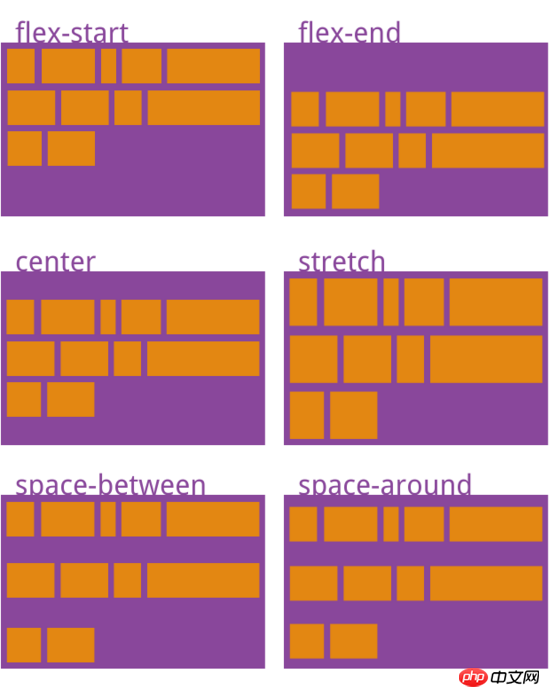
justify-content 속성은 주축의 항목 정렬을 정의합니다.

5개의 값이 있으며 구체적인 정렬은 축 방향과 관련이 있습니다. 다음은 주축이 왼쪽에서 오른쪽으로 가정합니다.
flex-start(기본값): 왼쪽 정렬
flex-end: 오른쪽 정렬
center: 가운데
space -between: 양쪽 끝이 정렬되어 항목 사이의 간격이 모두 동일합니다.
space-around: 각 항목이 양쪽에 동일한 간격으로 배치되어 있습니다. 따라서 항목 사이의 간격은 항목과 테두리 사이의 간격의 두 배입니다.
align-items 속성
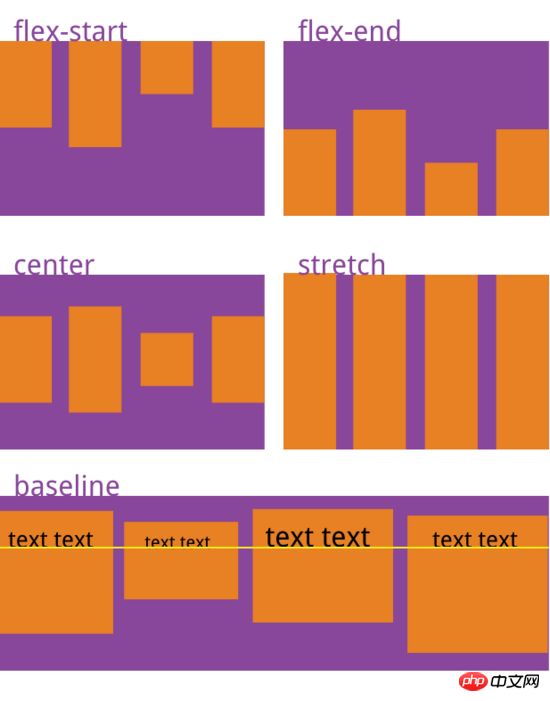
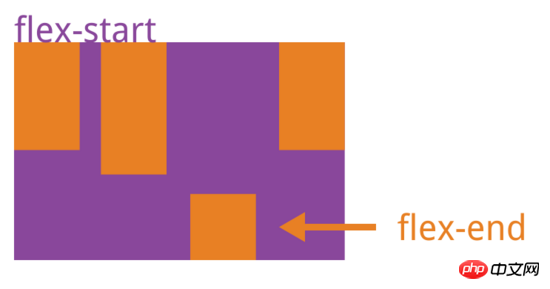
align-items 속성은 항목이 교차 축에 정렬되는 방식을 정의합니다.
{
align-items: flex-start | flex-end | center | baseline | stretch;
}
5개의 값이 있습니다. 구체적인 정렬은 교차축의 방향과 관련됩니다. 아래에서는 교차축이 위에서 아래로 가정됩니다.
flex-start : 교차축의 시작점 정렬
flex-end : 교차축의 끝점 정렬
center : 교차축의 중간점 정렬
baseline : 항목 텍스트의 첫 번째 줄 기준 정렬
stretch(기본값): 항목이 높이를 설정하지 않거나 자동으로 설정된 경우 전체 컨테이너의 높이를 차지합니다.
align -content 속성
align-content 속성은 여러 루트를 정의합니다. 축의 정렬입니다. 프로젝트에 축이 하나만 있는 경우 이 속성은 효과가 없습니다.
{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
이 속성에는 6개의 값이 있습니다.
flex-start: 교차 축의 시작점에 맞춰 정렬
flex-end: 교차 축의 끝점에 맞춰 정렬
-
중심: 교차축에 맞춰 정렬됨 중간점 정렬
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
stretch(默认值):轴线占满整个交叉轴
项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性
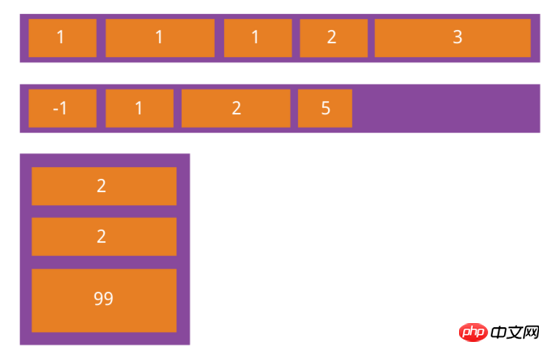
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
{
order: <integer>;
}
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
{
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
{
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
{
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
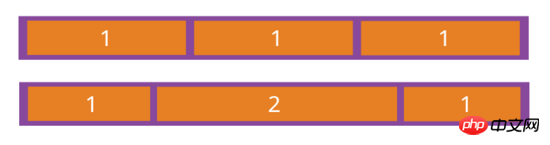
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 React Native Flexbox 레이아웃의 자세한 해석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.




