이번에는 webpack을 4.0버전으로 업그레이드하고 webpack-cli를 설치하는 방법을 소개하겠습니다. webpack을 4.0버전으로 업그레이드하고 webpack-cli를 설치하는 경우 주의사항은 무엇인가요?
1 webpack을 버전 4.0으로 업그레이드하고 webpack-cli를 설치하세요
yarn add webpack-cli global<br>yarn add webpack-cli -D
webpack-cli를 설치하지 않으면 다음 오류가 보고됩니다.
CLI가 별도의 패키지로 이동했습니다: webpack-cli.
CLI를 사용하려면 webpack 자체 외에 'webpack -cli'도 설치해 주세요.
->npm 사용 시: npm install webpack-cli -D
->yarn 사용 시: Yarn add webpack-cli -D
2 패키지의 일부 관련 종속성
계속 얀 실행 dev 예!!! 오류가 보고되었습니다
오류: 'webpack/bin/config-yargs' 모듈을 찾을 수 없습니다
Function.Module._resolveFilename(모듈 .js:538:15)
Function.Module._load(module.js:468:25)
Module.require(module.js:587:17)
require(internal/module.js:11:18) )
at Object.(C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleswebpack-dev-serverbinwebpack-dev-server.js:54:1)
at Module._compile (module.js:643:30)
at Object. Module._extensions..js ( module.js:654:10)
at Module.load (module.js:556:32)
at tryModuleLoad (module.js:499:12)
at Function.Module._load (모듈 .js:491:3)
error 명령이 종료 코드 1로 실패했습니다.
해결 방법: 현재 버전의 webpack-dev-server는 webpack4를 지원하지 않습니다. 업그레이드하세요
yarn add webpack-dev-server@3.1.1 -D //我装的是3.1.1的包
하지만 많은 정보를 읽어본 후 , webpack-dev-server 버전이 3.0 이상이면 Fog와 호환되는 것 같습니다. 어쨌든 3.0.0-alpha6
3을 통과했습니다. commonchunk 플러그인을 제거하고 webpack.optimize.SplitChunksPlugin
을 사용하세요. Yarn run dev를 다시 실행했는데 또 뭔가 잘못되었습니다. 내 마음 속에 만 마리의 야생마가 질주하고 있습니다. 해결책은 총알을 깨물고 살펴보는 것입니다.
오류의 원인
오류: webpack.optimize.CommonsChunkPlugin이 발생했습니다. 제거되었으니 대신 config.optimization.splitChunks를 사용해 주세요
webpack4는 많은 api를 폐지했습니다. 이전 구성은 공개 코드를 분할하고 제3자를 패키징했습니다. 라이브러리가 번거로워 공식 정부에서는 즉시 이전 구성을 폐지하고 webpack을 수정했습니다. Optimize.SplitChunksPlugin
그런 다음 이 플러그인의 사용에 대해 오랜 시간을 보낸 다음 공식 예제로 이동하여 확인했습니다. 원래 commonchunk 플러그인에 대해 전반적으로 이해하고 가십시오. 공식 예제를 직접 보면 이해하실 것입니다. 가장 중요한 것은 여러 파일 항목을 패키징하는 방법에 대한 것입니다. common-chunk-add-vendor- Chunk 예제는 추가 설명 없이 링크를 통해 직접 알려드립니다. 공통 코드와 타사 라이브러리를 분할하는 방법.
런타임 코드 패키징에 관해서는 webpack4가 새 메서드를 직접 호출합니다. 완료되었습니다
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),관심 있는 학생들이 스스로 알아낼 수 있도록 webpack.optimize.SplitChunksPlugin의 자세한 사용법도 게시했습니다.
new webpack.optimize.SplitChunksPlugin({
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
name: function () {
}, // 名称,此选项可接收 function
cacheGroups: { // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}),마지막으로, 수정된 webpack.optimize.SplitChunksPlugin 코드 게시
new webpack.optimize.SplitChunksPlugin({
cacheGroups: {
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true,
},
//打包重复出现的代码
vendor: {
chunks: 'initial',
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0, // This is example is too small to create commons chunks
name: 'vendor'
},
//打包第三方类库
commons: {
name: "commons",
chunks: "initial",
minChunks: Infinity
}
}
}),
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),4 happypack 플러그인을 업그레이드하세요! ! ! ! !
빨간 글자를 사용한 이유는 멀티스레드 가속 패키징을 위해 HappyPack을 사용한다면 HappyPack을 업그레이드해야 한다는 것을 기억해야 합니다. 왜냐하면 저는 여기에 오랫동안 갇혀 있다가 다른 사람들의 구성을 보고 HappyPack이 그 사실을 깨달았기 때문입니다. 호환되지 않으며 업그레이드가 필요합니다. . . . 그 당시 오류 메시지를 게시하세요
TypeError: Cannot read property 'length' of undefine
at receiveLoader (C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleshappypacklibWebpackUtils.js:138:17)
at C:Usershboxs022Desktopwebpack-demowebpack-demonode_mod uleshappypacklib WebpackUtils.js :126 )
var outputName =compile.mainTemplate.applyPluginsWaterfall('asset-path', outputOptions.filename, {
^TypeError: compilation.mainTemplate.applyPluginsWaterfall is not a function
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\html-webpack-plugin\lib\compiler.js:81:51
at compile (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:240:11)
at hooks.afterCompile.callAsync.err (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:488:14)解决办法:升级html-webpack-plugin
yarn add webpack-contrib/html-webpack-plugin -D
最后 extract-text-webpack-plugin和sass-loader也需要进行升级 具体我会在最后贴出我的webpack4 demo 大家看着安装哈
6 最后 配置完成测试一哈
开发环境下
yarn run start ok 效果没问题 看一下构建时间9891ms 对比图中的webpack3 17161ms
:\Users\hboxs022\Desktop\webpack4>yarn run dev yarn run v1.3.2 $ set NODE_ENV=dev && webpack-dev-server Happy[js]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) (node:2060) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead i 「wds」: Project is running at http://localhost:8072/ i 「wds」: webpack output is served from / i 「wds」: Content not from webpack is served from C:\Users\hboxs022\Desktop\webpack4\src Happy[js]: All set; signaling webpack to proceed. Happy[css]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) Happy[css]: All set; signaling webpack to proceed. (node:2060) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead i 「wdm」: wait until bundle finished: /page/index.html i 「wdm」: Hash: 1911cfc871cd5dc27aca Version: webpack 4.1.1 Time: 9891ms Built at: 2018-3-28 18:49:25

生产环境下
yarn run build

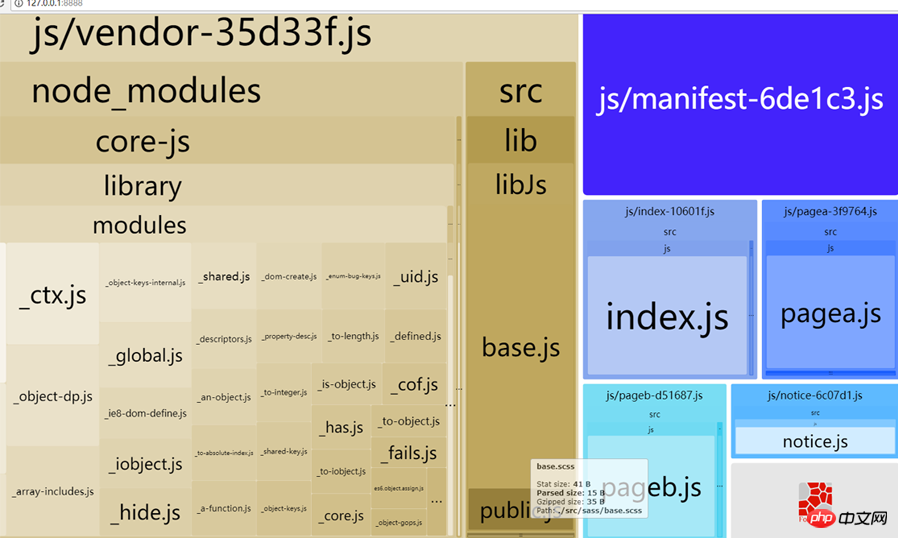
ok 第三方库jquery打包到common里了 公共js代码打包进vendor 公共样式也打包进ventor后面分离成vendor.css

目录结构也没问题 模块id也进行了固定
下面再来看看速度对比
webpack3

webpack4 是我错觉吗= =

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 webpack을 버전 4.0으로 업그레이드하고 webpack-cli를 설치하십시오.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!