웹팩 스타일 로딩에 대한 상세한 분석
이번에는 웹팩 스타일 로딩에 대한 자세한 분석과 웹팩 스타일 로딩 시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
Css를 로드하려면 css-loader와 style-loader가 필요합니다. css-loader는 @import와 url을 일반 ES6 가져오기로 처리합니다. @import가 외부 리소스를 가리키는 경우 css-loader는 이를 건너뛰고 내부 리소스만 가져옵니다. 리소스가 처리를 수행합니다. CSS-로더 처리 후 스타일 로더는 출력 CSS를 패키징 파일에 삽입합니다. CSS는 기본적으로 인라인 모드로 설정되어 있으며 HMR 인터페이스를 구현합니다. 그러나 인라인은 프로덕션 환경에 적합하지 않습니다(모든 출력이 페이지에 있음). 별도의 CSS 파일을 생성하려면 extracttextplugin도 사용해야 하는데 먼저 단계별로 만들어 보겠습니다.
1. 스타일 패키징
1. CSS-loader, style-loader를 설치합니다
npm install css-loader style-loader --save-dev
2. 규칙 .css 파일과 일치합니다. 사용 중인 실행 순서는 오른쪽에서 왼쪽입니다. 로더의 실행은 파이프라인처럼 처음에는 CSS 로더로, 그 다음에는 스타일 로더로 연속적으로 실행됩니다. 로더: ['style-loader', 'css-loader']는 다음과 같이 이해될 수 있습니다: styleloader(cssloader(input)).
3. 스타일 추가
app/mian.css
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', 'css-loader'],
}]
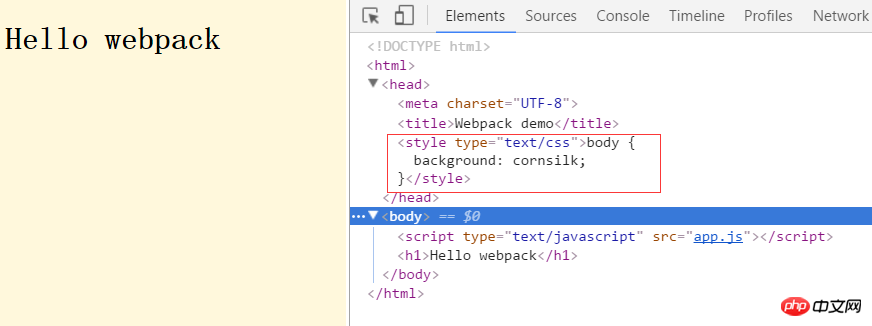
},body {
background: cornsilk;
} 이때 페이지에 배경색이 나타나며, 헤더에 스타일이 적혀 있는 것을 알 수 있습니다. 이때 색상을 변경하면 새로고침 없이 인터페이스가 업데이트되는 것이 이전의 HMR의 효과입니다. 부분. 
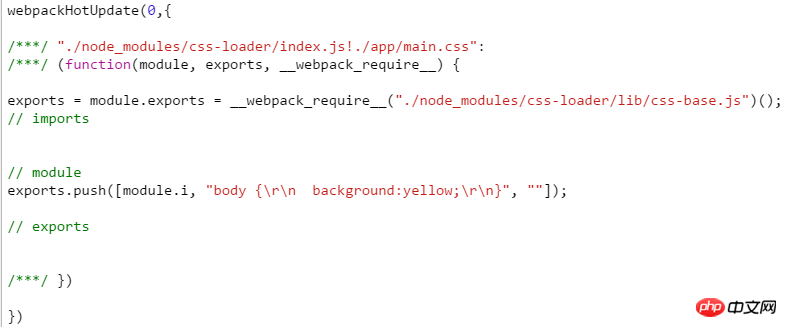
스타일도 webpackHotUpdate 메소드를 통해 업데이트됩니다. 
Less 로드 방법을 살펴보겠습니다. 먼저 less-loader
import './main.css';
npm install less less-loader --save-dev
module:{
rules:[{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'],
}]
},@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
p { .box-shadow(0 0 5px, 30%) }
}
body {
background: cornsilk;
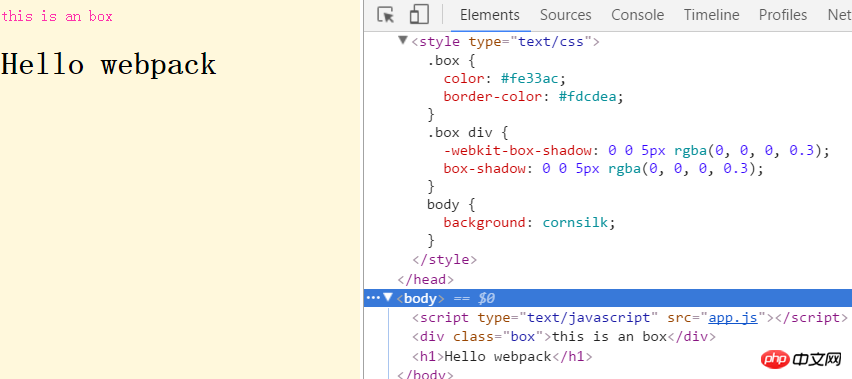
} less를 사용하면 less 파일만 가져올 수 있다는 점에 유의해야 합니다. 이번에는 import main.css 오류가 보고됩니다. 이 섹션에서는 less에 대한 간단한 데모를 제공합니다. 다른 스타일 전처리기에도 동일하게 적용됩니다. 다음 내용은 계속해서 CSS를 기반으로 합니다. 
일반적으로 CSS의 범위는 마스터 페이지에 여러 스타일 파일을 추가하는 경우가 많으며 이후 스타일 파일은 이전 스타일 파일을 덮어씁니다. 종종 디버깅에 문제를 가져옵니다. CSS 모듈은 가져오기를 통해 로컬 범위를 도입합니다. 이렇게 하면 네임스페이스 충돌이 방지됩니다. Webpack의 CSS 로더는 CSS 모듈을 지원합니다. 먼저 몇 가지 예를 살펴보겠습니다. 먼저 구성에서 이를 활성화합니다(먼저 HMR을 끕니다).
import './less.less';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className="box";
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);module:{
rules:[{
test:/\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
modules: true,//让css-loader支持Css Modules。
},
},],body {
background: cornsilk;
}
.redButton {
background: red;color:yellow;
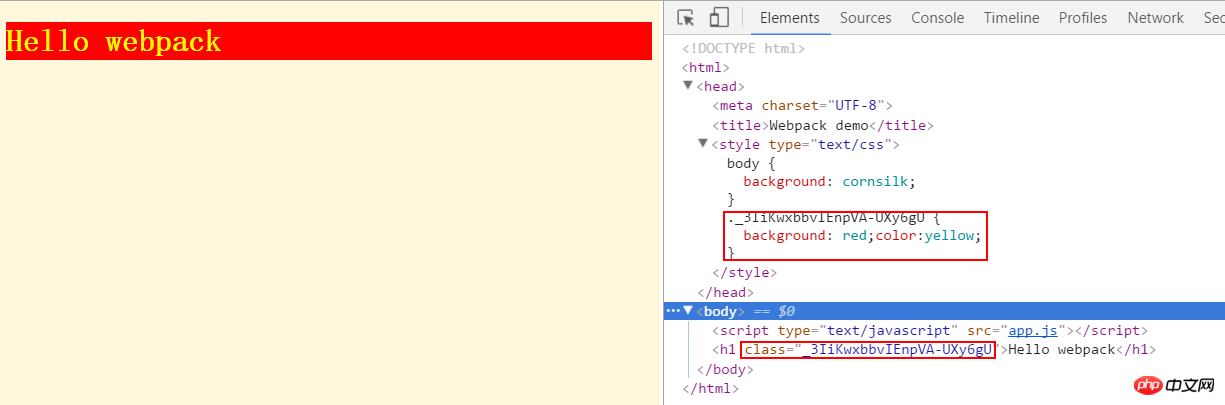
}오른쪽에 생성된 스타일을 보세요. 스타일 이름이 변경되었습니다. 전체 과정을 되돌아보면 main.css의 각 클래스 이름이 모듈이 되는 것과 같고, 이는 js에서도 모듈처럼 얻을 수 있다. 그런데 요소에 직접 값을 할당할 수 없는데 왜 import를 해야 하느냐고 생각할 수도 있습니다. 이것은 좋은 질문입니다. 다른 스타일 파일에 대해 동일한 이름을 가진 다른 스타일 
클래스를 추가해 보겠습니다. .js p 요소를 생성하고 여기에 redbutton 스타일을 추가합니다.
import styles from './main.css';
export default function () {
var element = document.createElement('h1');
element.className=styles.redButton;
element.innerHTML = 'Hello webpack';
return element;
}효과 다시보기
上面这个图说明了两问题,一个是我们在index.js中引入了2个样式文件,在index页面就输出了两个style,这让人有点不爽,但我们后面再解决。另外一个就是虽然两个样式文件中都有redButton这个类,但是这两者还是保持独立的。这样就避免了命名空间的相互干扰。如果你这个时候直接赋值
element.className="redButton";
这样是获取不到样式的。直接对元素的样式默认是全局的。
全局样式
如果想让某个样式是全局的。可以通过:global来包住。
other.css
:global(.redButton) {
background:rebeccapurple;color:snow;
border: 1px solid red;
}main.css
:global(.redButton) {
background: red;color:yellow;
}这个时候redbutton这两个样式就会合并。需要直接通过样式名来获取。
element.className="redButton";

组合样式
我们再修改other.css,创建一个shadowButton 样式,内部通过composes组合redbutton类。
.redButton {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
.shadowButton{
composes:redButton;
box-shadow: 0 0 15px black;
}修改index.js:
var ele=document.createElement("p");
ele.innerHTML="this is an shadowButton button";
console.log(styles);
ele.className=styles.shadowButton;
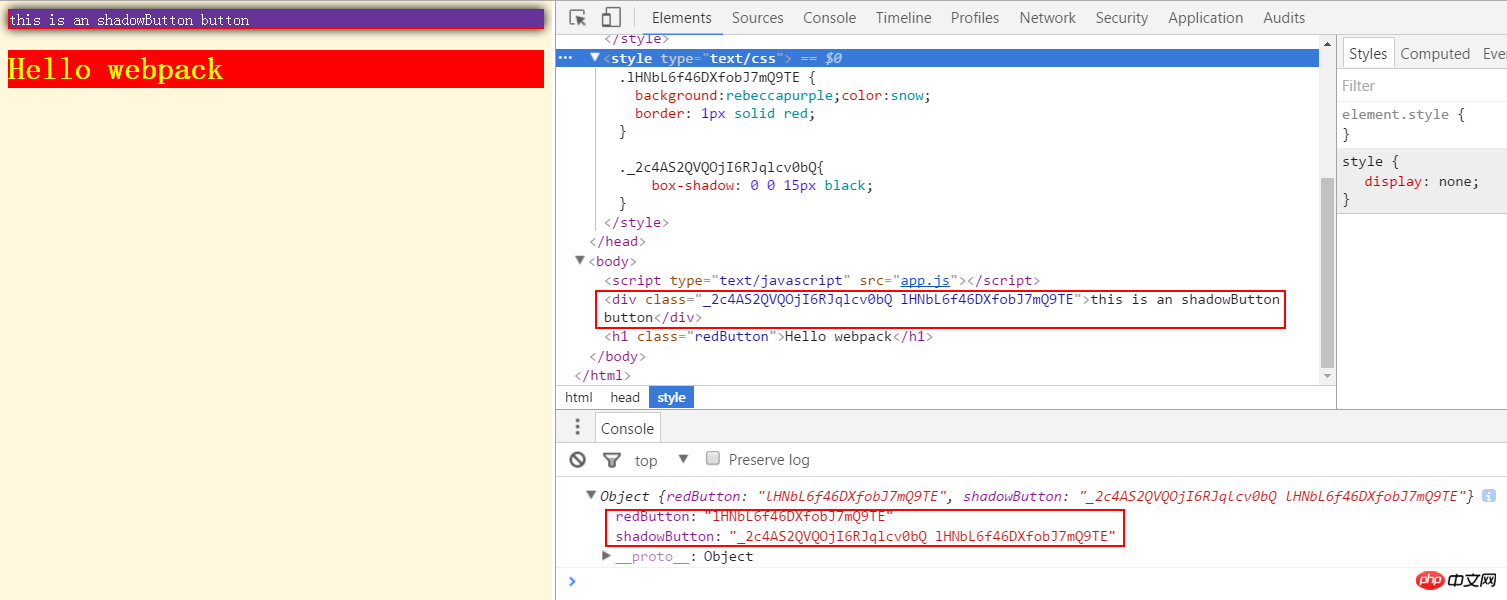
document.body.appendChild(ele);看一下是什么效果:

日志打印出来的是styles对象,它包含了两个类名。可以看见shadowButton是由两个类名组合而成的。p的class和下面的对应。
四、输出样式文件
css嵌在页面里面不是我们想要的,我们希望能够分离,公共的部分能够分开。extracttextplugin 可以将多个css合成一个文件,但是它不支持HMR(直接注释掉hotOnly:true)。用在生产环境挺好的
npm install extract-text-webpack-plugin --save-dev
先安装extracttextplugin这个插件,然后再webpack.config.js中进行配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractTxtplugin = new ExtractTextPlugin({
filename: '[name].[contenthash:8].css',
});
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:'css-loader',
fallback: 'style-loader',
})
}]},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
extractTxtplugin
],
}一开始看到这个配置,让人有点懵。首先看fileName,表示最后输出的文件按照这个格式'[name].[contenthash:8].css',name默认是对应的文件夹名称(这里是app),contenthash会返回特定内容的hash值,而:8表示取前8位。当然你也可以按照其他的格式写,比如直接命名:
new ExtractTextPlugin('style.css')而ExtractTextPlugin.extract本身是一个loader。fallback:'style-loader'的意思但有css没有被提取(外部的css)的时候就用style-loader来处理。注意到现在我们的index.js如下:
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className=styles.shadowButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}引入了两个css文件。
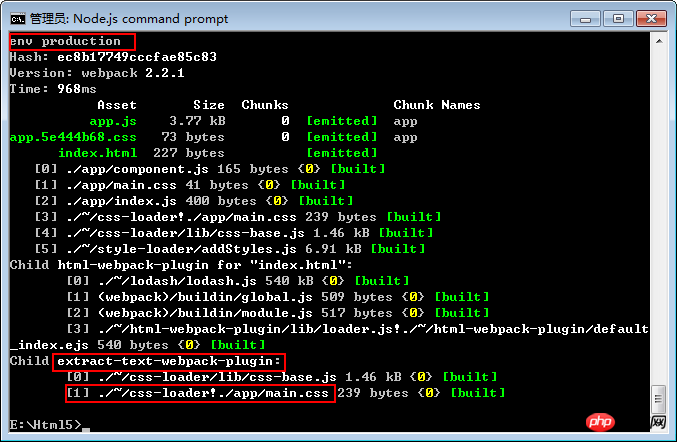
这个时候我们执行 npm run build

再看文件夹得到一个样式文件。(如果不想看到日志可以直接npm build)

但是我们在第三部分使用了CSS Modules,发现other.css的样式没有打包进来。所以,我们的webpack.config.js还要修改:
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:[ {
loader: 'css-loader',
options: {
modules: true,
},
}],
fallback: 'style-loader',
})
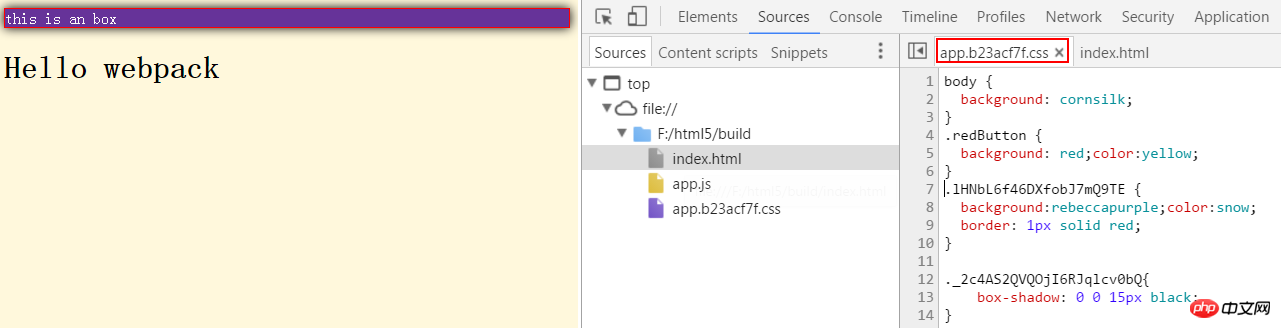
}]},再次build。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 웹팩 스타일 로딩에 대한 상세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 macOS: 데스크탑 위젯의 색상을 변경하는 방법
Oct 07, 2023 am 08:17 AM
macOS: 데스크탑 위젯의 색상을 변경하는 방법
Oct 07, 2023 am 08:17 AM
macOS Sonoma에서는 이전 버전의 Apple macOS에서처럼 위젯을 화면 외부에 숨기거나 알림 센터 패널에서 잊어버릴 필요가 없습니다. 대신 Mac의 데스크탑에 직접 배치할 수 있으며 대화형이기도 합니다. 사용하지 않을 때 macOS 데스크탑 위젯은 단색 스타일로 배경으로 페이드되어 방해 요소를 줄이고 활성 애플리케이션이나 창에서 진행 중인 작업에 집중할 수 있도록 해줍니다. 그러나 바탕 화면을 클릭하면 풀 컬러로 돌아갑니다. 단조로운 모양을 선호하고 데스크탑의 통일성을 유지하고 싶다면 영구적으로 만드는 방법이 있습니다. 다음 단계에서는 이 작업이 수행되는 방법을 보여줍니다. 시스템 설정 앱을 엽니다.
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.
 CSS 웹 배경 이미지 디자인: 다양한 배경 이미지 스타일 및 효과 만들기
Nov 18, 2023 am 08:38 AM
CSS 웹 배경 이미지 디자인: 다양한 배경 이미지 스타일 및 효과 만들기
Nov 18, 2023 am 08:38 AM
CSS 웹 페이지 배경 이미지 디자인: 다양한 배경 이미지 스타일과 효과를 생성합니다. 구체적인 코드 예제가 필요합니다. 요약: 웹 디자인에서 배경 이미지는 페이지의 매력과 가독성을 효과적으로 향상시킬 수 있는 중요한 시각적 요소입니다. 이 문서에서는 몇 가지 일반적인 CSS 배경 이미지 디자인 스타일과 효과를 소개하고 해당 코드 예제를 제공합니다. 독자는 더 나은 시각 효과와 사용자 경험을 얻기 위해 자신의 필요와 선호도에 따라 이러한 배경 이미지 스타일과 효과를 선택하고 적용할 수 있습니다. 키워드: CSS, 배경 이미지, 디자인 스타일, 효과, 코드 표현
 webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
구성 방법: 1. 가져오기 방법을 사용하여 ES6 코드를 패키지된 js 코드 파일에 넣습니다. 2. npm 도구를 사용하여 babel-loader 도구를 설치합니다. 구문은 "npm install -D babel-loader @babel/core"입니다. @babel/preset-env"; 3. babel 도구의 구성 파일 ".babelrc"를 생성하고 트랜스코딩 규칙을 설정합니다. 4. webpack.config.js 파일에서 패키징 규칙을 구성합니다.
 Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
최신 웹 애플리케이션의 복잡성이 계속 증가함에 따라 우수한 프런트엔드 엔지니어링 및 플러그인 시스템을 구축하는 것이 점점 더 중요해지고 있습니다. Spring Boot와 Webpack의 인기로 인해 프런트엔드 프로젝트와 플러그인 시스템을 구축하기 위한 완벽한 조합이 되었습니다. SpringBoot는 최소한의 구성 요구 사항으로 Java 애플리케이션을 생성하는 Java 프레임워크입니다. 개발자가 웹 애플리케이션을 더 빠르고 쉽게 구축하고 배포할 수 있도록 자동 구성과 같은 많은 유용한 기능을 제공합니다. 여






