이번에는 CSS float 사용 팁을 알려드리겠습니다. CSS float 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
플로팅에는 다음과 같은 특징이 있습니다.
덮을 수 없는 텍스트
플로팅 요소 뒤에는 블록 수준 요소가 없으며 다음 요소가 나란히 배치됩니다( 요소의 너비가 설정되어 있지 않으면 화면이 맞지 않을 때 줄 바꿈됩니다.)
플로팅된 요소의 이전 요소에 부동 소수점이 없으면 부동 소수점은 현재 행에서만 부동됩니다. float가 float를 만나면 더 이상 위치가 없으면 한 행에 정렬됩니다.
요소의 위치 지정 값이 절대 또는 고정으로 설정되면 float는 무시됩니다.
float는 요소의 높이를 유발합니다. 접을 수 있는 상위 요소
플로팅 요소는 후자 요소의 여백 상단에 영향을 받습니다.
덮을 수 없는 텍스트
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
</style>
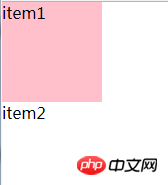
<p class="item1">item1</p>
<p class="item2">item2</p>
텍스트를 제외하면 볼 수 있습니다. , item2의 p의 다른 내용은 item1 아래로 이동했기 때문에 보이지 않습니다. 텍스트가 부동 요소로 덮여 있지 않은 이유는 무엇입니까? 플로팅의 본질은 텍스트 줄바꿈을 구현하는 것이기 때문입니다.
위로부터 결론을 내릴 수도 있습니다. 플로팅 요소 뒤의 블록 수준 요소는 플로팅 요소의 위치를 차지하고 플로팅 요소는 항상 표준 흐름 요소 위에 있습니다.
플로팅 요소 뒤에는 블록 수준 요소가 없으며 다음 요소가 나란히 배치됩니다(요소의 너비가 설정되지 않은 경우 화면이 맞지 않으면 줄 바꿈되지 않음)
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
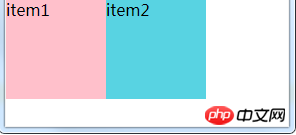
<p class="item1">item1</p>
<p class="item2">item2</p>
플로팅 요소의 이전 요소가 없는 경우 플로트는 현재 행에서만 플로트입니다. 플로트가 플로트를 만나면 더 이상 위치가 없는 한 한 행으로 정렬됩니다.
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
background-color: pink;
}
.item2{
float:left;
background-color: #58d3e2;
}
</style>
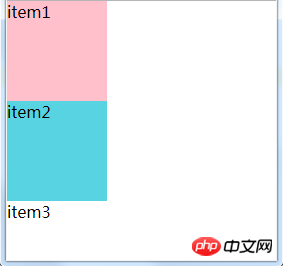
<p class="item1">item1</p>
<p class="item2">item2</p>
<p class="item3">item3</p>
<style>
body,p{
margin:0;
padding:0;
}
p{
width:400px;
height:100px;
float: left;
}
.item1{
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
.item3{
background-color: #61dafb;
}
.item4{
background-color: #e9203d;
}
</style>
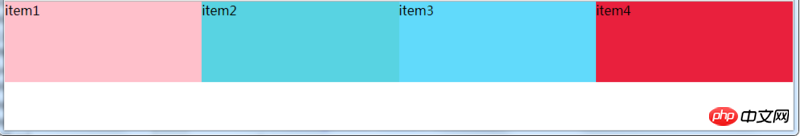
<p class="item1">item1</p>
<p class="item2">item2</p>
<p class="item3">item3</p>
<p class="item4">item4</p> 
너비를 백분율로 설정하여 적응형을 구현할 수 있습니다.
p{
width:25%;
height:100px;
float: left;
}
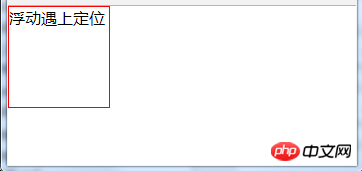
요소의 위치 지정 값이 절대 또는 고정으로 설정되면 부동은 무시됩니다.
<style>
body,p{
margin:0;
padding:0;
}
p{
position: absolute;
float: left;
width:100px;
height:100px;
border: 1px solid red;
}
</style>
<p class="item1">浮动遇上定位</p>
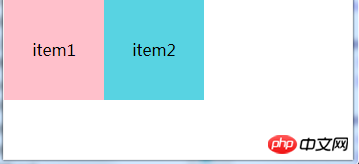
인라인 요소 플로팅을 사용하여 블록 상자를 생성하면 너비, 높이, 여백, 패딩 및 기타 속성을 사용할 수 있습니다.
<style>
body,p{
margin:0;
padding:0;
}
[class^='item']{
float: left;
width:100px;
height:100px;
line-height: 100px;
text-align: center;
}
.item1{
float: left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<span class="item1">item1</span>
<p class="item2">item2</p>
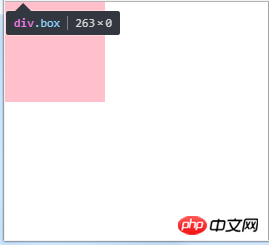
플로트는 상위 요소의 높이를 축소시킵니다.
웹 디자인에서는 매우 일반적인 상황은 내용물에 p를 포장 용기로 제공하는 것인데, 이 포장 용기는 높이를 설정하지 않고 내부의 내용물이 포장 용기의 높이를 늘리도록 합니다. 하위 요소에 대해 부동 소수점을 설정하지 않으면 문제가 없습니다. 하위 요소에 대해 부동 소수점을 설정하면 상위 요소는 상위 요소의 높이에 적응할 수 없습니다. 0이 되므로 배경색 등이 표시되지 않습니다. 그 이유는 다음과 같습니다.
p 높이가 미리 설정되지 않았기 때문에 p 높이는 포함된 하위 요소의 높이에 따라 결정됩니다. 플로트는 문서 흐름에서 벗어나므로 하위 요소의 높이는 계산되지 않습니다. 이때, p에서는 p에 있는 하위 요소의 높이가 0과 같으므로 상위 요소의 높이 붕괴가 발생합니다.
<style>
body,p{
margin:0;
padding:0;
}
.item{
float: left;
width:100px;
height:100px;
background-color: pink;
}
</style>
<p class="box">
<p class="item"></p>
</p>
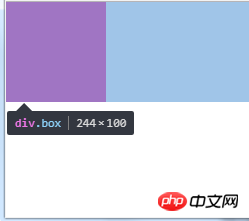
해결책,
1. 상위 요소에 "overflow:hidden"을 추가하세요
물론 "overflow:auto"일 수도 있습니다. 하지만 IE와 호환되기 위해서는 Overflow:hidden을 사용하는 것이 가장 좋습니다.
.box{
overflow:hidden;
}그렇다면 "overflow:hidden"이 이 문제를 해결하는 이유는 무엇일까요?
是因为“overflow:hidden”会触发BFC,BFC反过来决定了"height:auto"是如何计算的
,即计算BFC的高度时,浮动元素也参与计算,因此此时父元素会自适应浮动元素的高度。
所以呢,也可以设置"display:inline-block"、"position:absolute"、"float:left"来解决父元素高度坍塌的问题。因为凡是能创建一个BFC,就能达到包裹浮动子元素的效果。因此网上都说成“BFC能包裹浮动元素”.
2.在父元素内容的后面或者前面增加伪元素+清除浮动
可以给父元素的内容添加一个伪元素,可以用::before或者::after,然后内容为空,这样就不会占据位置,最后为伪元素加上“clear:both"来清除浮动。
<style>
body,p{
margin:0;
padding:0;
}
.box::after{
content: '';
display: block;
clear:both;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<p class="box">
<p class="item"></p>
</p>
为什么这样可以呢?
弄清原因需要知道两点:一是伪元素的实际作用,二是css的清除浮动(clear)只能影响使用清除的元素本身,不能影响其他元素,并且清除浮动可以理解为打破横向排列。
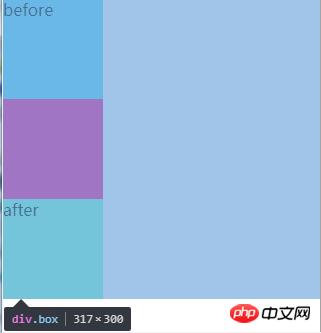
首先需要搞清除::after和::before起的作用,它们不是在一个元素的后面或者前面插入一个伪元素,而是会在元素内容后面或者前面插入一个伪元素(是在元素里面),之前我一直以为:before和:after伪元素 插入的内容会被注入到目标元素的前或后注入,其实注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。我们来举个例子,可以看到.box的高度为300px,说明两个伪元素已经插入到.box内容里了。
<style>
body,p{
margin:0;
padding:0;
}
.box::before{
content: 'before';
height: 100px;
width: 100px;
display: block;
clear:both;
background-color: #61dafb;
}
.box::after{
content: 'after';
width:100px;
height:100px;
display: block;
clear:both;
background-color: aquamarine;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<p class="box">
<p class="item"></p>
</p>
综上,所以我们常用下列方式来清除浮动
.box::after{
content:'';
display:block;
clear:both;
}
或者
.box::before{
content:'';
display:block;
clear:both;
}
或者
.box::before,.box::after{
content:'';
display:block;
clear:both;
}
//::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。在父元素的内容前后插入一个伪元素,content为空可以保证不占据位置(高度为0)。"clear:both"可以清除父元素左右的浮动,导致.box::before和.box::after遇到浮动元素会换行,从而会撑开高度,父元素会自适应这个高度从而不会出现高度坍陷。
其他解决高度坍塌的方法都是基于这两个思想的,一个是触发BFC,一个是添加元素+清除浮动(clear)。
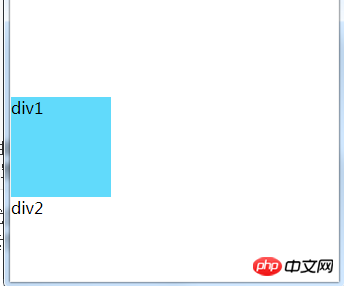
浮动元素会被后一个元素的margin-top影响
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
p:nth-of-type(1){
float: left;
background-color: #61dafb;
}
p:nth-of-type(2){
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<p >p1</p>
<p>p2</p>
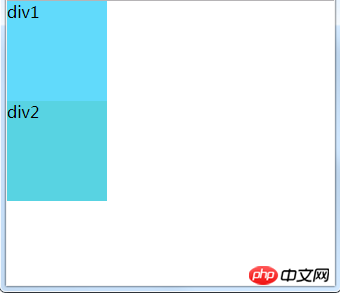
可以看到第一个p也跟着下来了,解决办法是给后一个元素设置clear,此时后一个元素的margin-top将无效
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
p:nth-of-type(1){
float: left;
background-color: #61dafb;
}
p:nth-of-type(2){
clear:both;
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<p >p1</p>
<p>p2</p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS 부동 소수점 사용에 대한 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!